https://github.com/thwillert/tableminmax
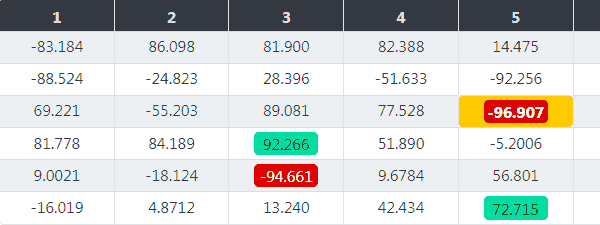
JavaScript that colors the min / max values of a HTML table.
https://github.com/thwillert/tableminmax
color colour css html javascript jquery maximum minimum table
Last synced: 2 days ago
JSON representation
JavaScript that colors the min / max values of a HTML table.
- Host: GitHub
- URL: https://github.com/thwillert/tableminmax
- Owner: THWillert
- License: mit
- Created: 2020-10-11T10:57:43.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2024-09-07T09:35:04.000Z (over 1 year ago)
- Last Synced: 2025-07-18T17:35:17.090Z (7 months ago)
- Topics: color, colour, css, html, javascript, jquery, maximum, minimum, table
- Language: JavaScript
- Homepage:
- Size: 134 KB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGES.md
- License: LICENSE
Awesome Lists containing this project
README
# tableMinMax
## Overview
The `tableMinMax` function allows you to highlight cells with minimum and maximum values in a table. You can configure the appearance and behavior of the highlighting through various parameters.
Die Funktion `tableMinMax` ermöglicht das Markieren von Zellen mit den minimalen und maximalen Werten in einer Tabelle. Sie können die Darstellung und das Verhalten der Markierung über verschiedene Parameter konfigurieren.
____

### Features
- Werte in einzelner Spalte markieren
- Werte in einzelne Reihe markieren
- Werte der gesamten Tabelle markieren
- Mehrere Spalten oder Zeilen gleichzeitig markieren
- Werte über Gruppen von Zeilen oder Spalten hinweg markieren
- Werte in allen Zeilen/Saplten markieren, wobei jede Zeile/Spalte einzeln berechnet wird.
- Zelle komplett (CELL) oder SPAN (mit Werten) markieren.
- Durch mehrfachen Aufruf, lassen sich auch Zeilen und Spalten bzw. gleichzeitg Min/Max der gesamten Tabelle markieren.
- Übergabe von CSS-Klassen
- Übergabe der Parameter (teilweise) per DATA-Attribut.
- Rückgabe der Min/Max Werte als Array.
- Die Text-Farbe (schwarz/weis) wird automatisch an die Hintergrund-Farbe angepaßt.
___
## Voraussetzungen
Das Script muss am Ende der Seite aufgerufen werden, oder z. B. bei Verwendung von **jQuery** innerhalb von
``` JavaScript
$(document).ready(function() {
});
```
Wird die Tabelle per Script aufgebaut, muß diese vollständig sein, bevor die Funktion gestartet wird.
Z. B. Aufruf in **Datatables** im Callback "initComplete".
## Beispiele
CSS:
``` CSS
.mSpan { display: inline-block; padding: .1em; min-width: 4em; border-radius: .3em; }
.min { background-color: #DF0101; color: white; }
.max { background-color: #01DFA4; color: black; }
```
Aufruf per DATA-
``` html
1
2
3
4
5
6
3435
234
567
87
234
432
...
```
``` JavaScript
tableMinMax({
"table": "#example1"
});
```
____
Aufruf über Optionen:
``` html
1
2
3
4
5
6
35
234
567
87
234
432
...
```
``` JavaScript
tableMinMax({
"table": "#example2",
"css": {
"min": "minT",
"max": "maxT"
},
"colorize": "cell"
});
```
>
> Optionen über Data-Attribut überschreiben die Parameter beim Funktionsaufruf.
### Parameter
- **`table`**: CSS-Selektor für die Ziel-Tabelle. Standardmäßig `'table'`.
- **`search.mode`**: Modus der Suche, entweder `'all'` (alle Zellen in der Tabelle), `'row'` (nur Zeilen) oder `'col'` (nur Spalten). Standardmäßig `'all'`.
- **`search.nr`**: Array von Zeilen- oder Spaltennummern, die durchsucht werden sollen. Standardmäßig `[1]`.
- **`search.grouped`**: Ob Min/Max-Werte über alle ausgewählten Zeilen/Spalten aggregiert werden sollen. Standardmäßig `false`.
- **`css.mode`**: Modus zum Anwenden von CSS, entweder `'style'` oder `'class'`. Standardmäßig `'style'`.
- **`css.max`**: CSS-Klasse oder Stil für das maximale Element. Standardmäßig leer.
- **`css.min`**: CSS-Klasse oder Stil für das minimale Element. Standardmäßig leer.
- **`text.autocontrast`**: Ob die Textfarbe automatisch an den Hintergrund angepasst werden soll. Standardmäßig `true`.
- **`text.threshold`**: Kontrastschwelle für die Textfarbe. Standardmäßig `130`.
- **`text.light`**: Helle Textfarbe. Standardmäßig `'#fff'`.
- **`text.dark`**: Dunkle Textfarbe. Standardmäßig `'#000'`.
- **`colorize`**: Wie CSS angewendet wird, entweder `'span'` (über span-Elemente) oder `'cell'` (direkt auf die Zellen). Standardmäßig `'span'`.
- **`mode`**: Modus zum Markieren von Min/Max, entweder `'single'` (einzelne Markierung) oder `'multi'` (mehrere Markierungen). Standardmäßig `'single'`.
- **`invert`**: Ob Min- und Max-Klassen vertauscht werden sollen. Standardmäßig `false`.
### Beispiel
```javascript
tableMinMax({
table: '#myTable',
search: {
mode: 'col',
nr: [0, 1],
grouped: true
},
css: {
mode: 'class',
max: 'highlight-max',
min: 'highlight-min'
},
text: {
autocontrast: true,
threshold: 140,
light: '#fff',
dark: '#000'
},
colorize: 'cell',
mode: 'multi',
invert: false
});
```
___
### Parameters
- **`table`**: CSS selector for the target table. Default is `'table'`.
- **`search.mode`**: Search mode, either `'all'` (all cells in the table), `'row'` (only rows), or `'col'` (only columns). Default is `'all'`.
- **`search.nr`**: Array of row or column numbers to search in. Default is `[1]`.
- **`search.grouped`**: Whether to aggregate min/max values across all selected rows/columns. Default is `false`.
- **`css.mode`**: Mode of applying CSS, either `'style'` or `'class'`. Default is `'style'`.
- **`css.max`**: CSS class or style for the maximum value. Default is empty.
- **`css.min`**: CSS class or style for the minimum value. Default is empty.
- **`text.autocontrast`**: Whether to automatically adjust the text color based on contrast. Default is `true`.
- **`text.threshold`**: Contrast threshold for text color. Default is `130`.
- **`text.light`**: Light text color. Default is `'#fff'`.
- **`text.dark`**: Dark text color. Default is `'#000'`.
- **`colorize`**: How CSS is applied, either `'span'` (through span elements) or `'cell'` (directly on the cells). Default is `'span'`.
- **`mode`**: Mode for marking min/max, either `'single'` (single marking) or `'multi'` (multiple markings). Default is `'single'`.
- **`invert`**: Whether to swap min and max CSS classes. Default is `false`.
### Example
```javascript
tableMinMax({
table: '#myTable',
search: {
mode: 'col',
nr: [0, 1],
grouped: true
},
css: {
mode: 'class',
max: 'highlight-max',
min: 'highlight-min'
},
text: {
autocontrast: true,
threshold: 140,
light: '#fff',
dark: '#000'
},
colorize: 'cell',
mode: 'multi',
invert: false
});
```
___
## ToDo
- [x] Abhängkeit von jQuery entfernen
- [x] Mehrere Spalten / Reihen gleichzeitig übergeben
- [x] Abhängigkeit von color2k entfernen
- [X] gleiche Werte ebenfalls markieren
- [ ] Werte unterhalb und / oder über Grenzwerten markieren
- [ ] Alle Parameter überprüfen
___
## Author
Thorsten Willert
[Homepage](https://www.thorsten-willert.de/software/javascript/tableminmax)
## Lizenz
Das ganze steht unter der [MIT](https://github.com/THWillert/tableMinMax/blob/master/LICENSE) Lizenz.