https://github.com/tinacms/tina-cloud-starter
Next.js starter for TinaCMS: live edit your website visually 🪄
https://github.com/tinacms/tina-cloud-starter
graphql-schema nextjs starter-template tailwindcss tinacms vercel
Last synced: about 1 month ago
JSON representation
Next.js starter for TinaCMS: live edit your website visually 🪄
- Host: GitHub
- URL: https://github.com/tinacms/tina-cloud-starter
- Owner: tinacms
- License: apache-2.0
- Created: 2021-01-14T22:52:01.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-04-24T02:34:54.000Z (about 2 months ago)
- Last Synced: 2025-04-24T03:28:41.296Z (about 2 months ago)
- Topics: graphql-schema, nextjs, starter-template, tailwindcss, tinacms, vercel
- Language: TypeScript
- Homepage: https://tina-cloud-starter-orcin.vercel.app/
- Size: 25.9 MB
- Stars: 249
- Watchers: 10
- Forks: 383
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Awesome-NextJs - Tina Starter - [demo](https://tina-cloud-starter-orcin.vercel.app/) (Nextjs Templates)
README
# Tina Starter 🦙

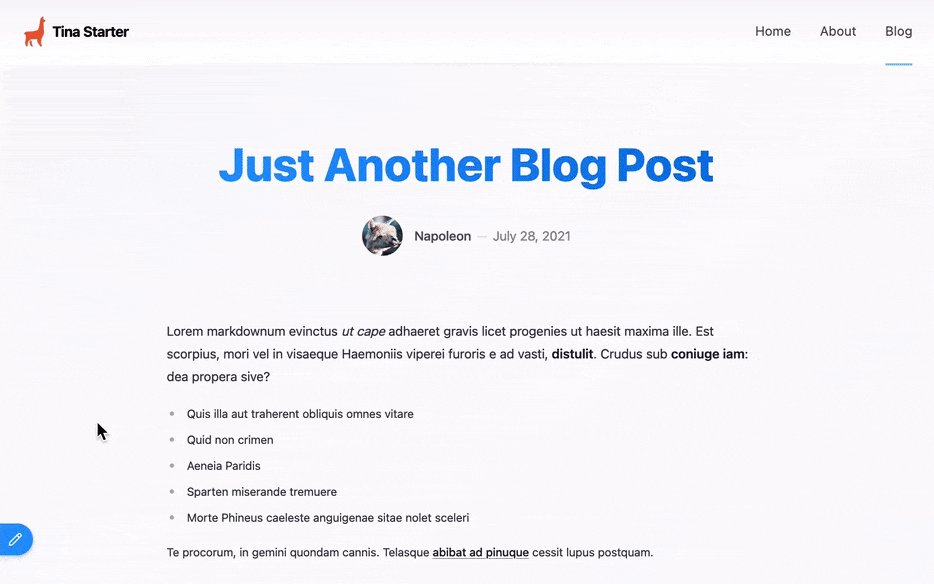
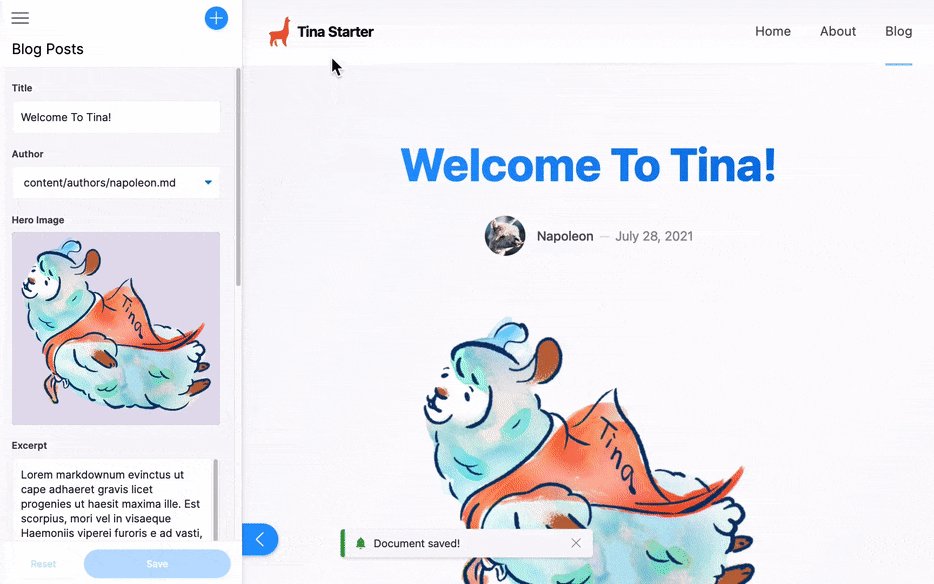
This Next.js starter is powered by [TinaCMS](https://app.tina.io) for you and your team to visually live edit the structured content of your website. ✨
The content is managed through Markdown and JSON files stored in your GitHub repository, and queried through Tina GraphQL API.
### Features
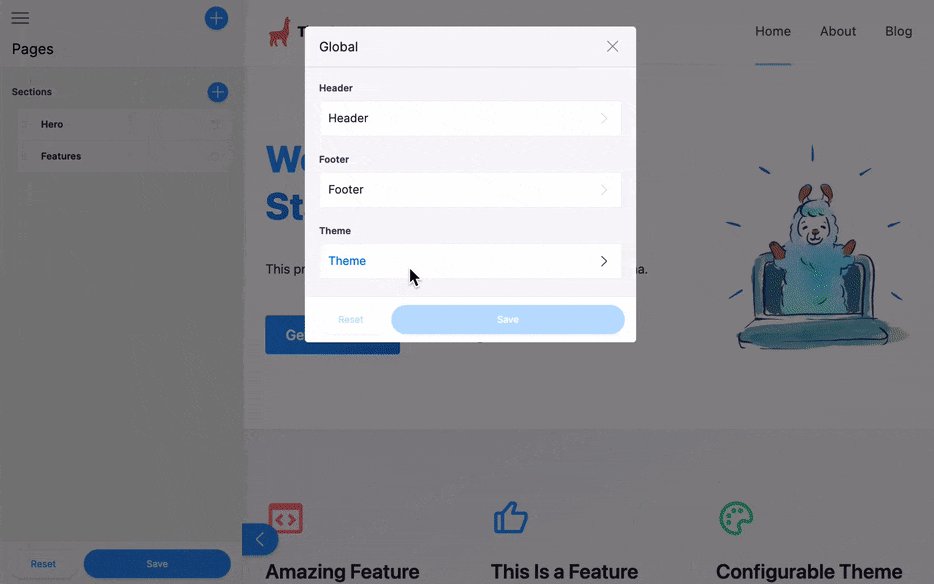
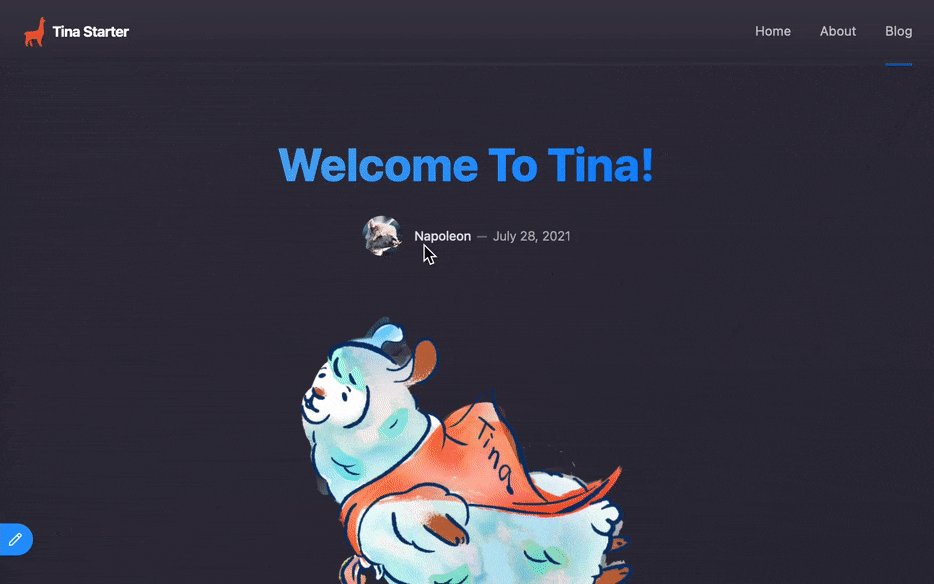
- [Tina Headless CMS](https://app.tina.io) for authentication, content modeling, visual editing and team management.
- [Vercel](https://vercel.com) deployment to visually edit your site from the `/admin` route.
- Local development workflow from the filesystem with a local GraqhQL server.
## Requirements
- Git, [Node.js Active LTS](https://nodejs.org/en/about/releases/), pnpm installed for local development.
- A [TinaCMS](https://app.tina.io) account for live editing.
## Local Development
Install the project's dependencies:
> [!NOTE]
> [Do you know the best package manager for Node.js?](https://www.ssw.com.au/rules/best-package-manager-for-node/) Using the right package manager can greatly enhance your development workflow. We recommend using pnpm for its speed and efficient handling of dependencies. Learn more about why pnpm might be the best choice for your projects by checking out this rule from SSW.
```
pnpm install
```
Run the project locally:
```
pnpm dev
```
### Local URLs
- http://localhost:3000 : browse the website
- http://localhost:3000/admin : connect to Tina Cloud and go in edit mode
- http://localhost:3000/exit-admin : log out of Tina Cloud
- http://localhost:4001/altair/ : GraphQL playground to test queries and browse the API documentation
## Deployment
### GitHub Pages
This starter can be deployed to GitHub Pages. A GitHub Actions workflow is included that handles the build and deployment process.
To deploy to GitHub Pages:
1. In your repository settings, ensure GitHub Pages is enabled and set to deploy from the `gh-pages` branch
2. Push changes to your main branch - the workflow will automatically build and deploy the site
> [!NOTE]
> When deploying to GitHub Pages, you'll need to update your secrets in Settings | Secrets and variables | Actions to include:
> - `NEXT_PUBLIC_TINA_CLIENT_ID`
> - `TINA_TOKEN`
>
> You get these from your TinaCloud project - [read the docs](https://tina.io/docs/tina-cloud/deployment-options/github-pages)
> [!IMPORTANT]
> GitHub Pages does not support server side code, so this will run as a static site. If you don't want to deploy to GitHub pages, just delete `.github/workflows/build-and-deploy.yml`
### Building the Starter Locally (Using the hosted content API)
Replace the `.env.example`, with `.env`
```
NEXT_PUBLIC_TINA_CLIENT_ID=
TINA_TOKEN=
NEXT_PUBLIC_TINA_BRANCH=
```
Build the project:
```bash
pnpm build
```
## Getting Help
To get help with any TinaCMS challenges you may have:
- Visit the [documentation](https://tina.io/docs/) to learn about Tina.
- [Join our Discord](https://discord.gg/zumN63Ybpf) to share feedback.
- Visit the [community forum](https://community.tinacms.org/) to ask questions.
- Get support through the chat widget on the TinaCMS Dashboard
- [Email us](mailto:[email protected]) to schedule a call with our team and share more about your context and what you're trying to achieve.
- [Search or open an issue](https://github.com/tinacms/tinacms/issues) if something is not working.
- Reach out on Twitter at [@tina_cms](https://twitter.com/tina_cms).
## Development tips
### Visual Studio Code GraphQL extension
[Install the GraphQL extension](https://marketplace.visualstudio.com/items?itemName=GraphQL.vscode-graphql) to benefit from type auto-completion.
### Typescript
A good way to ensure your components match the shape of your data is to leverage the auto-generated TypeScript types.
These are rebuilt when your `tina` config changes.
## LICENSE
Licensed under the [Apache 2.0 license](./LICENSE).