https://github.com/timuric/Content-generator-sketch-plugin
Sketch app plugin for generating dummy data such as avatars, names, photos, geo data etc
https://github.com/timuric/Content-generator-sketch-plugin
avatars design-assets dummy-data javascript sketch-plugin
Last synced: 8 months ago
JSON representation
Sketch app plugin for generating dummy data such as avatars, names, photos, geo data etc
- Host: GitHub
- URL: https://github.com/timuric/Content-generator-sketch-plugin
- Owner: timuric
- License: mit
- Created: 2014-04-22T15:04:21.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2019-06-12T01:44:36.000Z (over 6 years ago)
- Last Synced: 2024-10-29T16:18:36.766Z (about 1 year ago)
- Topics: avatars, design-assets, dummy-data, javascript, sketch-plugin
- Language: JavaScript
- Homepage:
- Size: 165 MB
- Stars: 4,344
- Watchers: 144
- Forks: 350
- Open Issues: 49
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-designops - Content Generator - another popular content generator. (Sketch / Content)
- sketch-goodies - Content-Generator - Sketch app plugin for generating dummy data such as avatars, names, photos, geo data etc. (Uncategorized / Uncategorized)
- awesome-sketch - Content Generator
- awesome - Content-generator-sketch-plugin - Sketch app plugin for generating dummy data such as avatars, names, photos, geo data etc (sketch-plugin)
README
Content Generator for Sketch
============================
Content generator allows you quickly create dummy data such as avatars, names, geo location data etc.
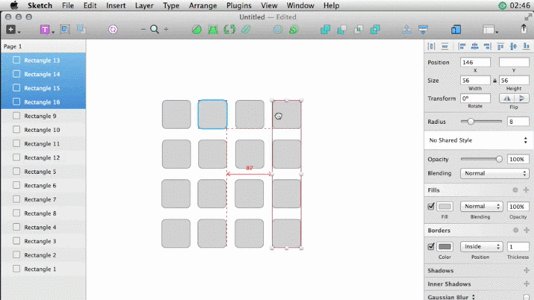
## Demo
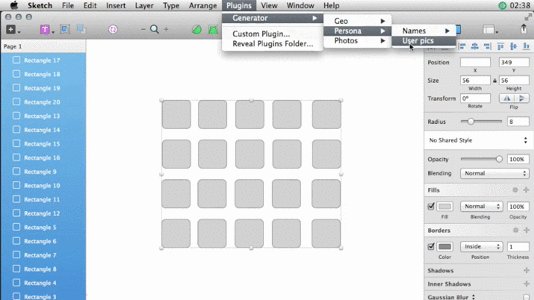
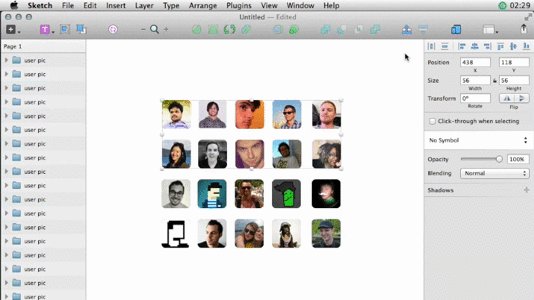
##### Generating pictures

##### Generating names

##### Generating dummy text

##### Generating strings

You can create a custom string by combining any of these options:
- plain text (example: banana)
- random number from range (example: [0-20] )
- random item from an array (example: [banana\~apple\~grapes] )
An example of a combined string: $[0-999],[10-99] [new\~used\~old]
Which would result in "$321,34 old" or "$12,75 new"
## Generating custom images
In Sketch app use `Plugins\Content Generator\Images\Custom` plugin to specify path to your own folder with images
## Installation
### Manual
1. [Download Zip](https://github.com/timuric/Content-generator-sketch-plugin/archive/master.zip) and Extract it to a folder
2. In Sketch app `Plugins > Manage Plugins...`
3. In the Preferences window, click on the cog-wheel icon, and select `Show Plugins Folder` from the dropdown.
4. Place the extracted folder directly to the Plugins folder (nesting might not work atm)
### Sketch plugin manager
Installation via [Sketch Plugin Manager](https://mludowise.github.io/Sketch-Plugin-Manager/):
In the 'Catalog' tab of the Sketch Plugin Manager window search for 'Content Generator'
## Upcoming features
* More types of data
* Fetch content directly from different online sources
* Easier extensibility
## Feature requests & feedback
Ping me on [twitter](http://twitter.com/timur_carpeev) or follow for updates.
## Bug reports
1. Open Console app `Applications/Utilities/Console`
2. Type Sketch In filter box [like so](https://raw.githubusercontent.com/timuric/Content-generator-sketch-plugin/master/tutorial/console.png)
3. Run broken plugin
4. Submit output of the Console app via [Github issues](https://github.com/timuric/Content-generator-sketch-plugin/issues) or [twitter](http://twitter.com/timur_carpeev) toghether with the version of your Sketch app
## Contributors
Author [Timur Carpeev](https://twitter.com/timur_carpeev)
Number plugins [Liu Liu](https://twitter.com/auxdesigner)
And [others](https://github.com/timuric/Content-generator-sketch-plugin/graphs/contributors)
## Credits
* Photo collection [Unsplash](http://unsplash.com/)
* User pics [Uifaces](http://uifaces.com/)
* User names [Uinames](http://uinames.com/)
* Random data [Mockaroo](http://mockaroo.com/)
* Custom photos [Ian Silber](https://github.com/iansilber/sketch-image-replace)
* Vintage user pics [Rad faces](http://www.radfaces.com/)
* Flickr keywords [https://github.com/nickstamas](https://github.com/nickstamas/Sketch-Quick-Pic)