https://github.com/timcreatedit/scribble
Scribble is a lightweight library for freehand drawing in Flutter supporting pressure, variable line width and more!
https://github.com/timcreatedit/scribble
dart flutter
Last synced: 9 months ago
JSON representation
Scribble is a lightweight library for freehand drawing in Flutter supporting pressure, variable line width and more!
- Host: GitHub
- URL: https://github.com/timcreatedit/scribble
- Owner: timcreatedit
- License: mit
- Created: 2021-09-16T14:46:52.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-03-17T16:39:54.000Z (9 months ago)
- Last Synced: 2025-03-28T20:06:45.810Z (9 months ago)
- Topics: dart, flutter
- Language: Dart
- Homepage: https://pub.dev/packages/scribble
- Size: 2.01 MB
- Stars: 123
- Watchers: 2
- Forks: 43
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Scribble
[](https://github.com/felangel/mason)
[](https://github.com/invertase/melos)

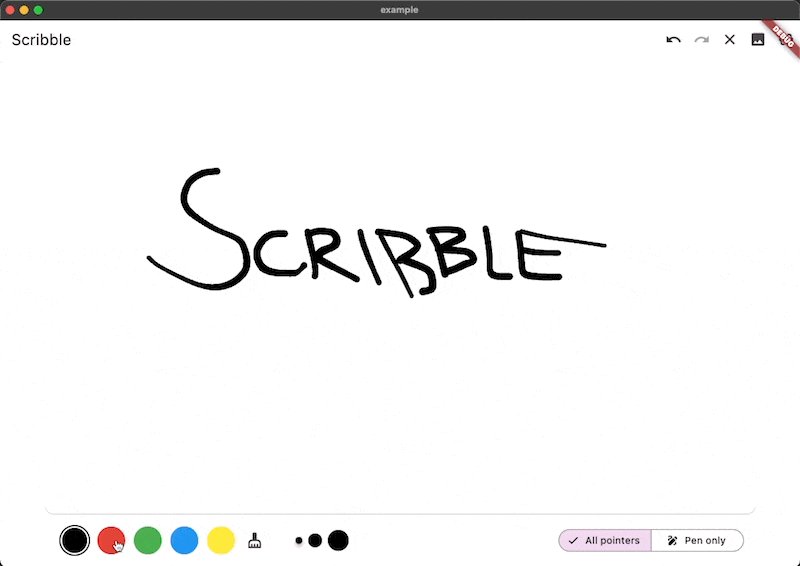
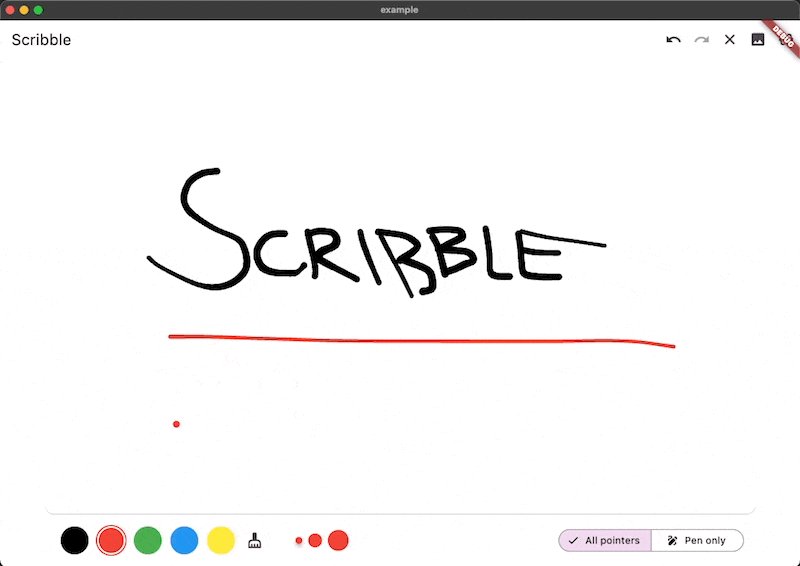
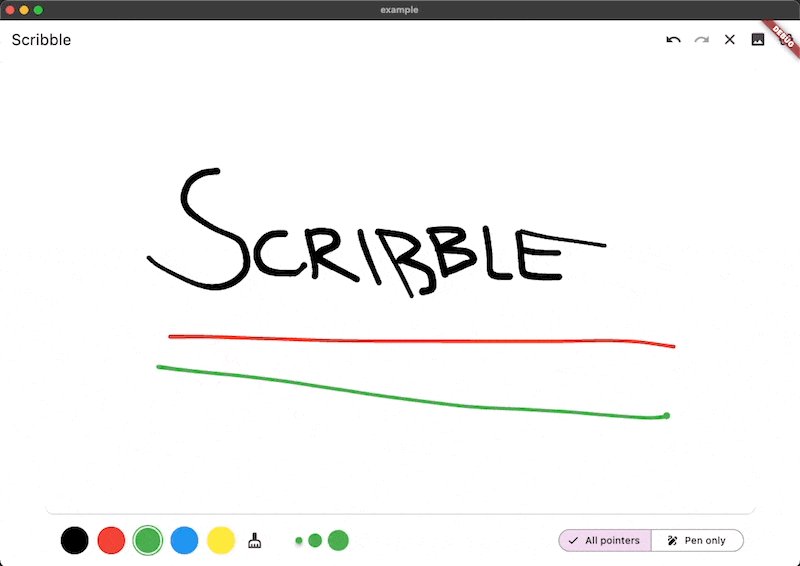
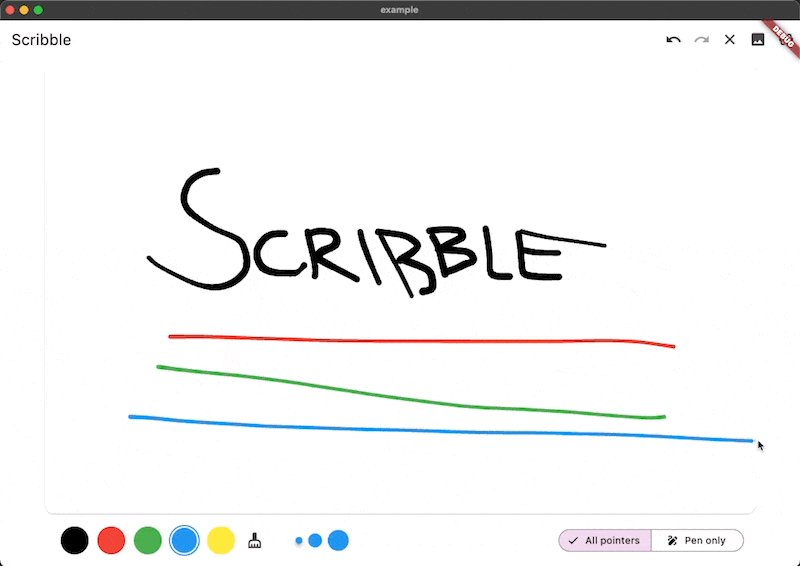
Scribble is a lightweight library for freehand drawing in Flutter supporting pressure, variable line width and more!

## Installation 💻
**❗ In order to start using Scribble you must have the [Dart SDK][dart_install_link] installed on your machine.**
Install via `dart pub add`:
```sh
dart pub add scribble
```
---
## Features
* Variable line width
* Image Export
* Pen and touch pressure support
* Line simplification for making sketch files smaller
* Choose which pointers can draw (touch, pen, mouse, etc.)
* Lines get slimmer when the pen is moved more quickly
* Line eraser support
* Full undo/redo support using [value_notifier_tools](https://pub.dev/packages/value_notifier_tools)
* Sketches are fully serializable to JSON
* Export Sketches to PNG
## Usage
> You can find a full working example in the [example](./example) directory
You can create a drawing surface by adding the `Scribble` widget to your widget tree and passing in
a `ScribbleNotifier`.
```dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Scribble(
notifier: notifier,
),
);
}
}
```
Use the public methods on `ScribbleNotifier` to control the behavior (for example from a button in the UI):
```dart
notifier = ScribbleNotifier();
// Set color
notifier.setColor(Colors.black);
// Clear
notifier.clear();
// Undo
notifier.undo();
// Export to Image
notifier.renderImage(pixelRatio: 2.0);
// Line details will be simplified to save space from now on
notifier.setSimplificationFactor(2);
// Simplify the entire existing sketch
notifier.simplify();
// And more ...
```
## Additional information
As mentioned above, the package is still under development, but we already use it in the app we are currently
developing.
Feel free to contribute, or open issues in our [GitHub repo](https://github.com/timcreatedit/scribble).
[dart_install_link]: https://dart.dev/get-dart
[github_actions_link]: https://docs.github.com/en/actions/learn-github-actions
[license_badge]: https://img.shields.io/badge/license-MIT-blue.svg
[license_link]: https://opensource.org/licenses/MIT
[mason_link]: https://github.com/felangel/mason
[very_good_ventures_link]: https://verygood.ventures