https://github.com/timkpaine/jupyterlab_iframe
View html as an embedded iframe in JupyterLab
https://github.com/timkpaine/jupyterlab_iframe
jlab jupyter jupyterlab jupyterlab-extension
Last synced: 8 months ago
JSON representation
View html as an embedded iframe in JupyterLab
- Host: GitHub
- URL: https://github.com/timkpaine/jupyterlab_iframe
- Owner: timkpaine
- License: apache-2.0
- Created: 2018-03-12T02:34:47.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2024-10-15T19:20:20.000Z (about 1 year ago)
- Last Synced: 2024-10-17T05:00:18.672Z (about 1 year ago)
- Topics: jlab, jupyter, jupyterlab, jupyterlab-extension
- Language: JavaScript
- Homepage:
- Size: 1.73 MB
- Stars: 112
- Watchers: 5
- Forks: 21
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-jupyter-resources - GitHub - 6% open · ⏱️ 21.07.2022): (JupyterLab扩展)
- best-of-jupyter - GitHub - 8% open · ⏱️ 27.10.2025): (JupyterLab Extensions)
- awesome-starred - timkpaine/jupyterlab_iframe - View html as an embedded iframe in JupyterLab (others)
- awesome-jupyter - jupyterlab_iframe - View HTML as an embedded iframe in JupyterLab. (JupyterLab Extensions)
README
# jupyterlab_iframe
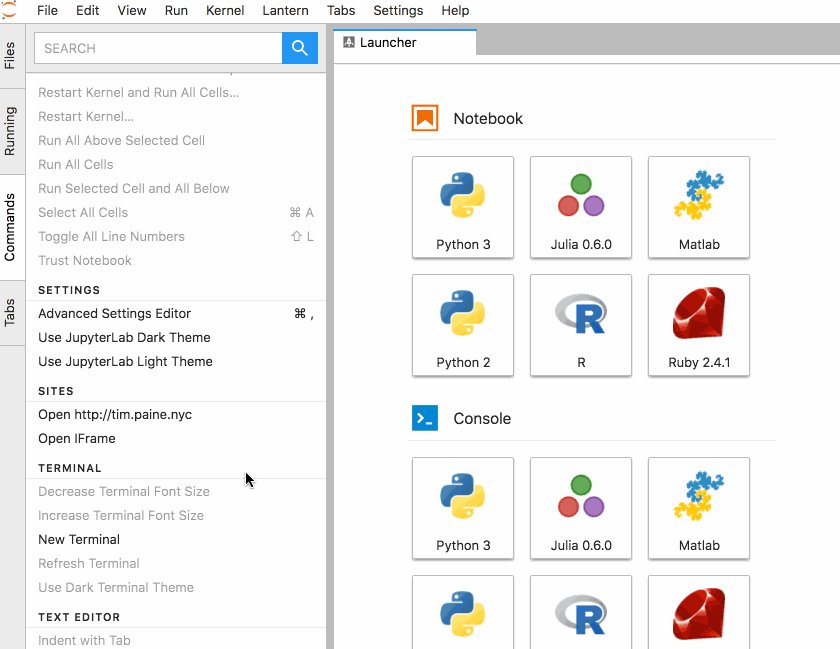
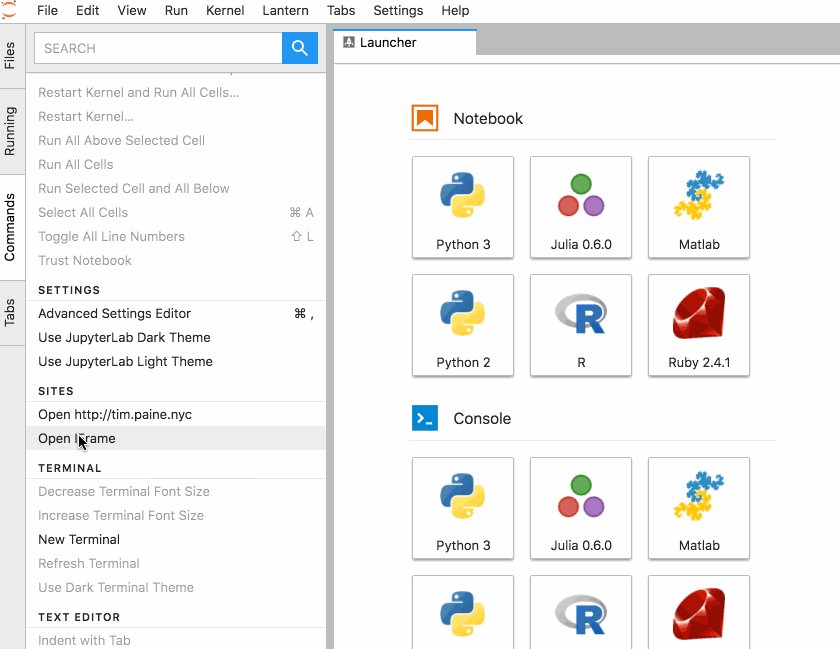
Open a site in a widget, or add a set of "quicklinks".
[](https://github.com/timkpaine/jupyterlab_iframe/actions?query=workflow%3A%22Build+Status%22)
[](https://codecov.io/gh/timkpaine/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://www.npmjs.com/package/jupyterlab_iframe)
[](https://mybinder.org/v2/gh/timkpaine/jupyterlab_iframe/main?urlpath=lab)

## Install
```bash
pip install jupyterlab_iframe
jupyter labextension install jupyterlab_iframe
jupyter serverextension enable --py jupyterlab_iframe
```
## Options
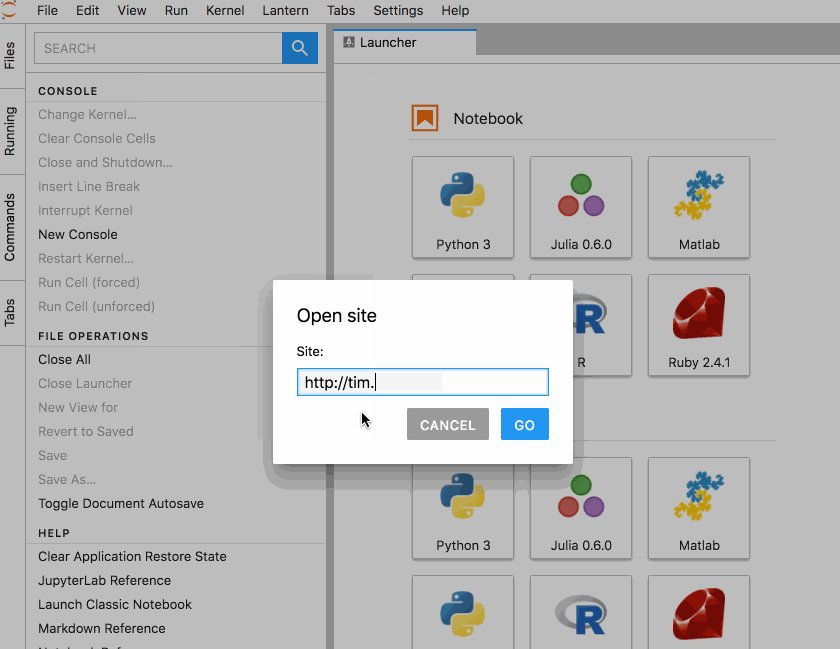
### External Sites
install the server extension, and add the following to `jupyter_notebook_config.py`
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
```
In this example, `list`, `of`, and `sites` will be available as links in the command palette.
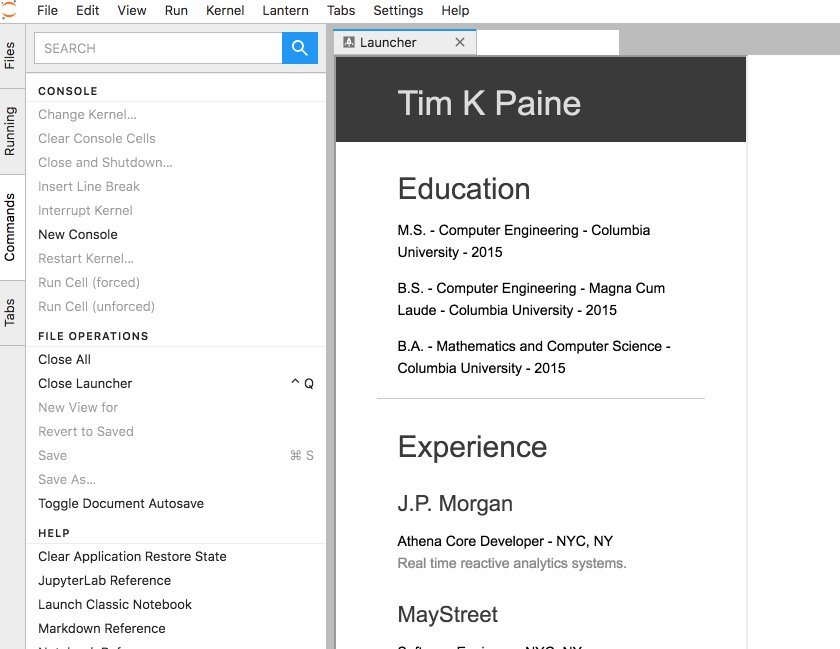
### Landing page on initial page load
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
c.JupyterLabIFrame.welcome = 'a site to show on initial load'
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
In this example, `a site` will open by default the first time JupyterLab is opened.
### Open local html file in iframe
```python3
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
Any files specified by 'local_files' will be served up as local links. By default any file on the filesystem is allowed, to disable this and only allow the list specifically designated here, set `c.JupyterLabIFrame.allow_any_local = False`. If you allow all, in the open dialog start the file path with `local://`.
## Caveats
### Update for version v0.0.12 - Most of these are covered by [#31](https://github.com/timkpaine/jupyterlab_iframe/issues/31)
~~This package uses iframes, so is subject to a few restrictions:~~
~~- If Jlab is served over SSL, so must the sites (http/https must match)~~
~~- If the underlying site enforces same-origin, then we cannot navigate to them (e.g. google)~~
## Similar Packages
- [Jupyterlab-html](https://github.com/mflevine/jupyterlab_html) displays local html files as websites in an iframe
- [Jupyterlab-sandbox](https://github.com/canavandl/jupyterlab_sandbox)
- [Main JLab Issue](https://github.com/jupyterlab/jupyterlab/issues/2369)
## Configuring Binder with a landing page
To configure binder to serve a landing page, simply add the following configuration:
To requirements.txt:
`jupyterlab_iframe>=0.2`
To postBuild:
```bash
jupyter labextension install jupyterlab_iframe@^0.2
jupyter serverextension enable --py jupyterlab_iframe
config="c.JupyterLabIFrame.welcome = 'local://binder/landing.html'"
mkdir -p ~/.jupyter
echo -e $config > ~/.jupyter/jupyter_notebook_config.py
```