https://github.com/tilmangriesel/graphite
🌿 Calm and clean theme for Home Assistant
https://github.com/tilmangriesel/graphite
calm clean dark dark-theme flat hacs home-assistant home-assistant-theme homeassistant minimalist modern theme
Last synced: about 2 months ago
JSON representation
🌿 Calm and clean theme for Home Assistant
- Host: GitHub
- URL: https://github.com/tilmangriesel/graphite
- Owner: TilmanGriesel
- License: mit
- Created: 2022-12-04T16:14:59.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-03-09T13:34:07.000Z (3 months ago)
- Last Synced: 2025-04-09T16:17:49.962Z (about 2 months ago)
- Topics: calm, clean, dark, dark-theme, flat, hacs, home-assistant, home-assistant-theme, homeassistant, minimalist, modern, theme
- Language: Python
- Homepage: https://graphite.tilmangriesel.com/
- Size: 17 MB
- Stars: 199
- Watchers: 2
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

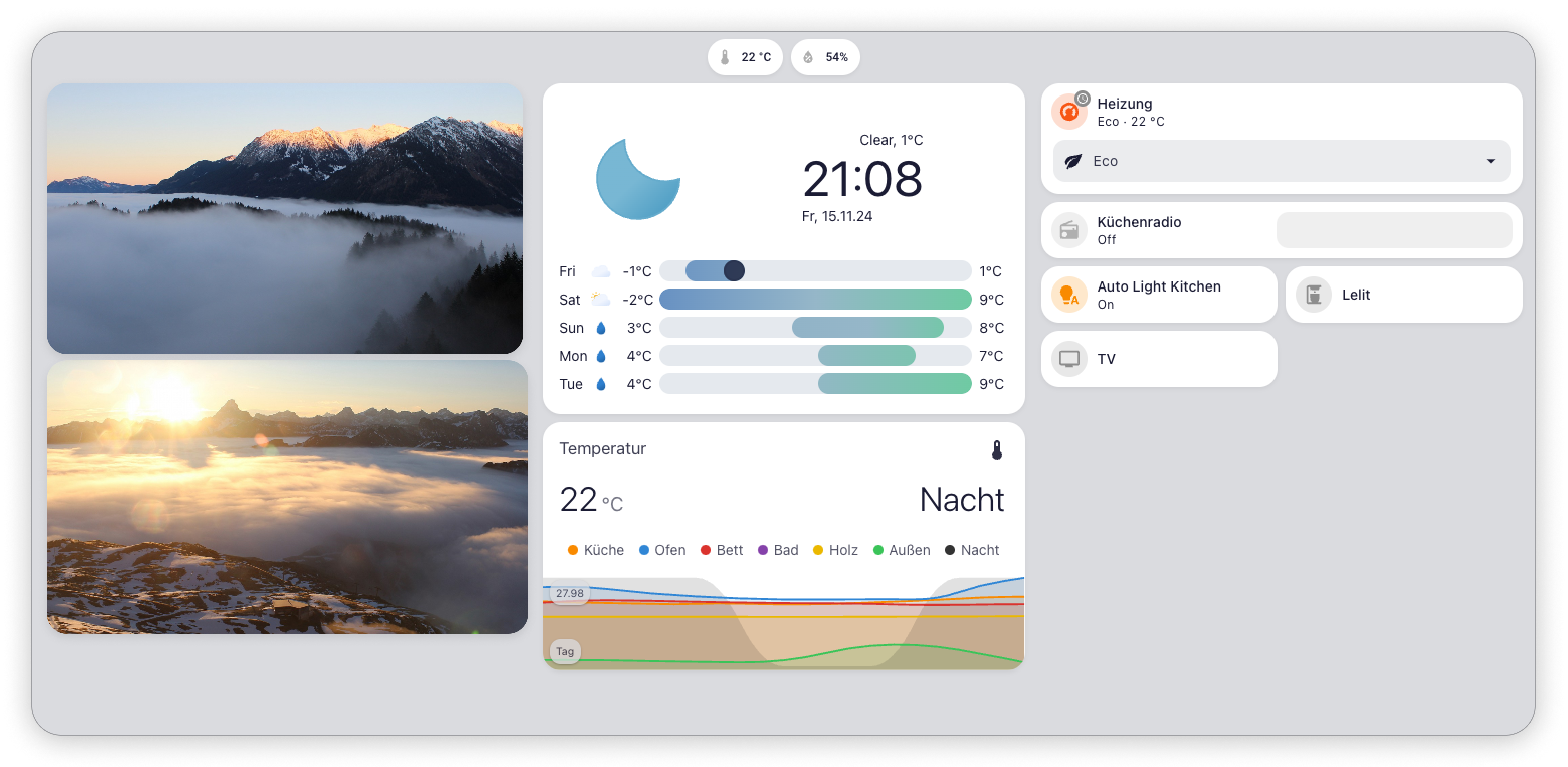
Graphite Theme for Home Assistant
**Graphite** is a modern theme that offers a soothing dark mode alongside a bright, clean light mode. It uses native device fonts and maintains a unified design language across all Home Assistant interfaces, from the admin panel to code editors.


## Installation
Follow the [Quickstart Guide](https://graphite.tilmangriesel.com/guides/getting-started.html#installation-via-hacs)
[](https://my.home-assistant.io/redirect/hacs_repository/?owner=TilmanGriesel&repository=graphite)
Or read the setup instructions here
#### Step 1: Install HACS
If you haven't already, [install HACS](https://hacs.xyz/docs/use/) by following the official guide.
#### Step 2: Add the Graphite Theme Repository
[Open Graphite in your Home Assistant HACS instance](https://my.home-assistant.io/redirect/hacs_repository/?owner=TilmanGriesel&repository=graphite)
##### Alternatively
1. Open the HACS interface in Home Assistant.
2. Search for **Graphite Theme** or use the direct link below:
3. Click **Install** to add the theme to your setup.
### Step 3: Configure your theme directory
Ensure your `configuration.yaml` is set up to include custom themes:
```yaml
frontend:
themes: !include_dir_merge_named themes
```
#### Step 4: Restart Home Assistant
Restart your Home Assistant instance to apply changes.
#### Step 5: Select the Graphite Theme
1. Go to your **User Profile** in Home Assistant.
2. Under **Themes**, select `Graphite` (Light or Dark) from the dropdown menu.
### Manual Installation
For manual installation, you can follow these steps:
1. Download and copy the `themes` folder into your Home Assistant configuration directory.
2. Add the following to your `configuration.yaml`:
```yaml
frontend:
themes: !include_dir_merge_named themes
```
3. Restart Home Assistant.
4. Choose the `Graphite` theme from your profile.
---
### Personalize Graphite
Customize the Graphite theme's primary color and more without needing to fork the project by using the [Graphite Theme Patcher](https://graphite.tilmangriesel.com/features/graphite-theme-patcher.html). This tool is designed for advanced users with technical expertise and experience in script and config modification. For detailed setup instructions, refer to the patcher's documentation.
---
### Theme Development Kit
I've created a token abstraction and a script to help maintain Graphite's consistency across theme variants and simplify updates. This setup can also serve as a great starting point for building your own themes in no time. [Theme Development Kit](https://graphite.tilmangriesel.com/features/graphite-theme-development-kit.html)
---
### Examples
If you're curious about the cards from my screenshot, you can [check out my examples](https://graphite.tilmangriesel.com/guides/card-examples.html).
---
### Personal note
Hi there, I'm Tilman, nice to meet you! I'm a product designer and software engineer with a love for blending technology, art, design, and open-source projects. I live in a cozy 16th-century home that I'm gradually turning into a smarter, more connected space.
I started designing this theme in 2022 to make our smart home more intuitive and visually harmonious for my partner Sophia and me. The goal was to create an experience that's both user-friendly and aesthetically pleasing, without needing extra complexity or plugins.
I hope this theme makes your Home Assistant experience even better! If you love it, [leaving a star](https://github.com/TilmanGriesel/graphite) would mean a lot and help others find it too.
[](https://www.buymeacoffee.com/griesel)
---
Inspired by many of the awesome home assistant community themes and contributors.
Thank you for your creativity, dedication and inspiration!


