https://github.com/threlte/three-inspect
An inspector and debugger for Three.js
https://github.com/threlte/three-inspect
3d threejs
Last synced: 3 months ago
JSON representation
An inspector and debugger for Three.js
- Host: GitHub
- URL: https://github.com/threlte/three-inspect
- Owner: threlte
- License: mit
- Created: 2022-09-21T02:17:29.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-30T00:16:59.000Z (about 1 year ago)
- Last Synced: 2025-04-03T16:07:08.661Z (3 months ago)
- Topics: 3d, threejs
- Language: Svelte
- Homepage:
- Size: 154 MB
- Stars: 52
- Watchers: 4
- Forks: 1
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# three-inspect
> [!WARNING]
> `three-inspect` is a young project, and breaking changes will likely happen before 1.0.0. If you encounter problems please report them!
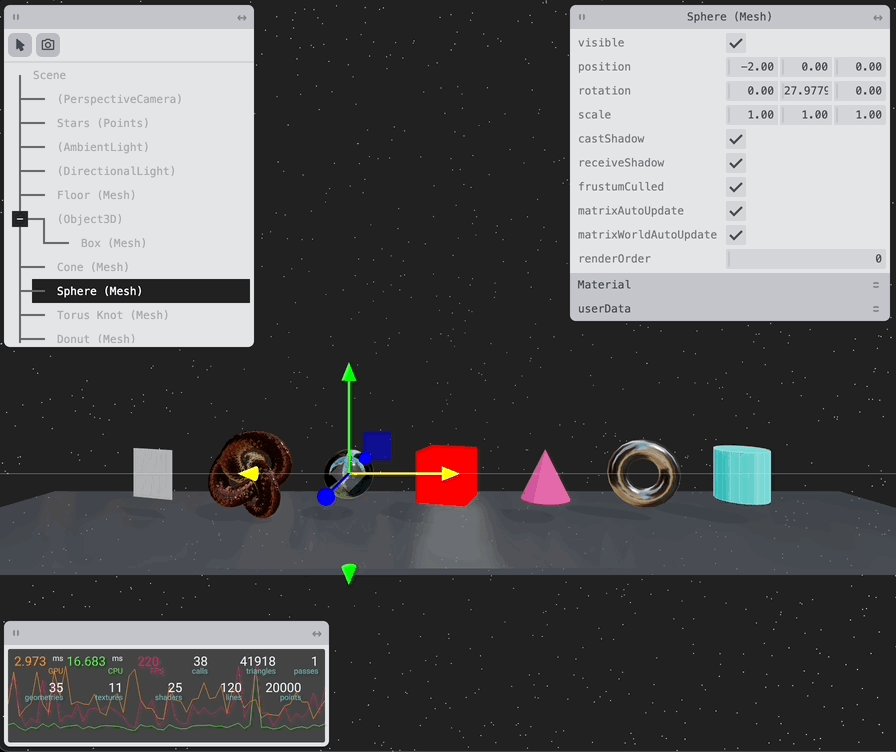
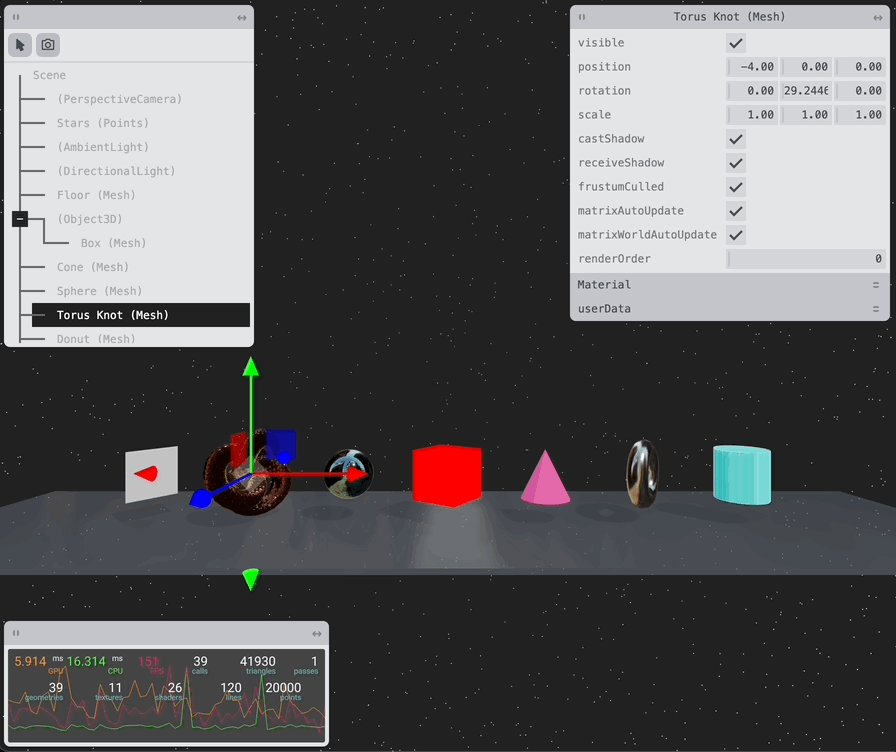
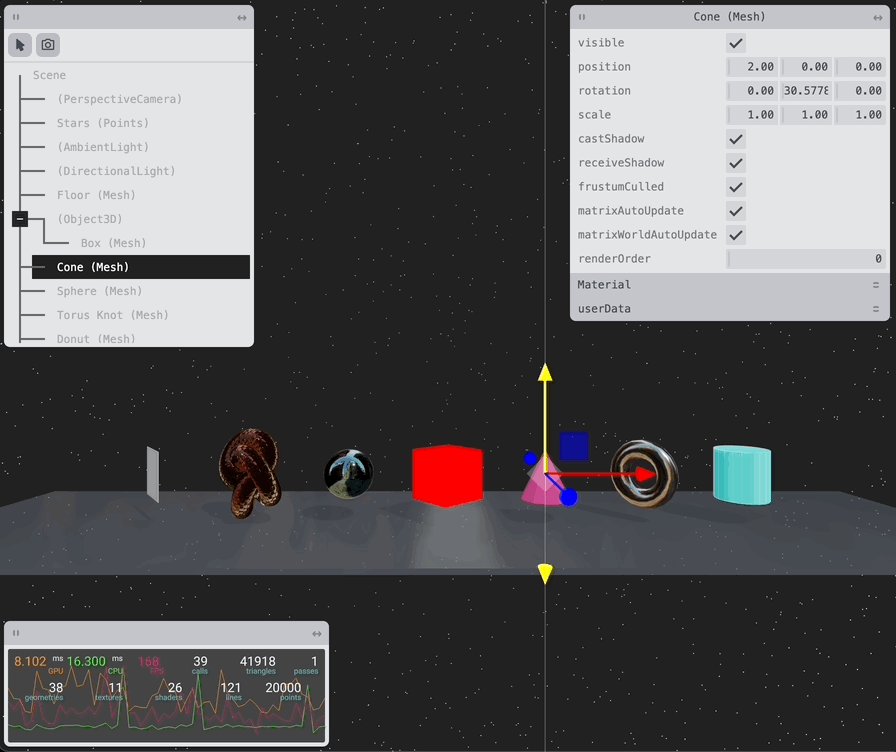
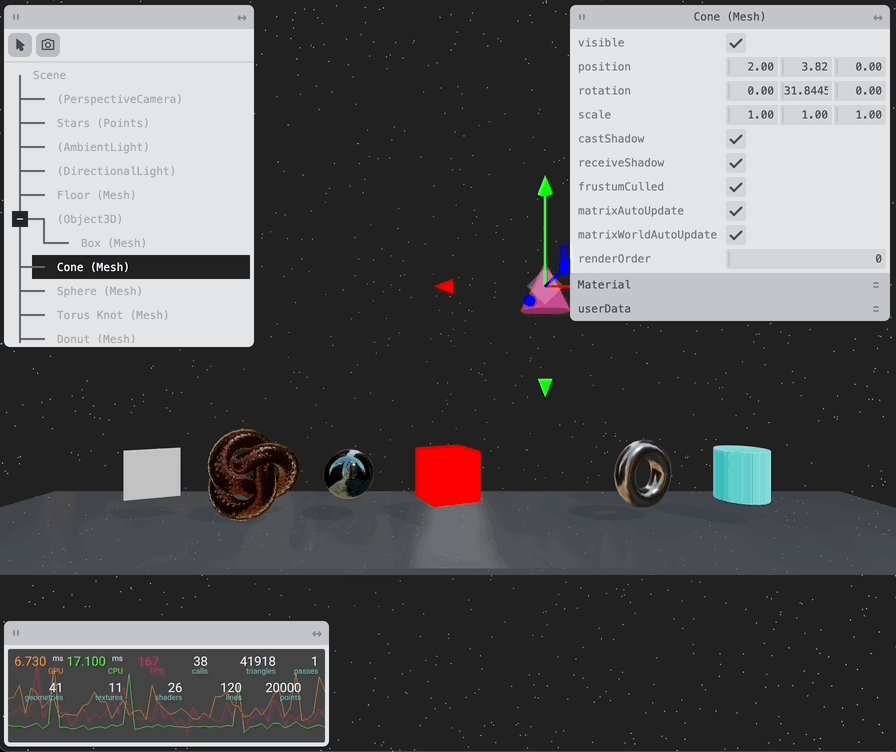
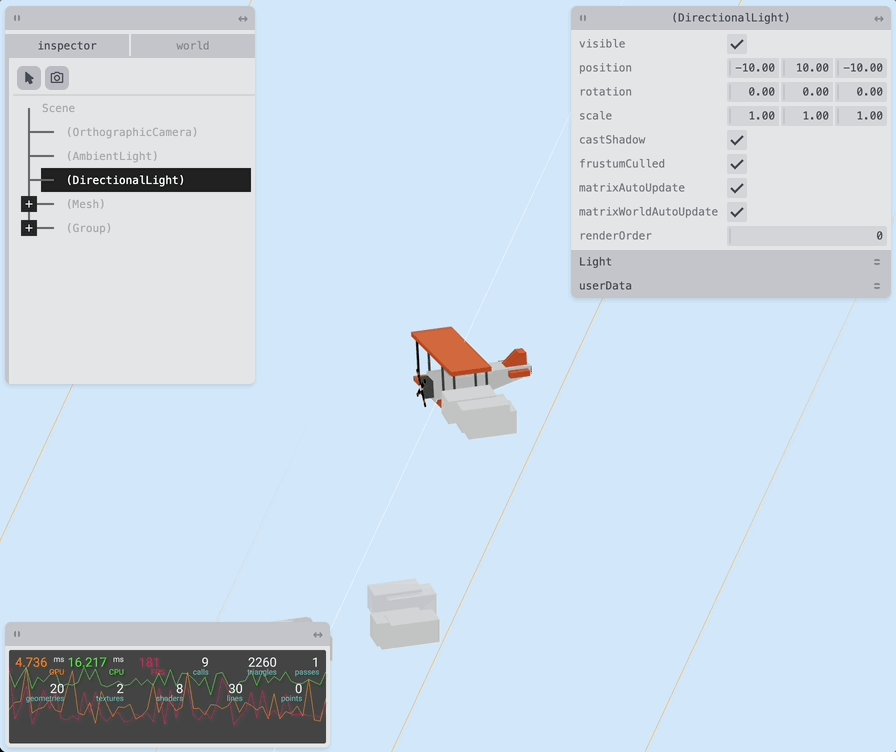
`three-inspect` is an inspector for Three.js projects. It is designed to be minimalistic, powerful, and extensible, with little boilerplate required.
```bash
npm i --save-dev three-inspect
```

Currently, it covers:
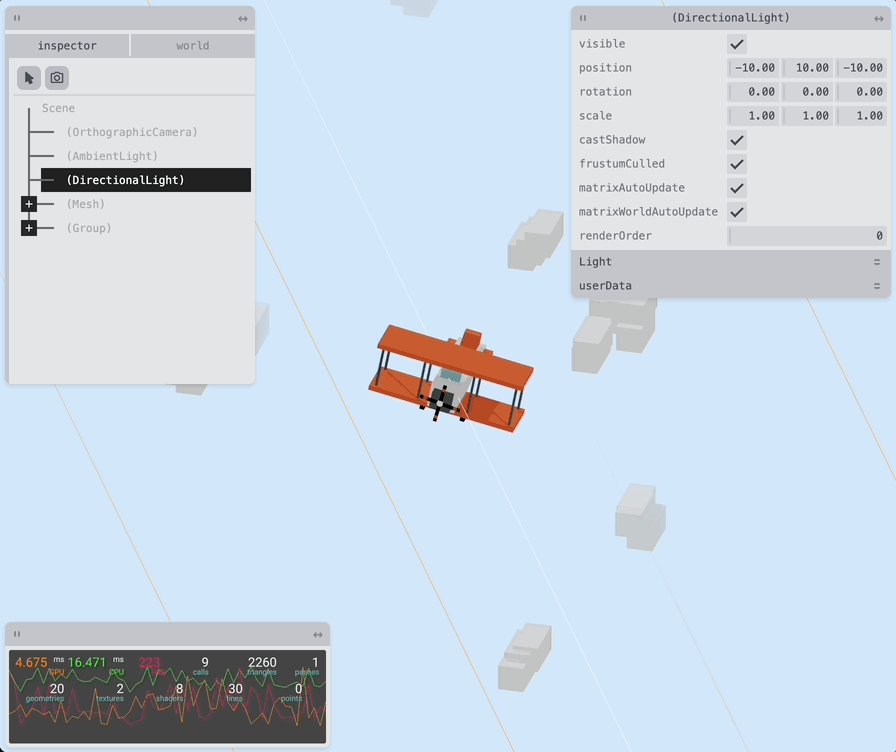
- Creating a view of the scene graph and editing object properties, such as materials, transforms, etc.
- Viewing / editing textures.
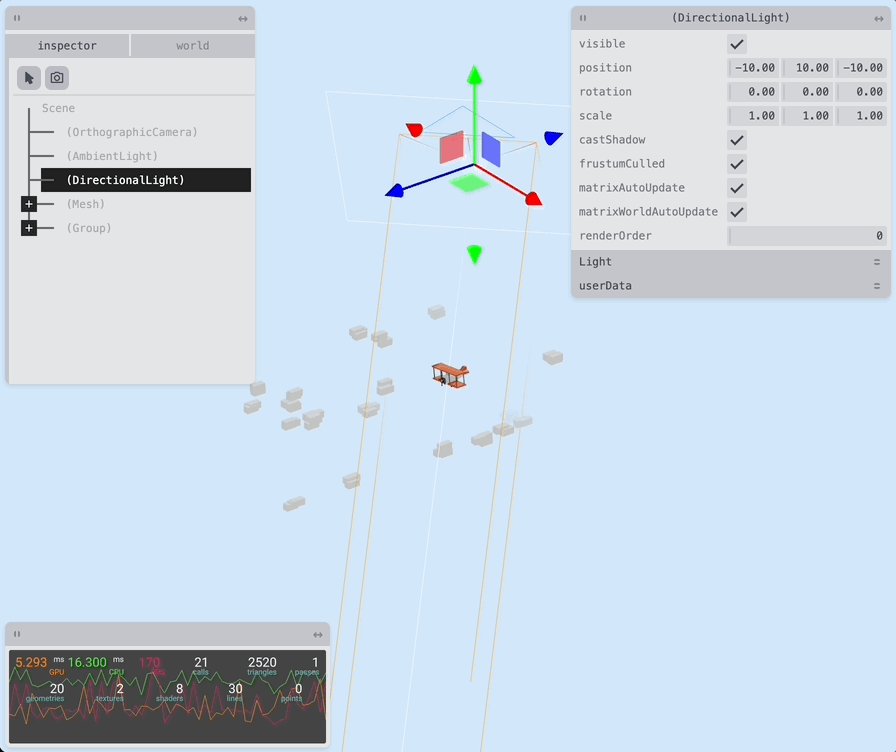
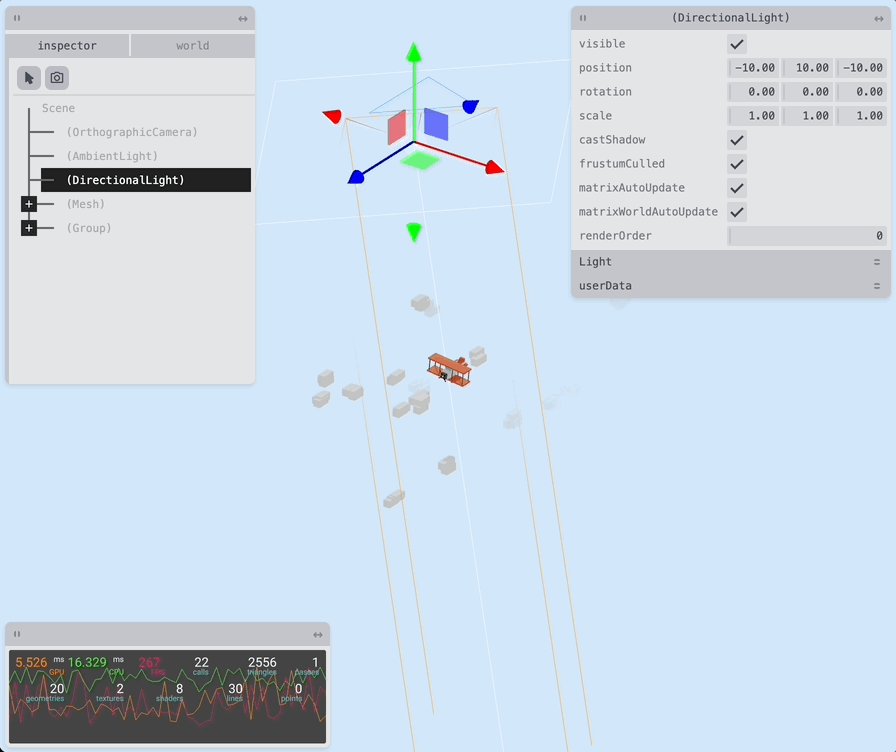
- Scene helpers (Grid / Axes), light helpers, shadow camera helpers.
- Performance monitoring (resources, framerate, memory, capabilities, misc. stats).
`three-inspect` uses [Tweakpane](https://cocopon.github.io/tweakpane/) <3 for its input UI .
### Getting started
`three-inspect` is built with first-class support for [Threlte](https://threlte.xyz), but can be used without a framework or with other Frameworks such as React Three Fiber, for this setup see the section below.
If you are using Threlte, simply create the inspector by importing the `` component. The `` component must be placed in a separate child component of your ``.
```svelte
import { Canvas } from '@threlte/core'
import Scene from './Scene.svelte'
```
```svelte
import { Inspector } from 'three-inspect'
```
Once running, the inspector can be toggled with the `i` key.
### Getting started (Vanilla, R3F, TresJS, etc.)
`three-inspect` can be used in any Three.js-based environment by importing the `createInspector` function.
```ts
import { createInspector } from 'three-inspect/vanilla'
const targetElement = document.querySelector('div')
const inspector = createInspector(targetElement, {
scene,
camera,
renderer,
})
// When you're finished with the inspector...
inspector.dispose()
```
### Extending
`three-inspect` uses [`svelte-tweakpane-ui`](https://kitschpatrol.com/svelte-tweakpane-ui) under the hood, and can be extended by adding additional tweakpane tabs or panes.
```svelte
import { Inspector } from 'three-inspect'
import { TabPage, Slider } from 'svelte-tweakpane-ui'
let foo = 1
let bar = 0
```
Note that some features, such as extending the UI, are not possible using this function.