https://github.com/tintinweb/vscode-interactive-graphviz
Interactive Graphviz Dot Preview for Visual Studio Code
https://github.com/tintinweb/vscode-interactive-graphviz
graphviz graphviz-dot vscode vscode-extension
Last synced: 3 months ago
JSON representation
Interactive Graphviz Dot Preview for Visual Studio Code
- Host: GitHub
- URL: https://github.com/tintinweb/vscode-interactive-graphviz
- Owner: tintinweb
- License: gpl-3.0
- Created: 2019-04-29T21:45:50.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-06-26T14:54:57.000Z (about 1 year ago)
- Last Synced: 2025-04-10T05:06:24.631Z (3 months ago)
- Topics: graphviz, graphviz-dot, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=tintinweb.graphviz-interactive-preview
- Size: 2.24 MB
- Stars: 172
- Watchers: 6
- Forks: 31
- Open Issues: 46
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Authors: AUTHORS
Awesome Lists containing this project
README
[ ](https://diligence.consensys.net)
](https://diligence.consensys.net)
[[ 🌐 ](https://diligence.consensys.net) [ 📩 ](mailto:[email protected]) [ 🔥 ](https://consensys.github.io/diligence/)]
[](https://marketplace.visualstudio.com/items?itemName=tintinweb.graphviz-interactive-preview)
[](https://marketplace.visualstudio.com/items?itemName=tintinweb.graphviz-interactive-preview)
[](https://vsmarketplacebadge.apphb.com/rating/tintinweb.graphviz-interactive-preview.svg)
# Graphviz Interactive Preview (Visual Studio Code Extension)
A VSCode extension that provides syntax highlighting, snippets, and an interactive, zoom-, pan- and searchable, live preview with edge tracing for graphs in Graphviz / dot format.

## Language Features
* Graphviz/Dot Language Support / Syntax Highlighting and Snippets (thanks [@joaompinto](https://github.com/joaompinto))
* AutoCompletion
* Rename Symbols
* Find References of node IDs
* Color selection via Color decoration
* Hover information for settings
* Shows syntax errors (only available when the preview of the document is active)



## Interactivity Features
* Renders dot/Graphviz sources in an interactive live preview.
* Updates preview as you type.
* Search for nodes in the graph.
* Export the graph as `svg` or `dot`.
* Interactive edge tracing. Click on a node to highlight incoming and outgoing edges (`ESC` to unselect). The Direction of the highlighting can be changed (options: single, upstream, downstream, bidirectional)
* Configurable render engine, render options & tracing preference: e.g. `transitionDelay`, `transitionDuration`.


## Other features
* Available on [github.dev](https://github.dev), [vscode.dev](https://vscode.dev)
* Developers: you can pass a callback function that receives the webPanel when executing the preview command. This allows you to override functionality that is provided by the webPanel, like handlers for click/dblClick events.
## How to preview
Open a Graphviz/Dot file in the active editor and use either of the following methods to render the preview:
* (a) open the command prompt (cmd+shift+p) and type `> graphviz preview`
* (b) click the  button in the editor title
button in the editor title
* (c) from the editor window's context menu, select `Preview Graphviz / Dot (beside)`


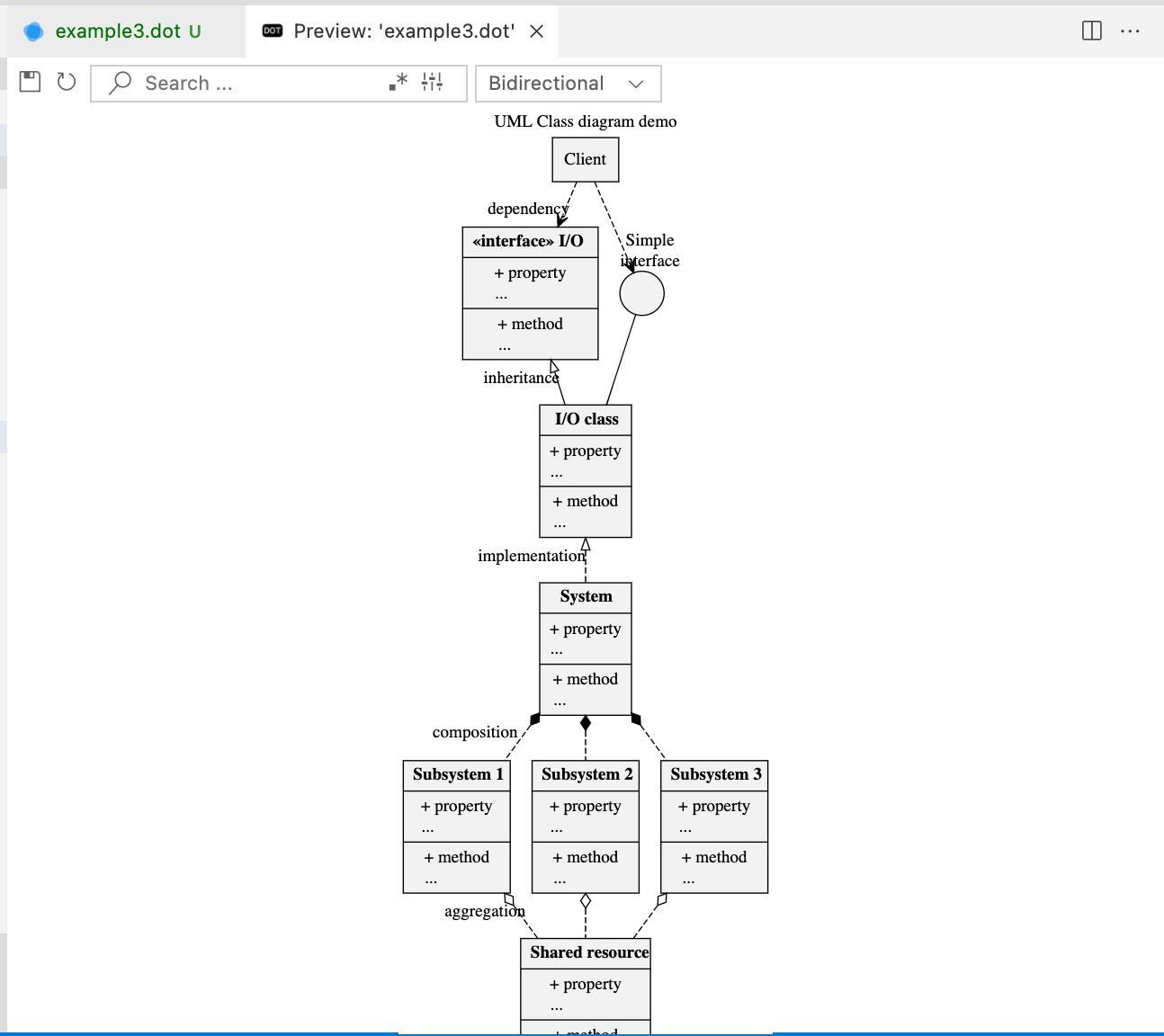
## Render Examples
## Developer Notes
**Note**:❗v0.0.8 introduced a breaking change: the render command was renamed from `interactive-graphviz.preview.beside` to `graphviz-interactive-preview.preview.beside`
The extension can be set run on development machines with
```
npm run watch
```
In order to test the extension as a web extension you have to start
```
npm run open-in-browser
```
### Interact with this extension
* add `graphviz-interactive-preview` to your `package.json` extension dependencies.
```json
{
"name": "your-extension",
"extensionDependencies": ["tintinweb.graphviz-interactive-preview"],
}
```
* Create one or multiple new panels displaying the rendered dot graph. Provide the `document` or `uri` object reference of the source code you want to render. Alternatively, you can also provide a `document` or `uri` reference of a virtual document and provide the graphviz dot source with the `content` field. In this case the extension will render the `content` and use the virtual document to extract the path information. The callback function receives the newly created [webPanel](https://github.com/tintinweb/vscode-interactive-graphviz/blob/be9c496/src/features/interactiveWebview.js#L312-L328). Overload `webPanel.handleMessage((message)` from your callback function to receive message events like `onClick` and `onDblClick` emitted from inside the dot render window.
```javascript
let options = {
document: ,
uri: ,
content: ,
callback: ,
allowMultiplePanels: ,
title: ,
search:
}
vscode.commands.executeCommand("graphviz-interactive-preview.preview.beside", options)
```
Please do not hesitate to reach out if you are missing specific functionality.
## Maintainers
* [@tintinweb](https://github.com/tintinweb)
* [@bigbug](https://github.com/bigbug)
see [AUTHORS](AUTHORS) for a list contributors.
## Credits
* graph engine: [d3-graphviz](https://github.com/magjac/d3-graphviz)
* edge tracking: [jquery.graphviz.svg](https://github.com/mountainstorm/jquery.graphviz.svg/)
* webview handling: [vscode-graphviz](https://github.com/joaompinto/vscode-graphviz/)
* dot language support, syntax highlighting, snippets: taken from [vscode-graphviz](https://github.com/joaompinto/vscode-graphviz/) with permission from the author [@joaompinto](https://github.com/joaompinto)
Copyright (c) Microsoft Corporation:
* icons: [vscode-codicons](https://github.com/microsoft/vscode-codicons)
* UI: [vscode-webview-ui-toolkit](https://github.com/microsoft/vscode-webview-ui-toolkit)
## Release Notes
see [CHANGELOG](./CHANGELOG.md)
-----------------------------------------------------------------------------------------------------------