Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tiagordc/node-red-contrib-ui-actions
node-red dashboard widgets with custom actions
https://github.com/tiagordc/node-red-contrib-ui-actions
button input-field light node-red node-red-contrib node-red-dashboard
Last synced: 12 days ago
JSON representation
node-red dashboard widgets with custom actions
- Host: GitHub
- URL: https://github.com/tiagordc/node-red-contrib-ui-actions
- Owner: tiagordc
- License: mit
- Created: 2019-10-28T11:40:27.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2019-12-09T10:29:07.000Z (about 5 years ago)
- Last Synced: 2024-04-24T15:27:15.732Z (8 months ago)
- Topics: button, input-field, light, node-red, node-red-contrib, node-red-dashboard
- Language: JavaScript
- Homepage:
- Size: 214 KB
- Stars: 1
- Watchers: 3
- Forks: 4
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# node-red-contrib-ui-actions



Have you tried to:
- disable a button in the node-red dashboard?
- set the value of a text input in a different flow?
- run some code when a dashboard tab is loaded?
This project is a set of custom dashboard nodes that support advanced control of the UI.
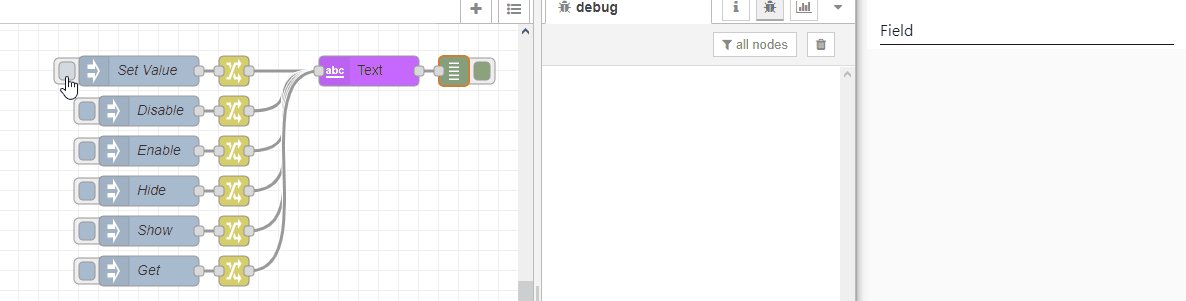
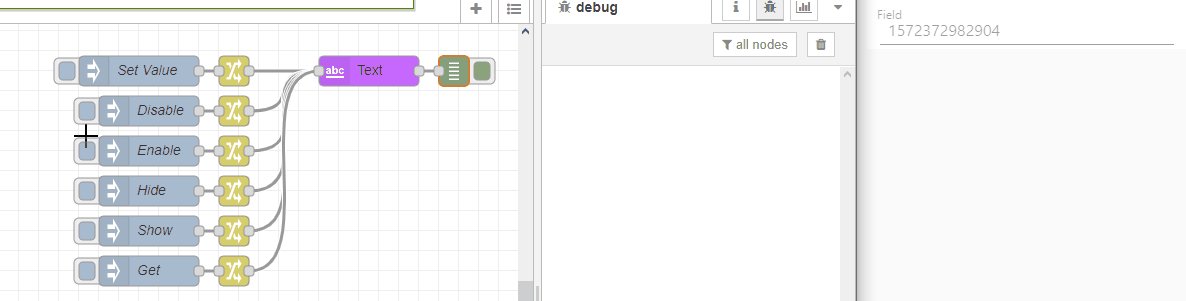
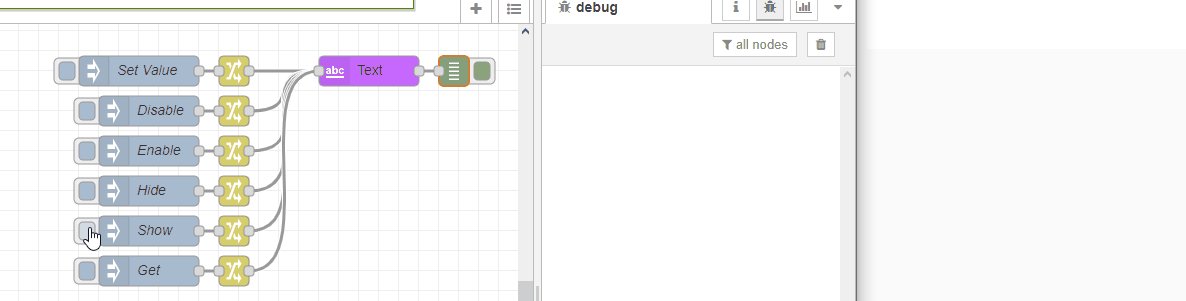
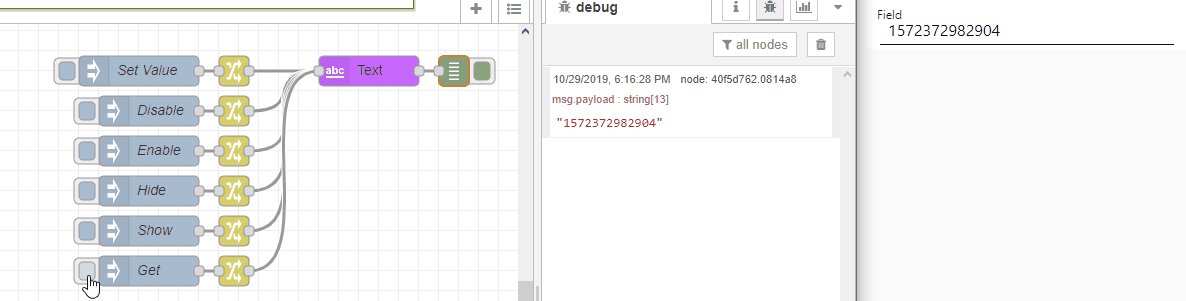
**Example of a text input:**\

To report an issue use the project [GitHub](https://github.com/tiagordc/node-red-contrib-ui-actions/issues) page
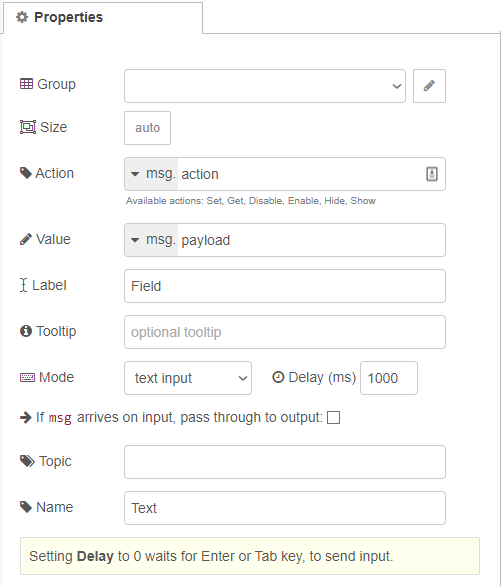
## Text Input
Available actions:
* Set input value (set)
* Get value to the output connection (get)
* Retrieve value to an action node (retrieve)
* Disable input field (disable)
* Enable input field (enable)
* Hide field (hide)
* Show field (show)
**Configuration:**\

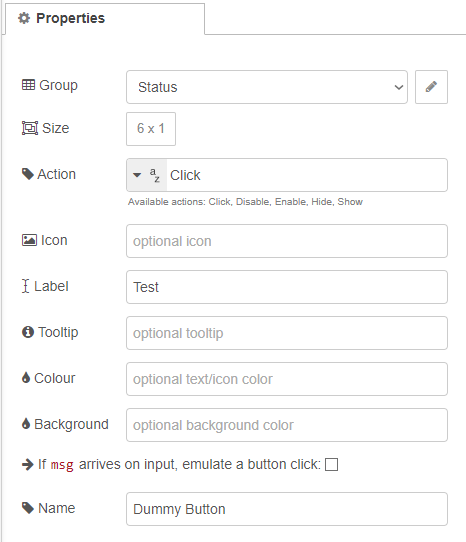
## Button
Available actions:
* Emulate click (click)
* Disable button (disable)
* Enable button (enable)
* Hide button (hide)
* Show button (show)
**Configuration:**\

## Light
Available actions:
* Set color (set)
* Hide light (hide)
* Show light (show)
**Example:**\

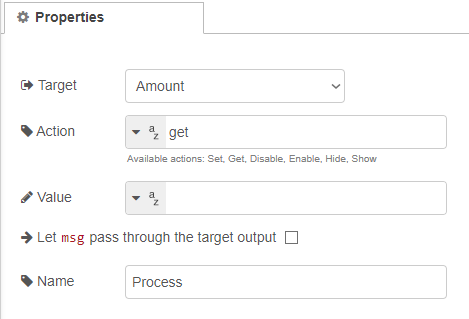
## UI Action
Allows to call any of the above actions in any node without a wire
## UI Load
Allows to start a flow when a dashboard tab is loaded
**Configuration:**\

## To install:
Install [node-red](https://nodered.org/).
Install this package with "npm install node-red-contrib-ui-actions --save" in ~./node-red or via the Palette Manager in node-red.
If everything was successfull you should see the new nodes under the dashboard category.
https://flows.nodered.org/node/node-red-contrib-ui-actions