https://github.com/tjx666/package-manager-enhancer
A vscode extension enhance package manager ability
https://github.com/tjx666/package-manager-enhancer
pnpm vscode
Last synced: 7 months ago
JSON representation
A vscode extension enhance package manager ability
- Host: GitHub
- URL: https://github.com/tjx666/package-manager-enhancer
- Owner: tjx666
- License: other
- Created: 2023-04-08T05:01:45.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-10-15T07:18:09.000Z (about 1 year ago)
- Last Synced: 2025-05-06T11:17:42.381Z (7 months ago)
- Topics: pnpm, vscode
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=YuTengjing.package-manager-enhancer
- Size: 13.3 MB
- Stars: 26
- Watchers: 2
- Forks: 2
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Package Manager Enhancer
[](https://marketplace.visualstudio.com/items/YuTengjing.package-manager-enhancer/changelog) [](https://marketplace.visualstudio.com/items?itemName=YuTengjing.package-manager-enhancer) [](https://marketplace.visualstudio.com/items?itemName=YuTengjing.package-manager-enhancer) [](https://marketplace.visualstudio.com/items?itemName=YuTengjing.package-manager-enhancer&ssr=false#review-details) [](https://github.com/tjx666/package-manager-enhancer)
 [](http://makeapullrequest.com) [](https://github.com/tjx666/package-manager-enhancer/issues) [](https://github.com/996icu/996.ICU/blob/master/LICENSE)
## Features
### pnpm-workspace.yaml codeLens

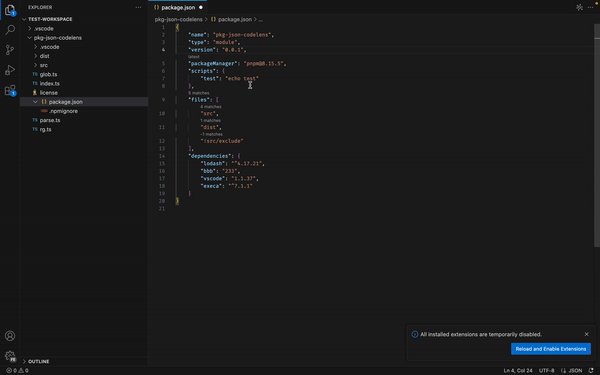
### package.json pnpm configuration schema

### package.json files property codeLens

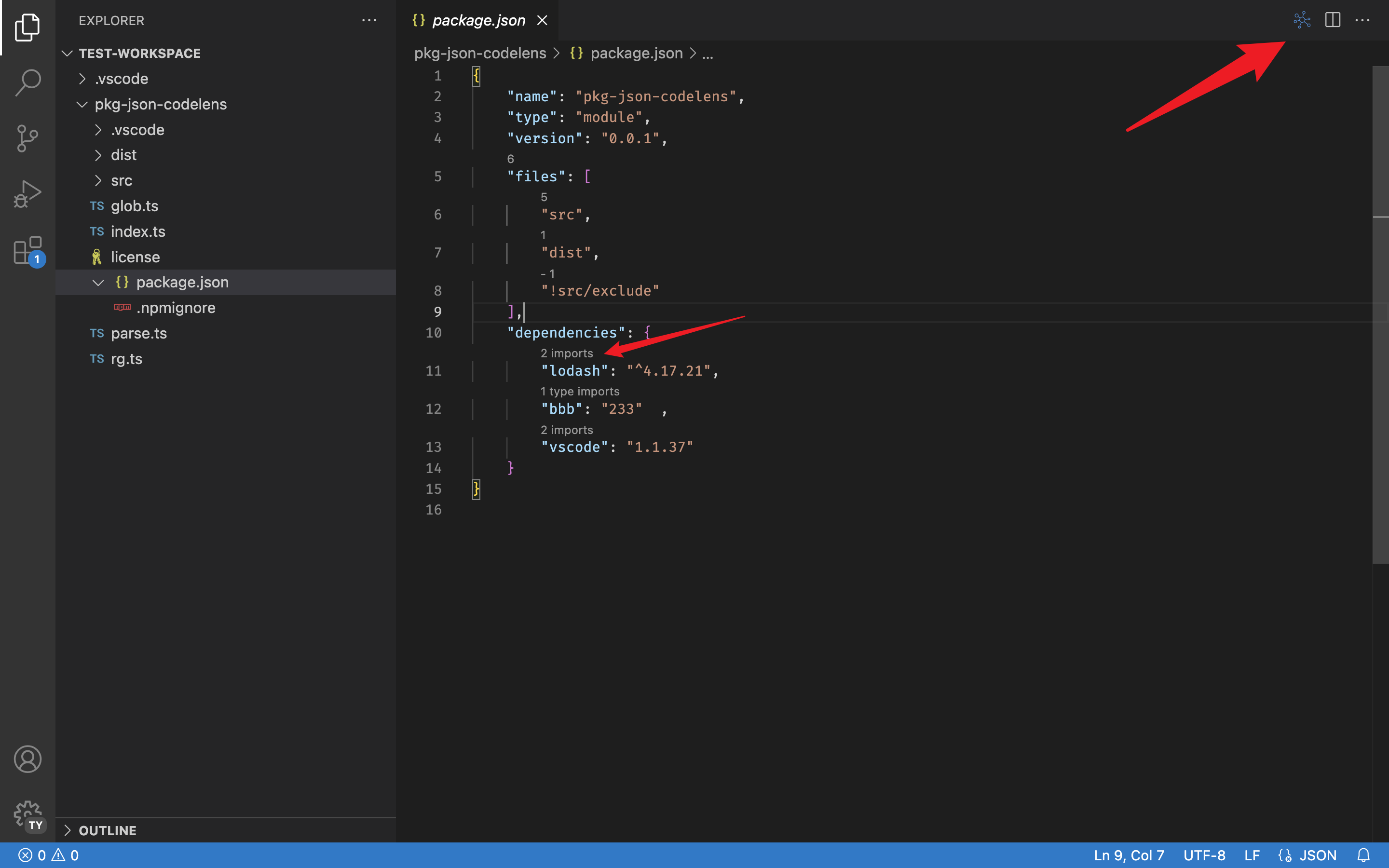
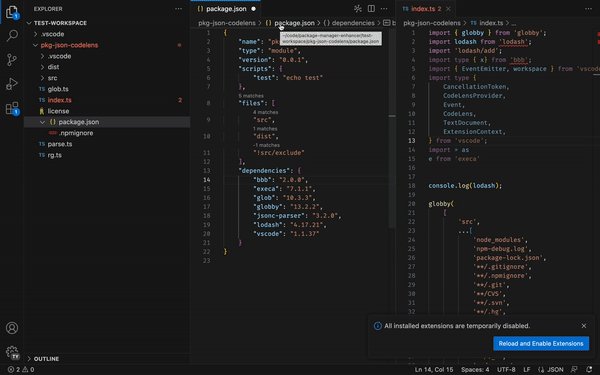
### package.json dependencies codeLens

You can click editor title icon toggle it:

You can custom the dependencies ast node path by:
```json
{
"package-manager-enhancer.packageJsonDependenciesCodeLens.dependenciesNodePaths": [
"dependencies",
"peerDependencies",
"devDependencies",
"resolutions",
"pnpm.overrides"
]
}
```
### npm script run in background

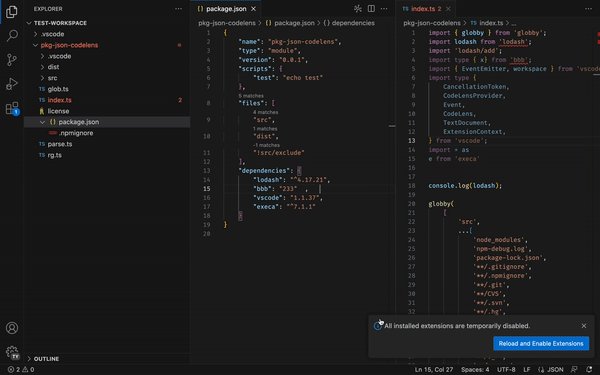
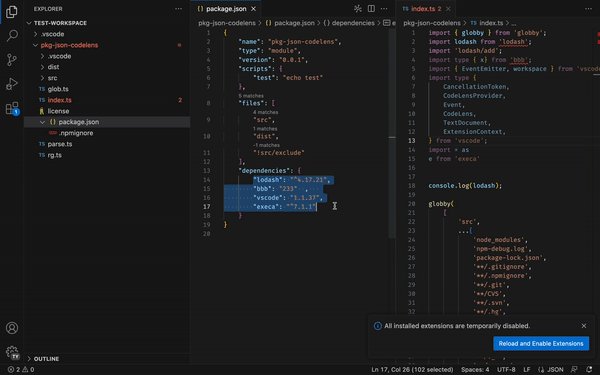
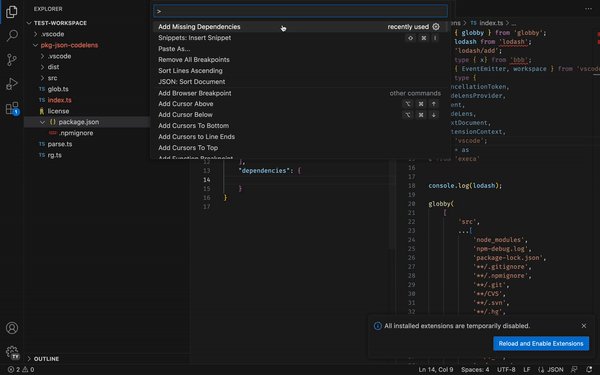
### add missing dependencies
useful when you refactor code from one package to another new package.

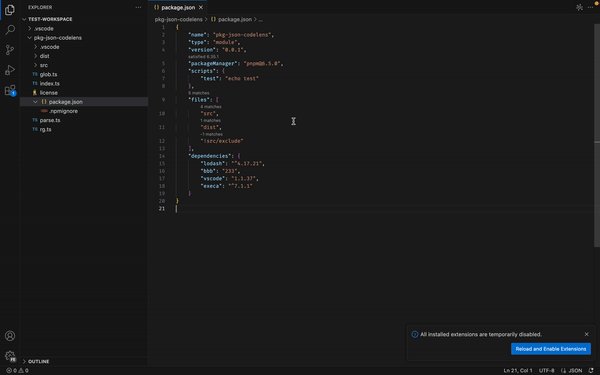
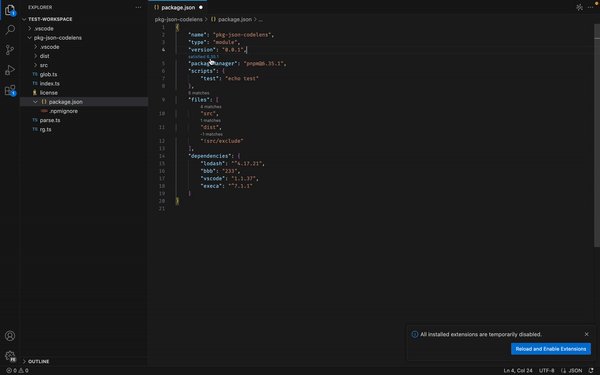
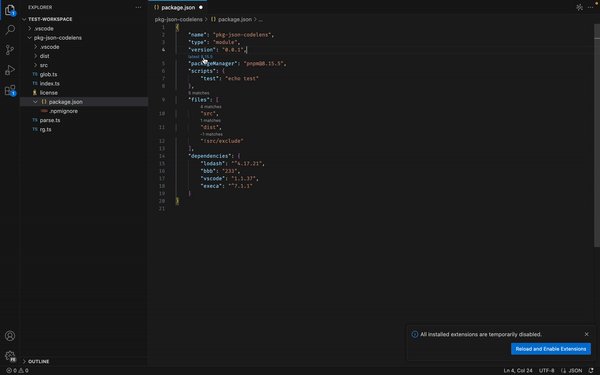
### corepack packageManager codelens

### node version codelens

### package.json dependencies definition

### package hover tooltip

you can custom the tooltip by settings:
```jsonc
{
"package-manager-enhancer.packageHoverTooltip.websites": [
"builtin:npm",
"builtin:homepage",
"builtin:repository",
"[Sync Mirror](https://npmmirror.com/sync/${packageName})",
"[Npm View](https://npmview.vercel.app/${packageNameAtVersion})",
"[Npm Trends](https://npmtrends.com/${packageName})",
"[Npm Graph](https://npmgraph.js.org/?q=${packageNameAtVersion})",
"[Npm Charts](https://npmcharts.com/compare/${packageName})",
"[Npm Stats](https://npm-stat.com/charts.html?package=${packageName})",
"[Moiva](https://moiva.io/?npm=${packageName})",
"[RunKit](https://npm.runkit.com/${packageName})",
"[Pkg Size](https://pkg-size.dev/${packageNameAtVersion})",
],
"package-manager-enhancer.packageHoverTooltip.badges": [
"[](https://www.npmjs.com/package/${packageName})",
"[](https://www.npmjs.com/package/${packageName}?activeTab=versions)",
"[](https://github.com/${githubUserAndRepo})",
"[](https://github.com/${githubUserAndRepo}/issues)",
"[](https://arethetypeswrong.github.io/?p=${packageNameAtVersion})",
// add more please check: https://shields.io/badges
],
}
```
this feature will reuse the setting `package-manager-enhancer.packageJsonDependenciesCodeLens.dependenciesNodePaths` to recognize dependencies.
### Find Npm Package

### Find Path in node_modules

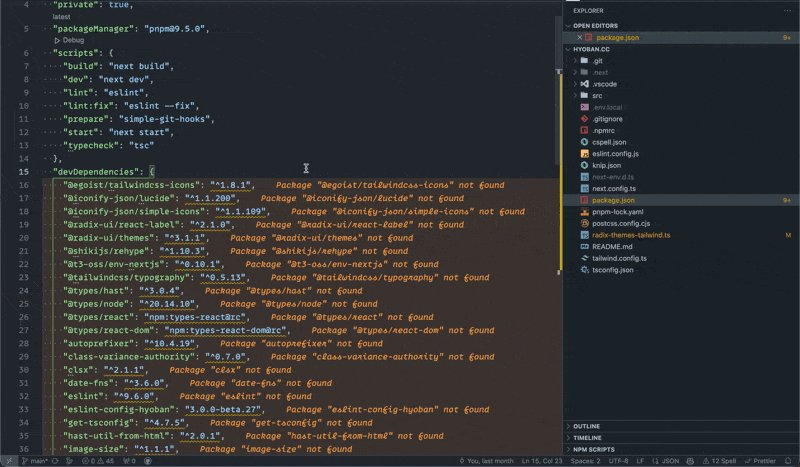
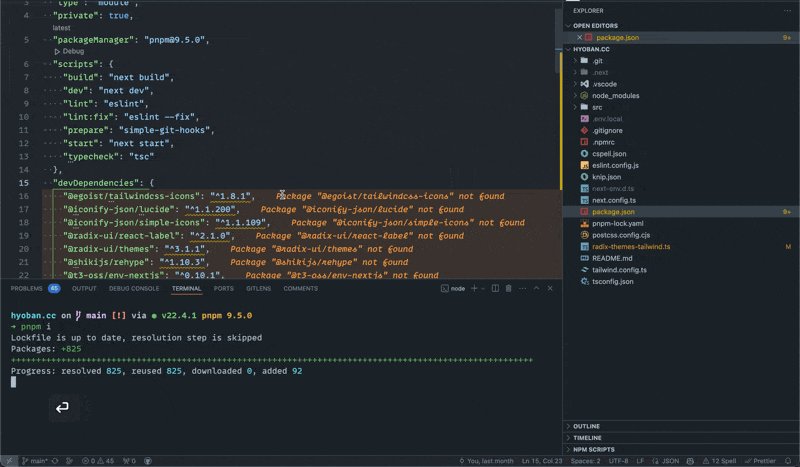
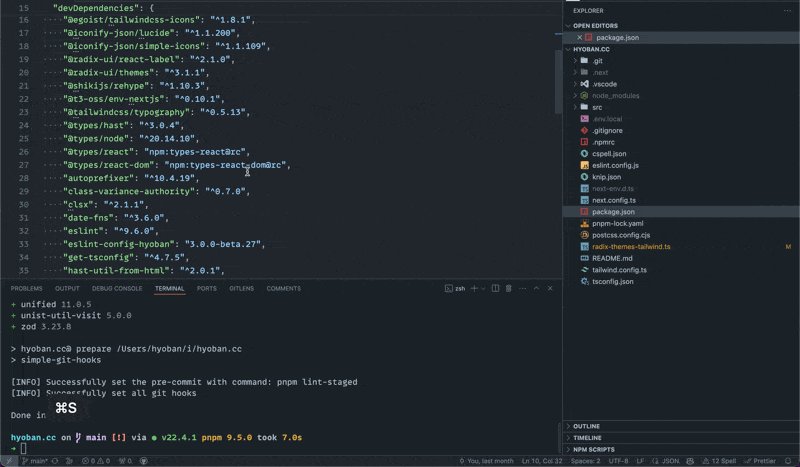
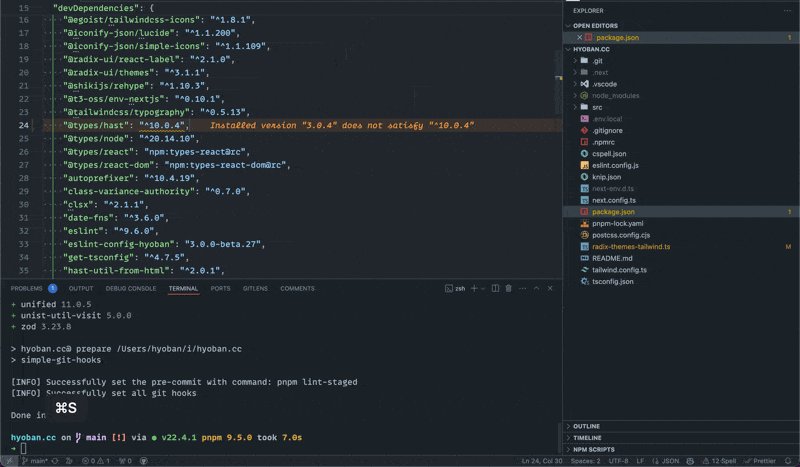
### Deps check
contributed by [@hyoban](https://github.com/hyoban).

also provide a quick fix:

settings:
```json
{
"package-manager-enhancer.depsVersionCheck.enable": false,
"package-manager-enhancer.depsVersionCheck.dependenciesNodePaths": [
"dependencies",
"devDependencies",
"peerDependencies",
"resolutions",
"pnpm.overrides"
// "xxx.yyy.zzz"
]
}
```
If you like this feature, you may also interesting with cli: [stale-dep](https://github.com/sxzz/stale-dep)
### `.npmrc` autocomplete

## TODOs
- [ ] [outdated packages warning](https://github.com/zyrong/vscode-node-modules/issues/29)
- [ ] `pnpm why` visualization
- [ ] color bundle size
## My extensions
- [Open in External App](https://github.com/tjx666/open-in-external-app)
- [Neo File Utils](https://github.com/tjx666/vscode-neo-file-utils)
- [VSCode FE Helper](https://github.com/tjx666/vscode-fe-helper)
- [VSCode archive](https://github.com/tjx666/vscode-archive)
- [Modify File Warning](https://github.com/tjx666/modify-file-warning)
- [Power Edit](https://github.com/tjx666/power-edit)
- [Adobe Extension Development Tools](https://github.com/tjx666/vscode-adobe-extension-devtools)
- [Scripting Listener](https://github.com/tjx666/scripting-listener)
Check all here: [publishers/YuTengjing](https://marketplace.visualstudio.com/publishers/YuTengjing)