https://github.com/tjx666/view-github-repository
Open npm package GitHub repository straight from VScode
https://github.com/tjx666/view-github-repository
github repository vscode vscode-extension
Last synced: 9 months ago
JSON representation
Open npm package GitHub repository straight from VScode
- Host: GitHub
- URL: https://github.com/tjx666/view-github-repository
- Owner: tjx666
- License: mit
- Created: 2019-12-03T14:25:23.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-07-20T01:35:30.000Z (over 3 years ago)
- Last Synced: 2025-05-07T11:15:45.055Z (9 months ago)
- Topics: github, repository, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=YuTengjing.view-github-repository
- Size: 3.87 MB
- Stars: 11
- Watchers: 2
- Forks: 2
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# View GitHub Repository
Open npm package GitHub repository straight from VSCode.
[](https://marketplace.visualstudio.com/items?itemName=yutengjing.view-github-repository) [](https://marketplace.visualstudio.com/items?itemName=yutengjing.view-github-repository) [](https://marketplace.visualstudio.com/items?itemName=yutengjing.view-github-repository) [](https://marketplace.visualstudio.com/items?itemName=yutengjing.view-github-repository) [](https://marketplace.visualstudio.com/items?itemName=yutengjing.view-github-repository) [](http://isitmaintained.com/project/tjx666/view-github-repository')
[](https://travis-ci.org/tjx666/view-github-repository) [](https://snyk.io/test/github/tjx666/view-github-repository?targetFile=package.json)
## Features
This extension provides two commands:
1. `view github repository`
2. `view github repository (package.json)`
## Usage
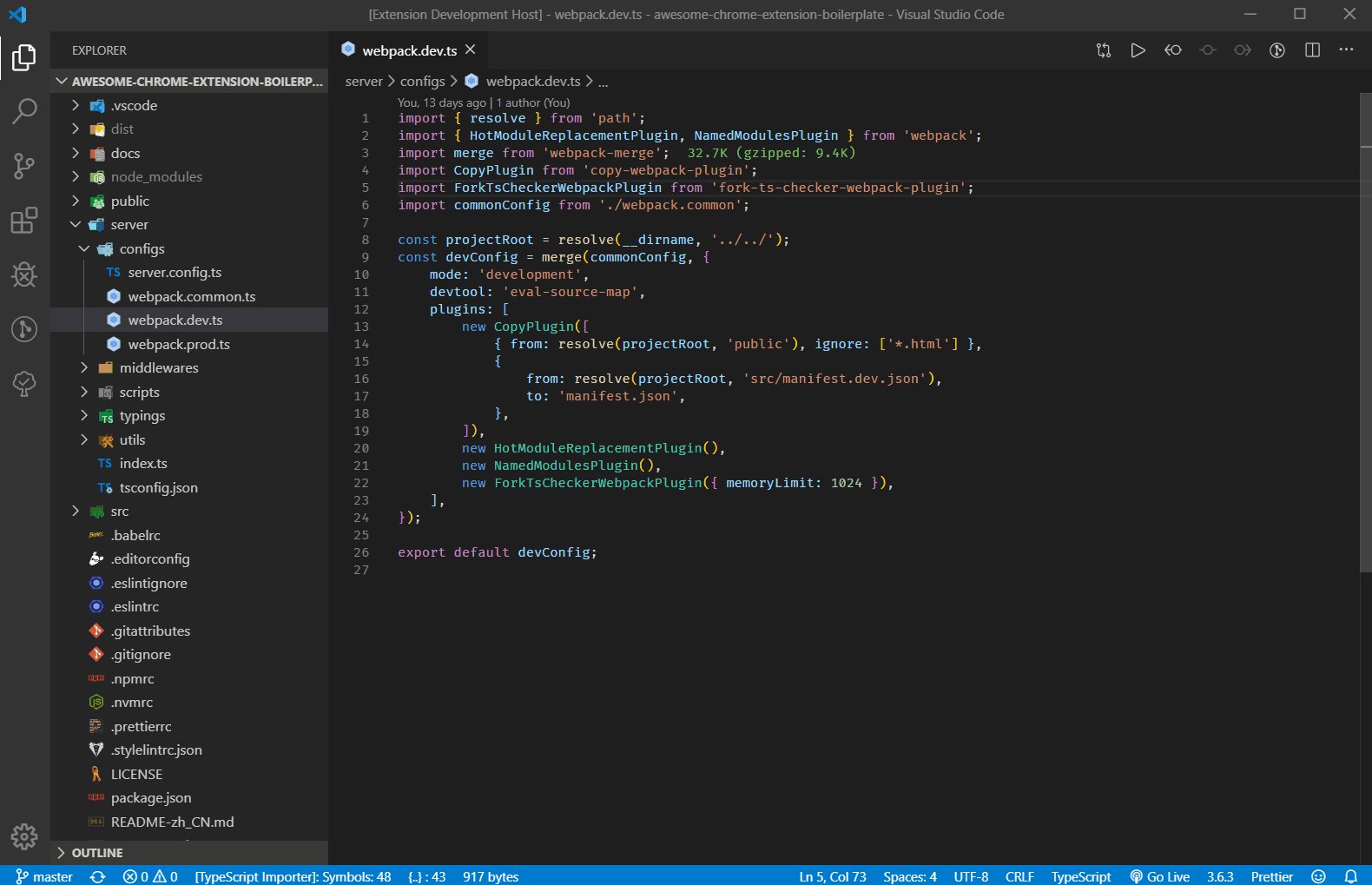
1. navigate to the file where you import/require the npm packages. Support the following three forms of import statement:
```javascript
const path = require('path');
import webpack from 'webpack';
export * from 'lodash';
```
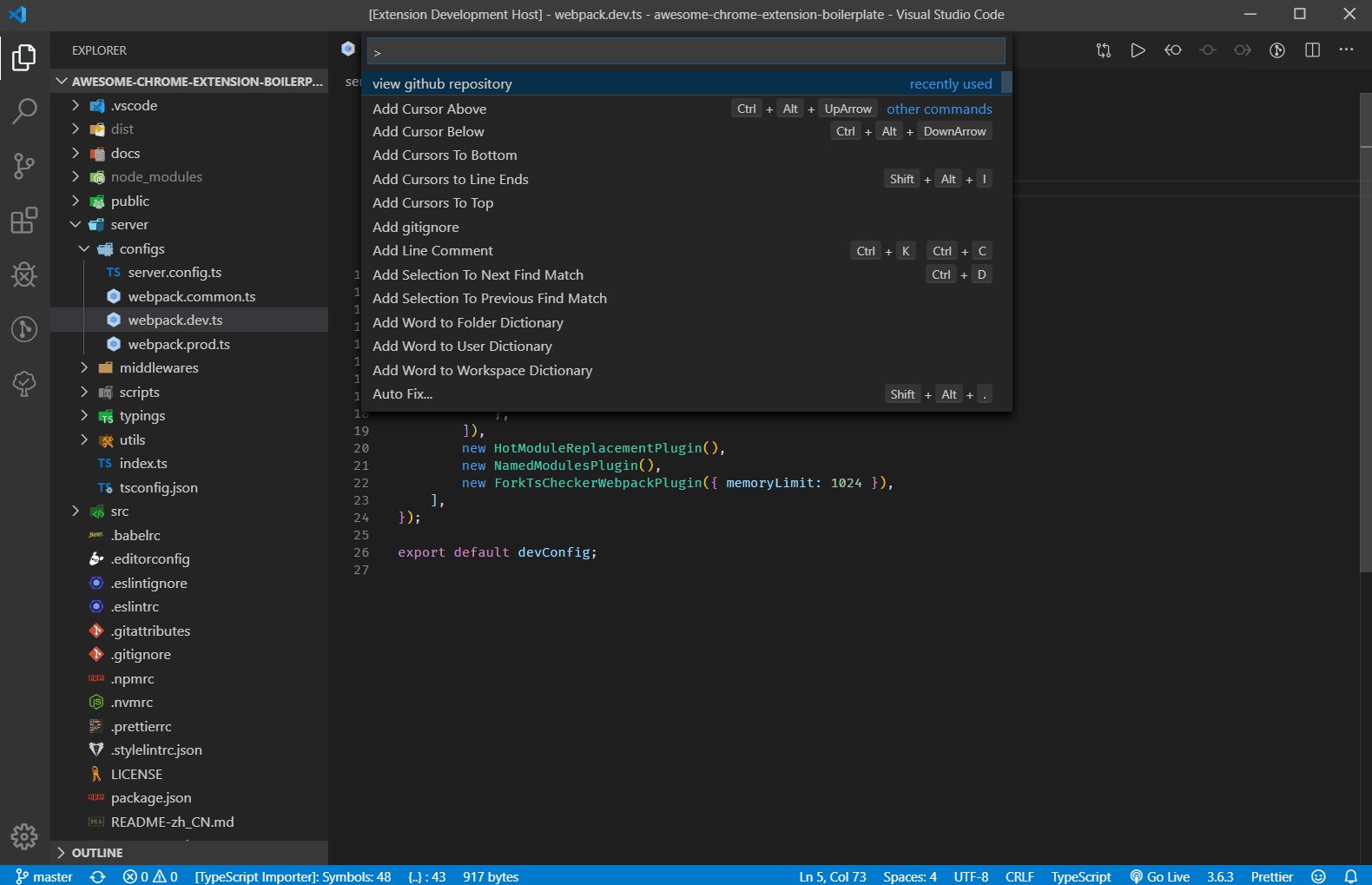
2. use the shortcut ctrl + shift + p(Windows) or ⌘ + shift + p(macOS) to expand command panel, select one of commands you need listed above.

## Details
### view github repository
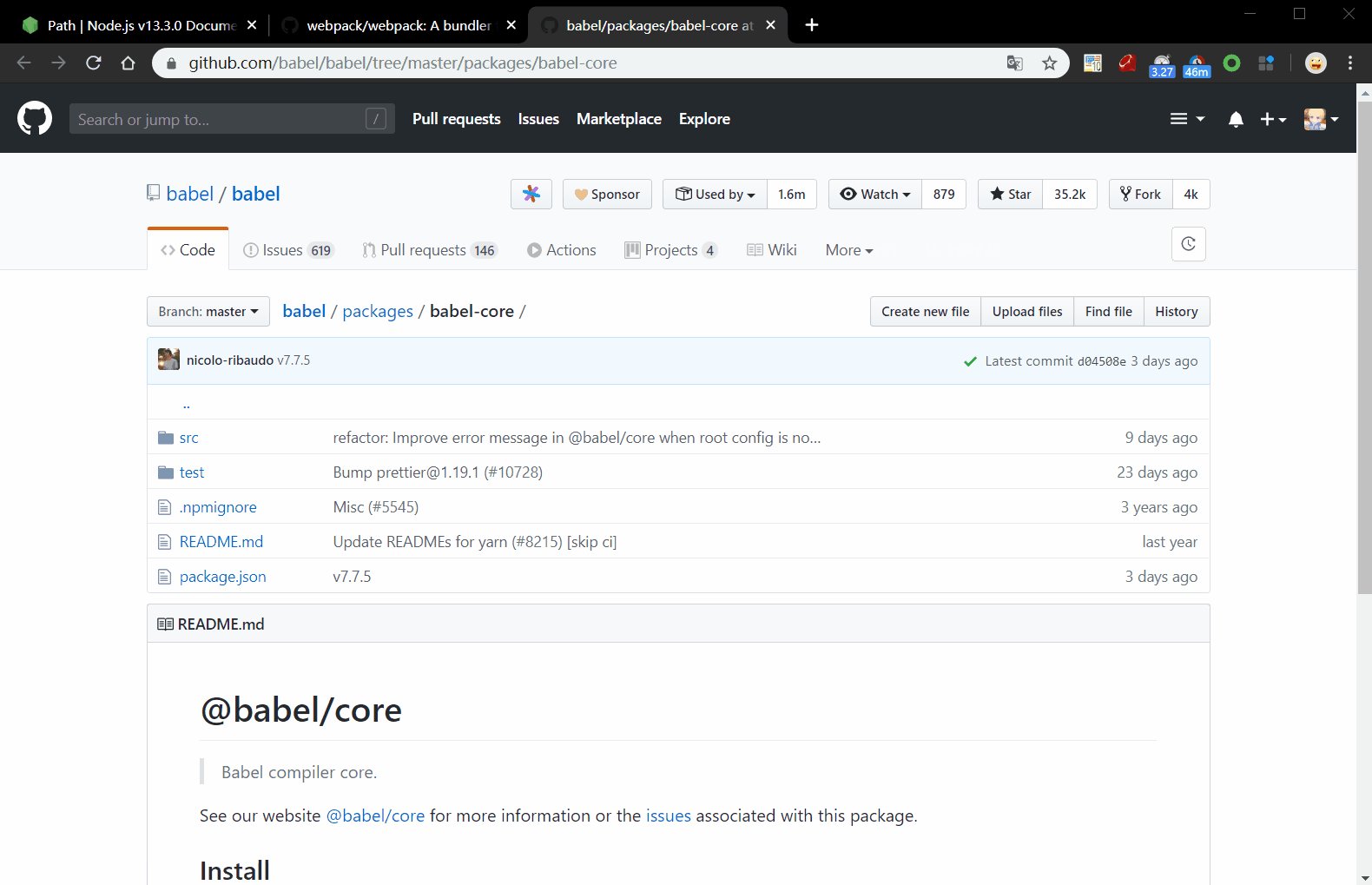
With this command, you can open the github repository of npm packages which imported/required in current active editor.
Support languages:
- javascript(.js)
- javascriptreact(.jsx)
- vue(.vue)
- typescript(.ts)
- typescriptreact(.tsx)
If you select a node builtIn module, the extension will open the nodejs official document of selected module.
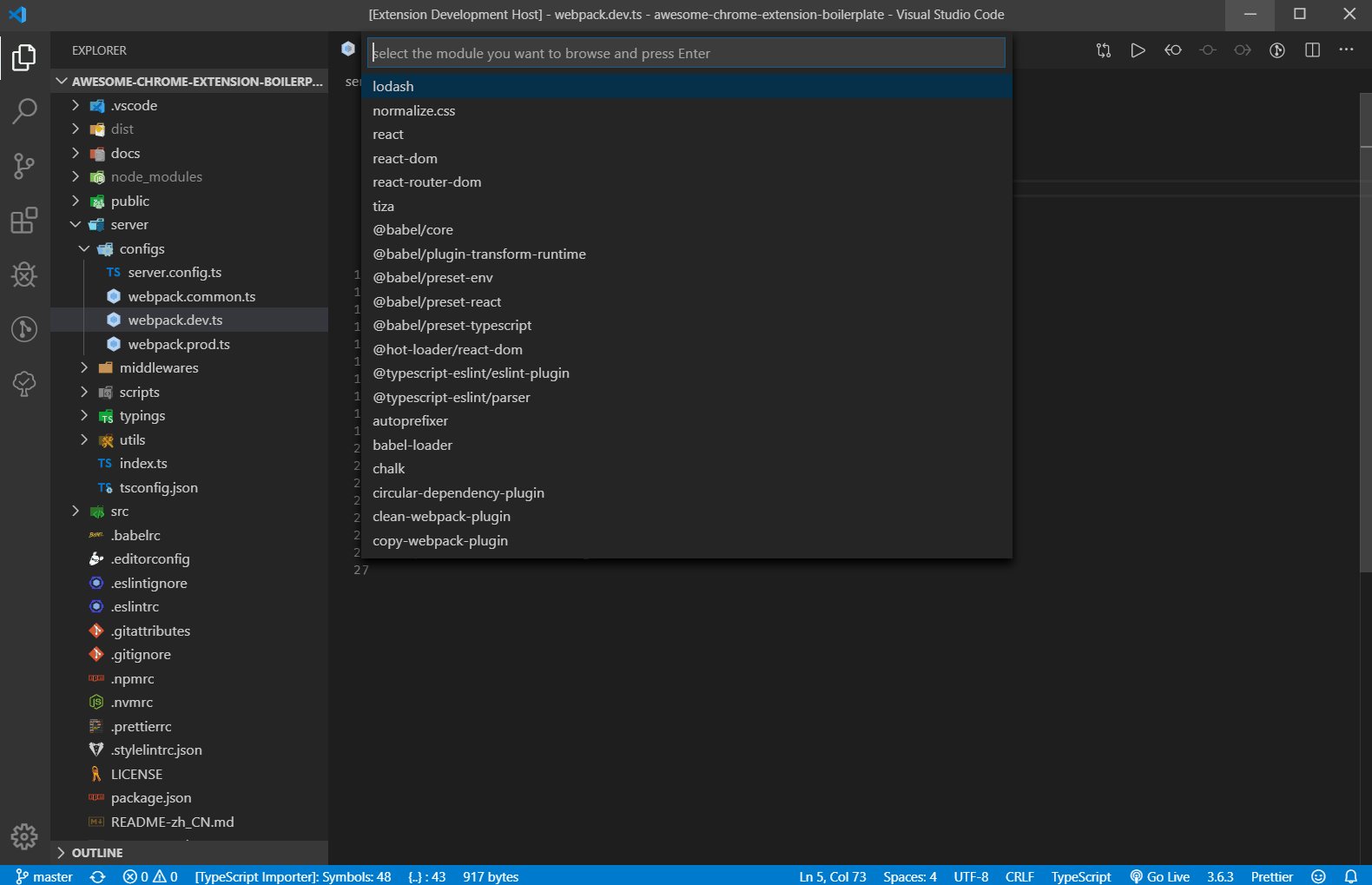
If current active editor's fileName is just `package.json`, this extension will list all the dependencies and devDependencies modules.
### view github repository (package.json)
This command will load all the module names from package.json exists in workspace root path.
### TODO
- [ ] import statement is multiple lines
- [ ] module alias
## 🧡 Backers
Thanks to `JiangShiqi` for designing the extension's logo.