https://github.com/tirthajyoti-ghosh/animex
This is a single page application which allows users to browse and view a catalog of anime series and movies. Built with React/Redux.
https://github.com/tirthajyoti-ghosh/animex
anime react-router reactjs redux rest-api sass
Last synced: 6 months ago
JSON representation
This is a single page application which allows users to browse and view a catalog of anime series and movies. Built with React/Redux.
- Host: GitHub
- URL: https://github.com/tirthajyoti-ghosh/animex
- Owner: tirthajyoti-ghosh
- Created: 2020-09-25T08:17:21.000Z (over 4 years ago)
- Default Branch: development
- Last Pushed: 2023-12-31T16:21:19.000Z (over 1 year ago)
- Last Synced: 2024-04-23T23:06:55.833Z (about 1 year ago)
- Topics: anime, react-router, reactjs, redux, rest-api, sass
- Language: JavaScript
- Homepage: https://ghosh-animex.netlify.app/
- Size: 3.34 MB
- Stars: 32
- Watchers: 2
- Forks: 6
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
[![Issues][issues-shield]][issues-url]
[![License: MIT][license-shield]][license-url]
[![LinkedIn][linkedin-shield]][linkedin-url]
Animex
Anime browsing wep app created with React/Redux and Jikan API.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
## Table of Contents
* [About the Project](#about-the-project)
* [Built With](#built-with)
* [Getting Started](#getting-started)
* [Prerequisites](#prerequisites)
* [Installation](#installation)
* [Roadmap](#roadmap)
* [Contributing](#contributing)
* [License](#license)
* [Contact](#contact)
* [Acknowledgements](#acknowledgements)
## About The Project
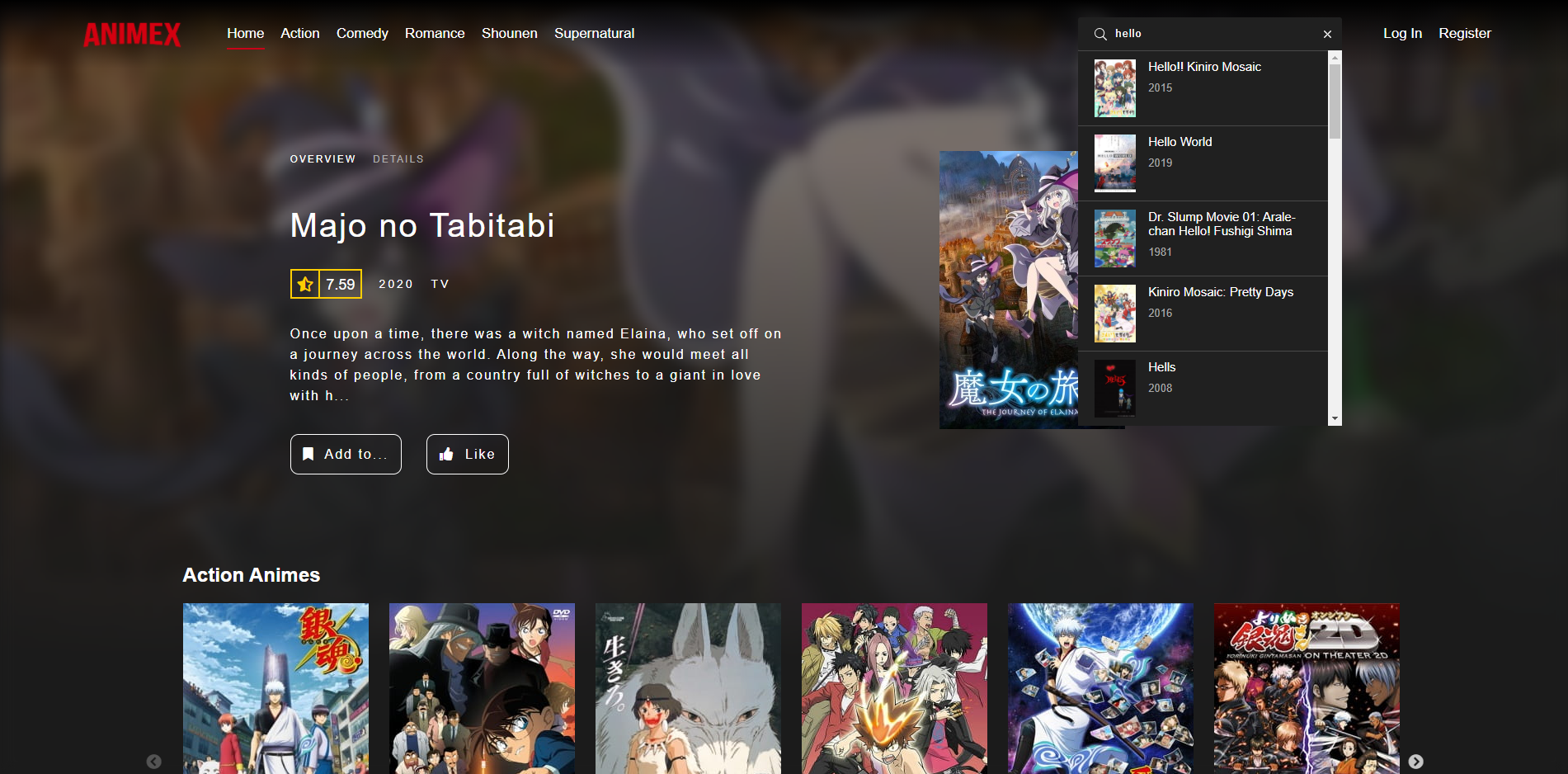
This is a Single Page Application (SPA) built with React and Redux to browse and search animes. The design of the web app resembles Netflix. The data is fetched from [Jikan API](https://jikan.docs.apiary.io/#).




#### Routes:
* `/` - home page.
* `/genre/:genreId/:genreName` - genre page.
* `/anime/:animeId` - anime details page
#### Features:
* Search anime
* Browse anime
* View anime details
### Built With
- React
- Redux
- ESLint
- Stylelint
- SASS
- Styled components
- npm
- Jikan API
- React-burger-menu
- Prop-types
- [Netlify](https://ghosh-animex.netlify.app/)
## Live demo
Deployed to Heroku - [live demo](https://ghosh-animex.netlify.app/).
## Getting Started
To get a local copy up and running follow these simple steps.
### Prerequisites
* npm
```sh
npm install npm@latest -g
```
### Installation
1. Clone the repo
```sh
git clone https://github.com/tirthajyoti-ghosh/Animex.git
```
2. Change directory
```sh
cd Animex
```
3. Install NPM packages
```sh
npm install
```
4. Start the local server
```sh
npm start
```
## Roadmap
Check the [issues](https://github.com/tirthajyoti-ghosh/Animex/issues).
## Contributing
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Contact
👤 **Tirthajyoti Ghosh**
- Website: [ghosh.tech](https://ghosh.tech)
- GitHub - [@tirthajyoti-ghosh](https://github.com/tirthajyoti-ghosh)
- Twitter - [@terrific_ghosh](https://twitter.com/terrific_ghosh)
- LinkedIn - [@tirthajyoti-ghosh](https://www.linkedin.com/in/tirthajyoti-ghosh/)
## Acknowledgements
* Design inspirations
* [Netflix-Redesign-challenge-on-Uplabs](https://dribbble.com/shots/5093535-Netflix-Redesign-challenge-on-Uplabs)
* [Netflix-Redesign-Idea](https://dribbble.com/shots/5253521-Netflix-Redesign-Idea)
* README Icon from Icons8
* [Img Shields](https://shields.io)
* [Font Awesome](https://fontawesome.com)
[contributors-shield]: https://img.shields.io/github/contributors/tirthajyoti-ghosh/react-redux-capstone.svg?style=flat-square
[contributors-url]: https://github.com/tirthajyoti-ghosh/react-redux-capstone/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/tirthajyoti-ghosh/react-redux-capstone.svg?style=flat-square
[forks-url]: https://github.com/tirthajyoti-ghosh/react-redux-capstone/network/members
[stars-shield]: https://img.shields.io/github/stars/tirthajyoti-ghosh/react-redux-capstone.svg?style=flat-square
[stars-url]: https://github.com/tirthajyoti-ghosh/react-redux-capstone/stargazers
[issues-shield]: https://img.shields.io/github/issues/tirthajyoti-ghosh/react-redux-capstone.svg?style=flat-square
[issues-url]: https://github.com/tirthajyoti-ghosh/react-redux-capstone/issues
[license-shield]: https://img.shields.io/badge/License-MIT-yellow.svg
[license-url]: https://github.com/tirthajyoti-ghosh/react-redux-capstone/blob/development/LICENSE
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=flat-square&logo=linkedin&colorB=555
[linkedin-url]: https://www.linkedin.com/in/tirthajyoti-ghosh/
