https://github.com/tinacms/tinacms
A fully open-source headless CMS that supports Markdown and Visual Editing
https://github.com/tinacms/tinacms
cms content-management-system forestry markdown nextjs react tina tinacms typescript
Last synced: 28 days ago
JSON representation
A fully open-source headless CMS that supports Markdown and Visual Editing
- Host: GitHub
- URL: https://github.com/tinacms/tinacms
- Owner: tinacms
- License: apache-2.0
- Created: 2019-07-23T18:37:47.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2025-09-05T06:35:59.000Z (5 months ago)
- Last Synced: 2025-09-05T07:26:16.461Z (5 months ago)
- Topics: cms, content-management-system, forestry, markdown, nextjs, react, tina, tinacms, typescript
- Language: TypeScript
- Homepage: https://tina.io
- Size: 868 MB
- Stars: 12,748
- Watchers: 64
- Forks: 663
- Open Issues: 326
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
- Support: .github/SUPPORT.md
Awesome Lists containing this project
- awesome - tinacms/tinacms - A fully open-source headless CMS that supports Markdown and Visual Editing (TypeScript)
- awesome-ccamel - tinacms/tinacms - A fully open-source headless CMS that supports Markdown and Visual Editing (TypeScript)
- awesome-repositories - tinacms/tinacms - based sites (Gatsby and Next.js) (Typescript / Javascript)
- StarryDivineSky - tinacms/tinacms
- stars - tinacms - source headless CMS that supports Markdown and Visual Editing | tinacms | 13075 | (TypeScript)
- awesome-starred - tinacms/tinacms - A fully open-source headless CMS that supports Markdown and Visual Editing (nextjs)
- awesome-list - tinacms - centric CMS to build contextual and intuitive editing experience without sacrificing code quality. | tinacms | 6369 | (TypeScript)
- awesome-github-repos - tinacms/tinacms - A fully open-source headless CMS that supports Markdown and Visual Editing (TypeScript)
- awesome - tinacms - Tina is a site editing toolkit for modern React-based sites (Gatsby and Next.js) (TypeScript)
README
[](https://github.com/tinacms/tinacms/blob/main/LICENSE)
[](https://www.npmjs.com/package/tinacms)
[](https://github.com/tinacms/tinacms/actions/workflows/main.yml)
# [](https://tina.io)
[](https://tina.io/)
Tina is a headless content management system with support for **Markdown**, MDX, JSON, YAML, and more.
It comes with a GraphQL API:
- Query your Markdown content like this 👉 `post.author.firstName`
- Supports statically generated and server side rendered pages
- Supports references between documents
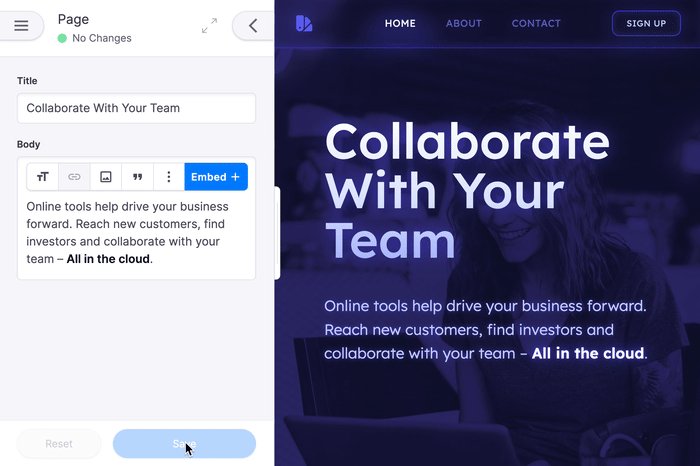
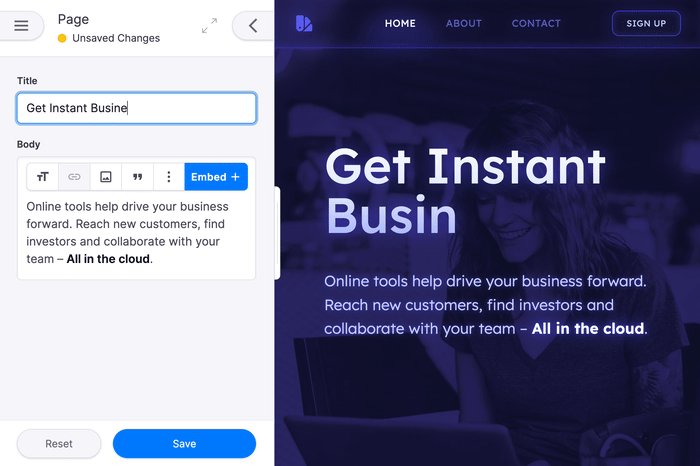
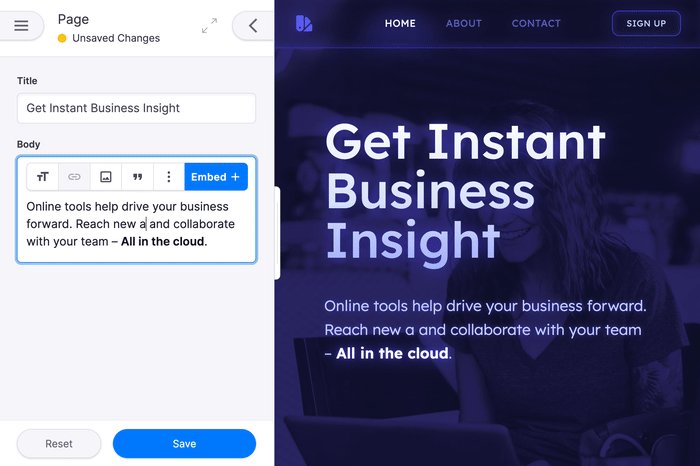
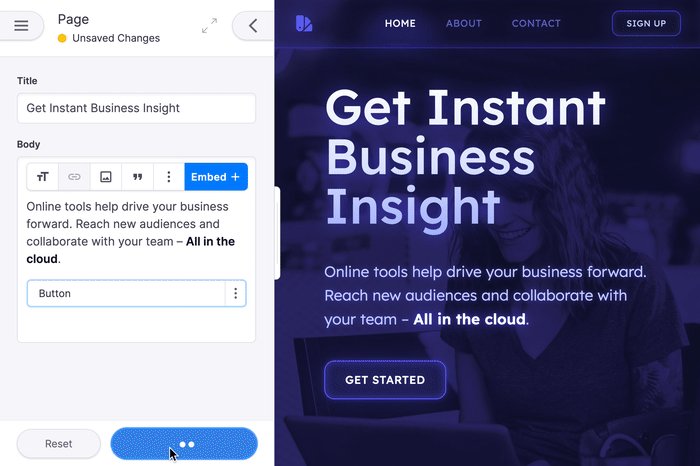
Tina offers a live preview (optional and opt-in) that makes editing Markdown files very intuitive for less-technical people.
## Getting Started
Test a TinaCMS starter site locally
```
npx create-tina-app@latest
```
Or try a [demo site](https://app.tina.io/quickstart) on TinaCloud.
## Documentation
Visit [Tina's documentation](https://tina.io/docs/) to learn more.
## Questions?
[](https://twitter.com/intent/tweet?url=https%3A%2F%2Ftinacms.org&text=I%20just%20checked%20out%20@tinacms%20on%20GitHub%20and%20it%20is%20sweet%21&hashtags=TinaCMS%2Cjamstack%2Cheadlesscms)
[](https://github.com/tinacms/tinacms/discussions)
Visit the [GitHub Discussions](https://github.com/tinacms/tinacms/discussions) or our [Community Discord](https://discord.com/invite/zumN63Ybpf) to ask questions, or look us up on on Twitter at [@tinacms](https://twitter.com/tinacms).
## 🧑🎓 Earn a Tina Badge
Go the extra mile and earn a Tina Dev Badge 🦙: [Earn a Tina Credly badge](./_docs/dev-badge.md)
## Vision
To be the world-leading CMS with Git support that developers love.
## Tech Stack
See
https://tina.io/docs/r/FAQ/#5-what-is-tinas-tech-stack
## Roadmap
Our development priorities can be read on our [Public Roadmap](https://tina.io/roadmap/).
## Activity
**Graph: Issues Opened and Closed for TinaCMS**
## Contributing
Please see our [./CONTRIBUTING.md](https://github.com/tinacms/tinacms/blob/main/CONTRIBUTING.md)
### Maintainers
- Matt Wicks ([@wicksipedia](https://github.com/wicksipedia)) [Product Owner of [TinaCMS](https://github.com/tinacms/tinacms) and [TinaCloud](https://github.com/tinacms/tinacloud)]
- Gert Marx ([@gertieMarx](https://github.com/gertieMarx)) [Product Owner of website [tina.io](https://github.com/tinacms/tina.io)]
- Jack Pettit ([@JackDevAU](https://github.com/JackDevAU))
- Eli Kent ([@kulesy](https://github.com/kulesy))
- Brook Jeynes ([@brookjeynes-ssw](https://github.com/brookjeynes-ssw))
- Ben Neoh ([@Ben0189](https://github.com/Ben0189))
- Josh Berman ([@joshbermanssw](https://github.com/joshbermanssw))
- Ivan Gaiduk ([@18-th](https://github.com/18-th))
- Adam Cogan ([@adamcogan](https://github.com/adamcogan)) [Key Stakeholder]
### Part time
- Kelly Davis ([@kldavis](https://github.com/kldavis4))
- Jeff See ([@jeffsee55](https://github.com/jeffsee55))
- Scott Gallant ([@scottgallant](https://github.com/scottgallant))
View our awesome SSW devs at [ssw.com.au/people](https://www.ssw.com.au/people/?skill=%F0%9F%A6%99-TinaCMS)

