https://github.com/tjx666/vscode-adobe-extension-devtools
provide some useful tools for adobe extension development
https://github.com/tjx666/vscode-adobe-extension-devtools
adobe aftereffects cep photoshop vscode-extension
Last synced: about 2 months ago
JSON representation
provide some useful tools for adobe extension development
- Host: GitHub
- URL: https://github.com/tjx666/vscode-adobe-extension-devtools
- Owner: tjx666
- License: mit
- Created: 2021-12-19T10:25:10.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-11-16T19:26:23.000Z (over 2 years ago)
- Last Synced: 2025-03-05T07:38:32.247Z (about 2 months ago)
- Topics: adobe, aftereffects, cep, photoshop, vscode-extension
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=YuTengjing.adobe-extension-devtools
- Size: 12.7 MB
- Stars: 10
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Adobe Extension Development Tools
> **Note**: Only for MacOS now!
## ExtendScript Features
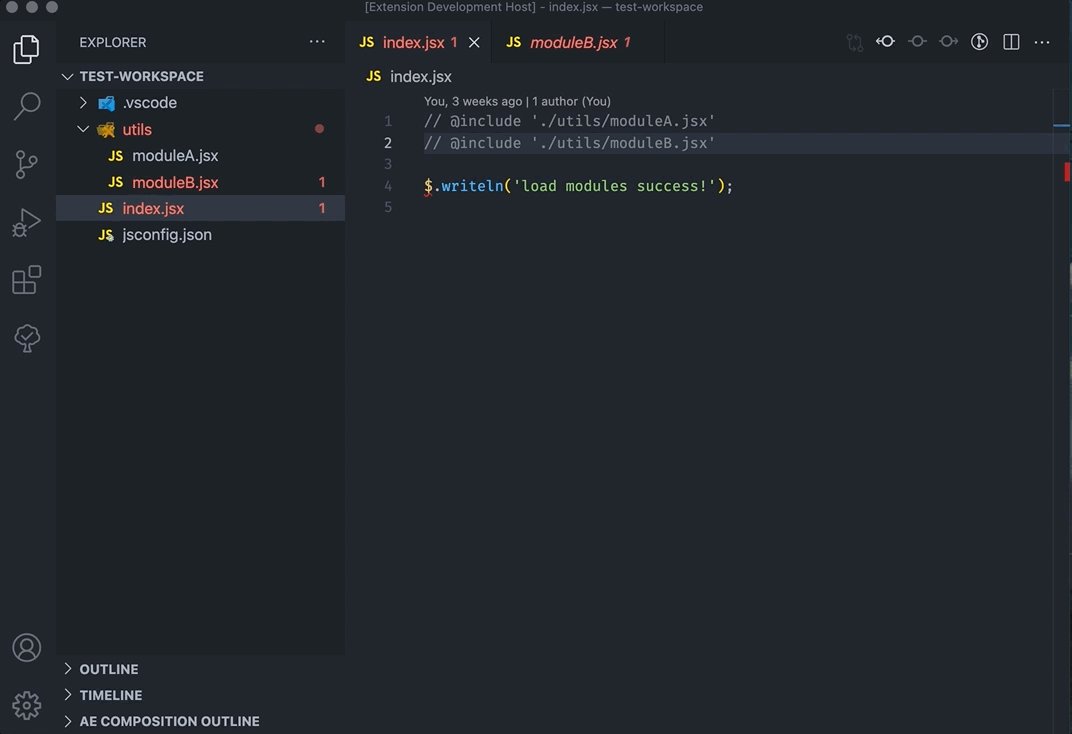
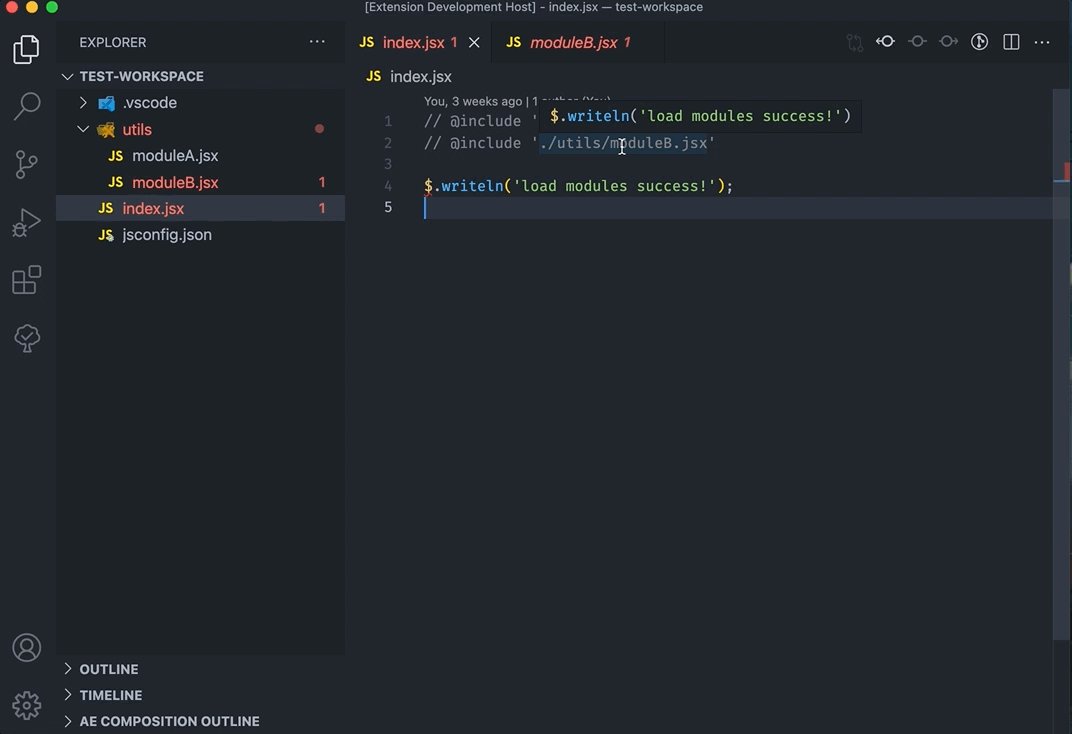
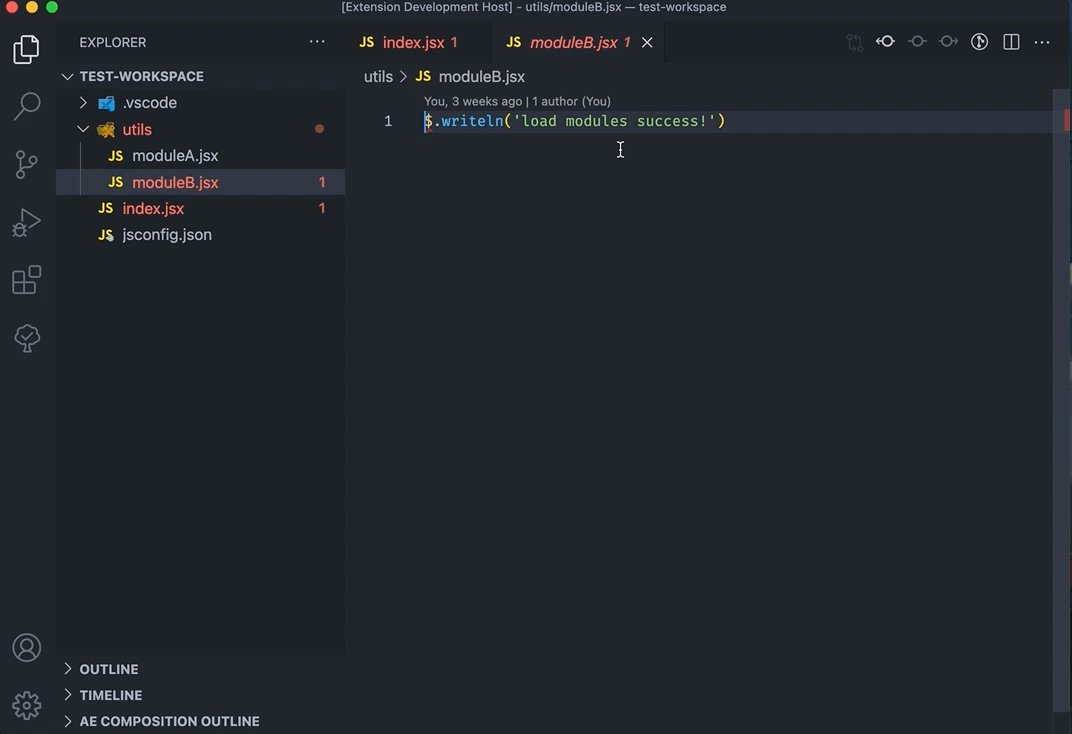
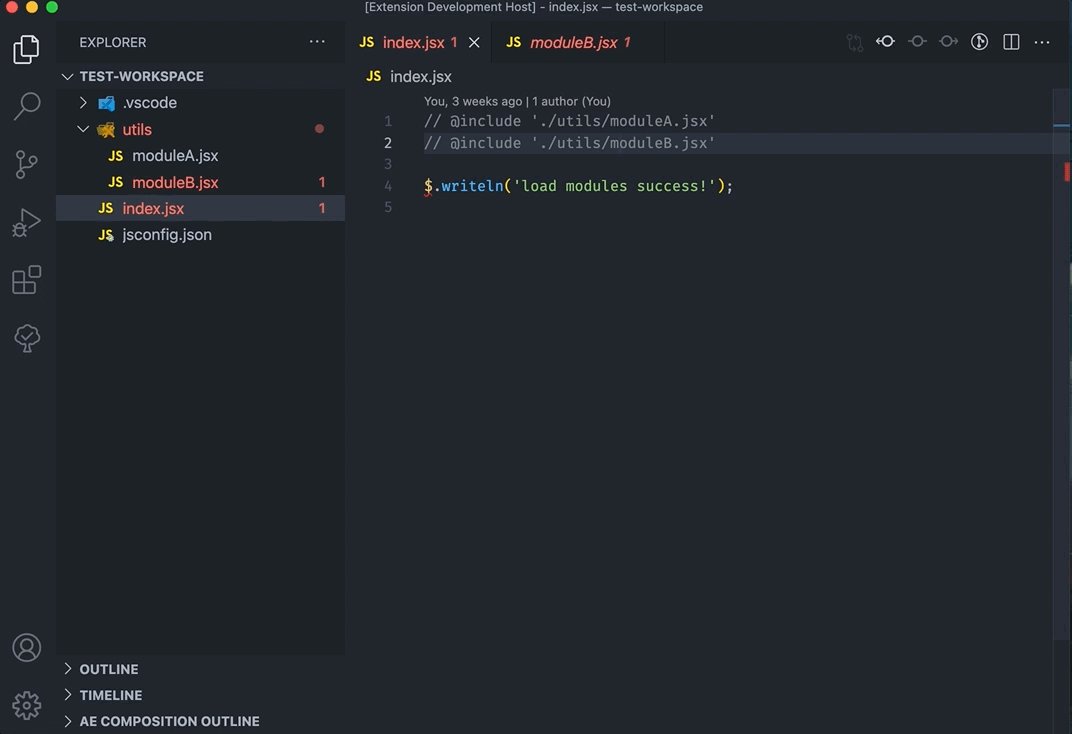
### JSX module definition jump

You need to set fie associations to tell vscode treat `.jsx` as javascript:
```json
{
"files.associations": {
"**/jsx_folder/**/*.jsx": "javascript"
}
}
```
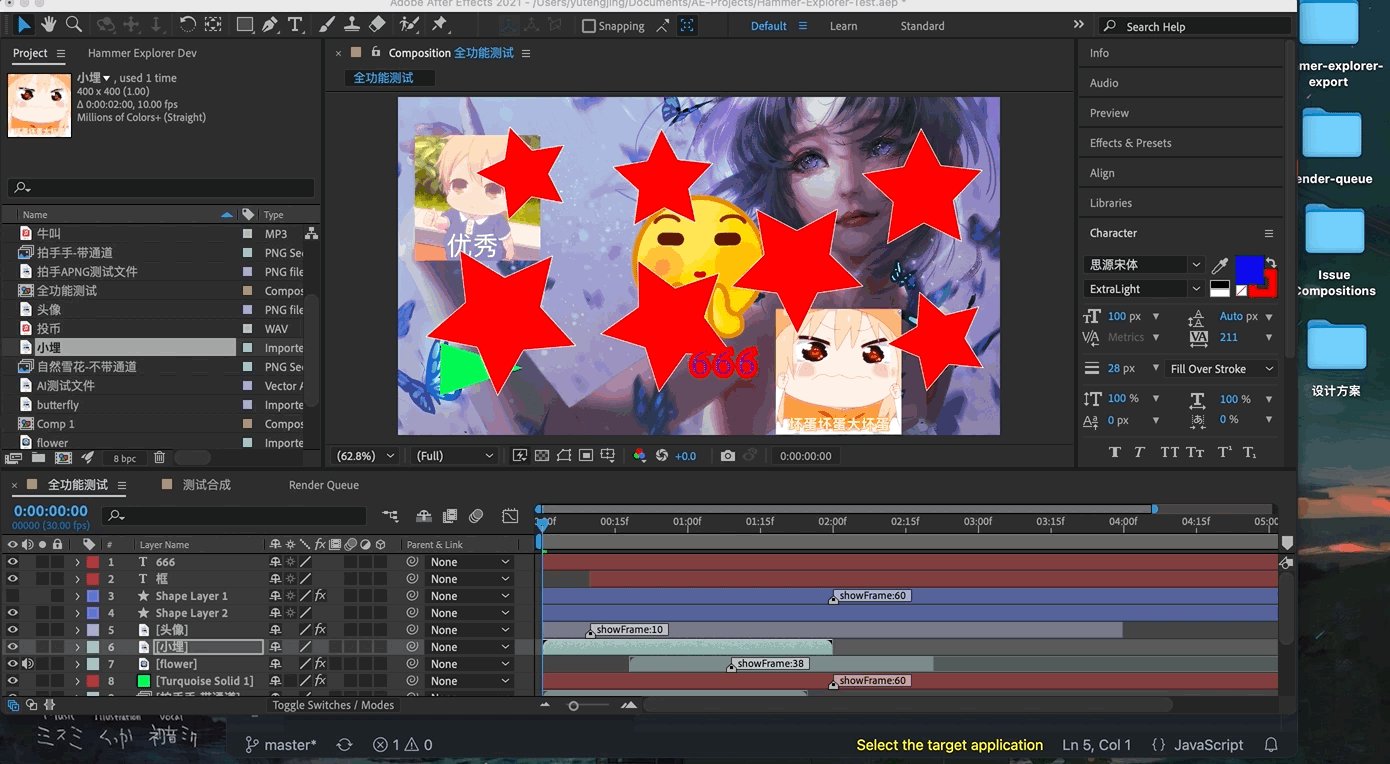
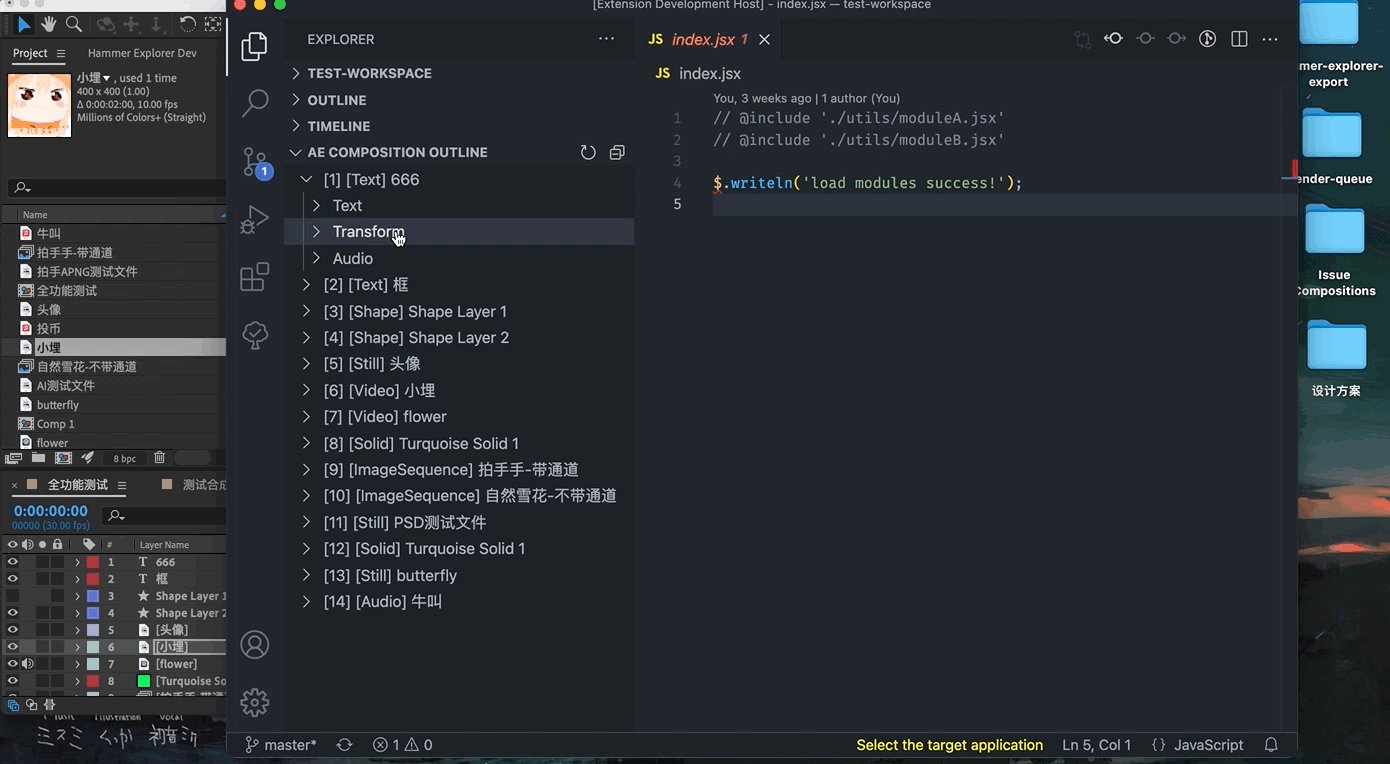
## AE Features
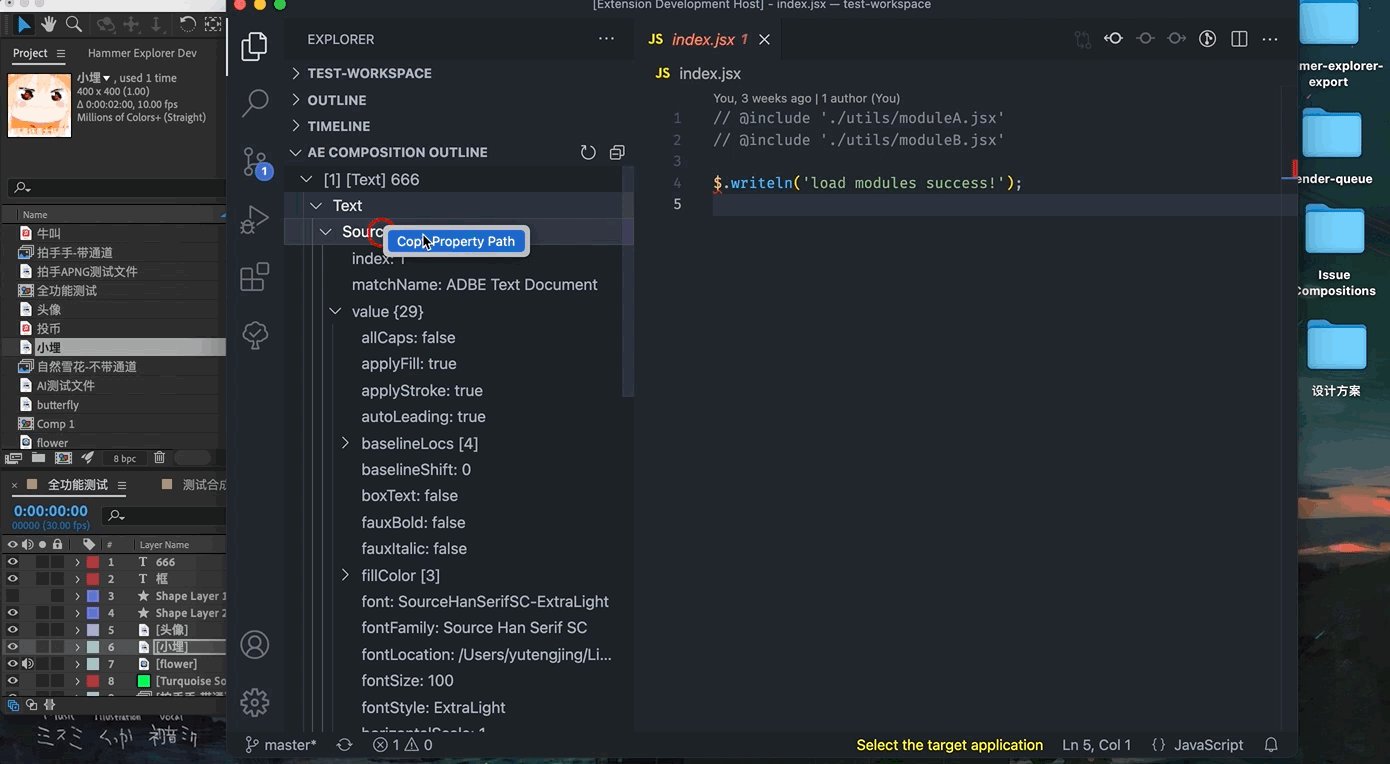
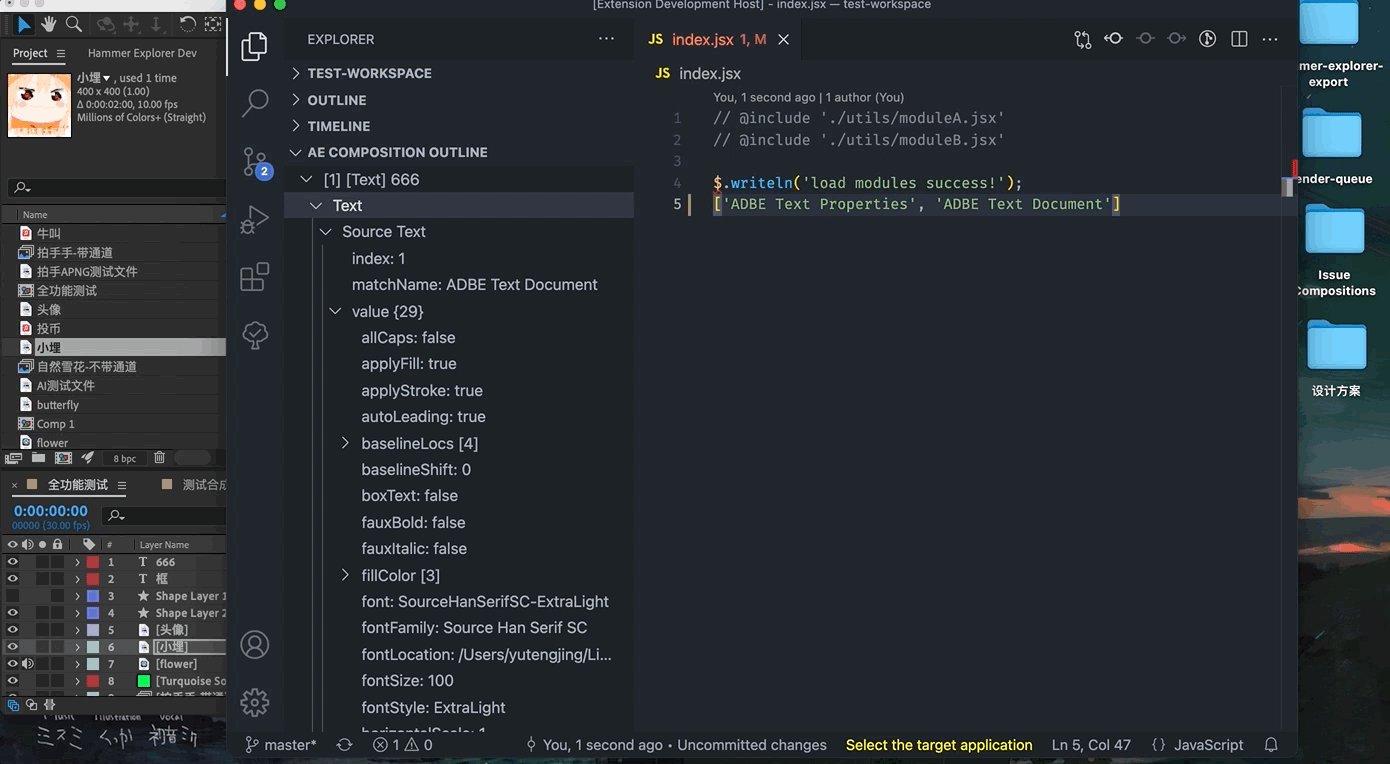
### AE Composition Tree View
You need to manually refresh the outline to get latest info about active composition.

## PS Features
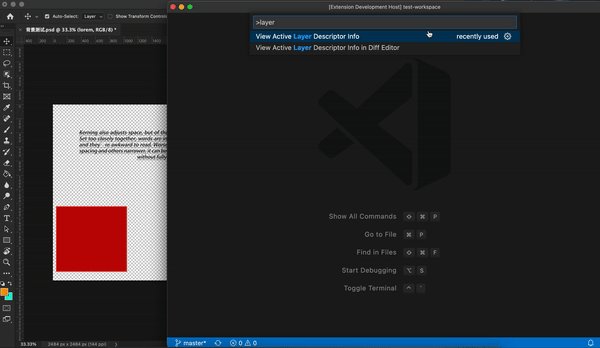
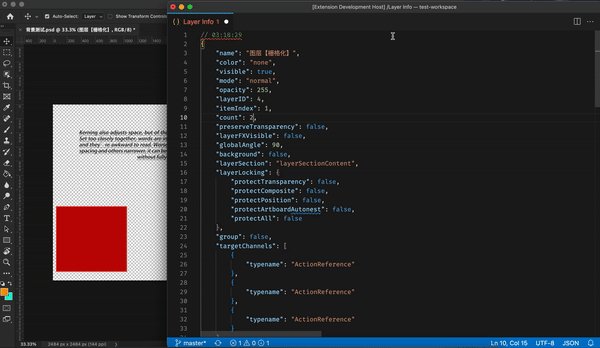
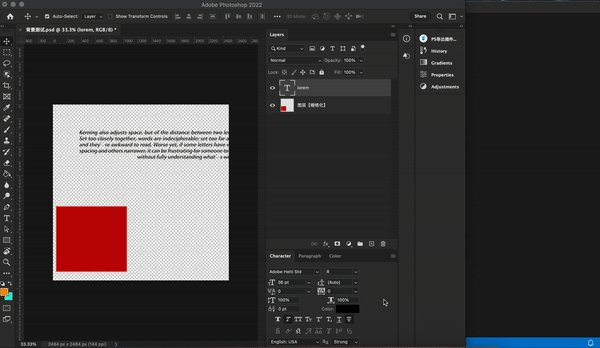
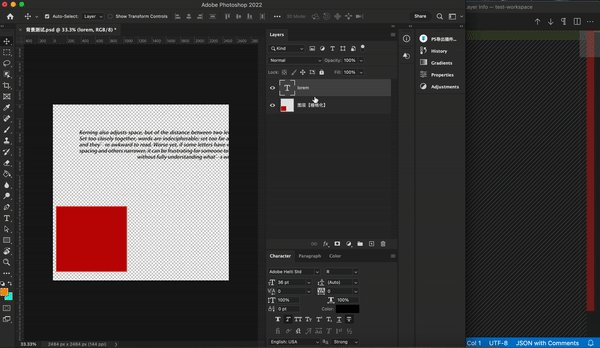
### View Active Layer Descriptor Info
You can open an editor to view the current active layer descriptor info with command `View Active Layer Descriptor Info`:

Similar commands:
- `View Active Document Descriptor Info`
- `View Application Descriptor Info`
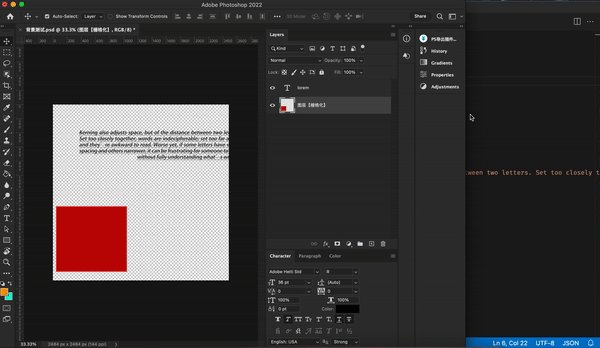
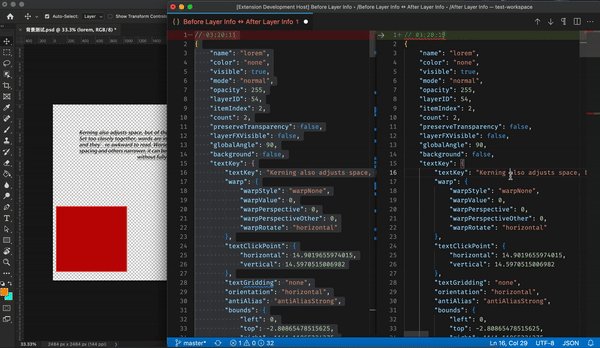
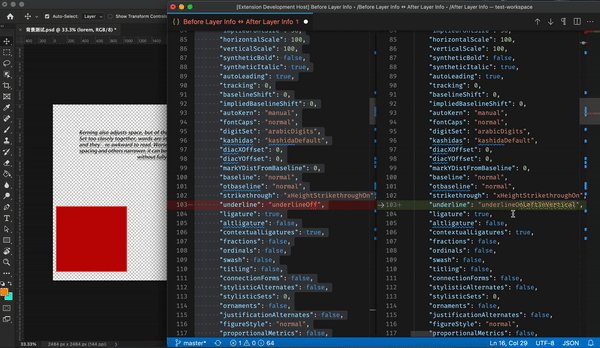
### View Active Layer Descriptor Info in Diff Editor
When you develop ps extension, you may often need to compare the layer descriptor info before and after an operation. Call command `View Active Layer Descriptor Info in Diff Editor` will open a diff editor, and fill the before editor with latest active layer descriptor info. Call twice will fill the latest info to after editor.

Similar commands:
- `View Active Document Descriptor Info in Diff Editor`
- `View Application Descriptor Info in Diff Editor`
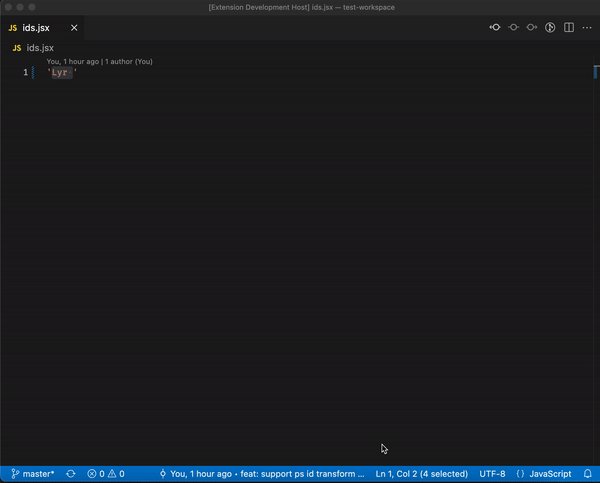
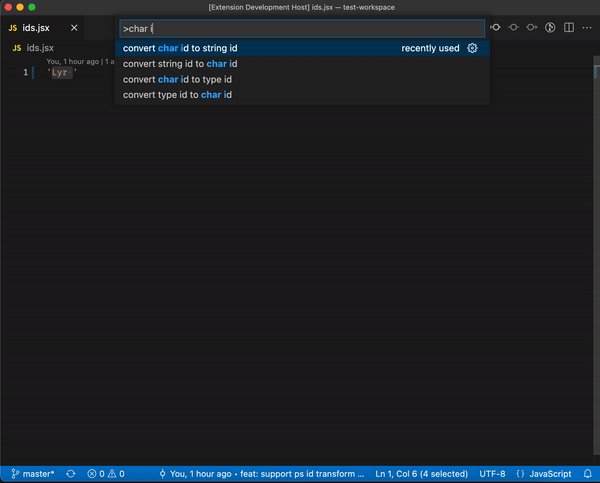
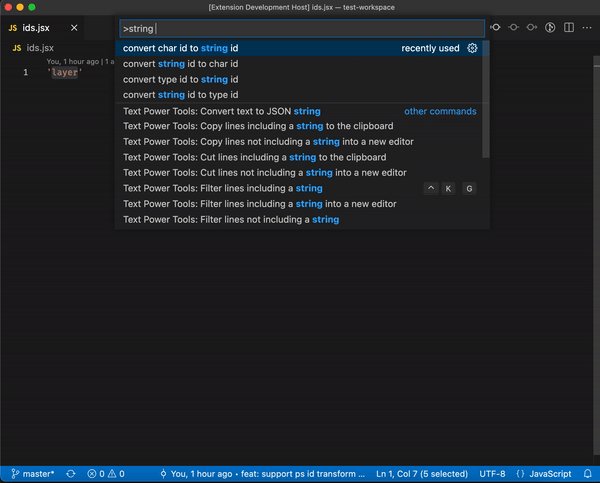
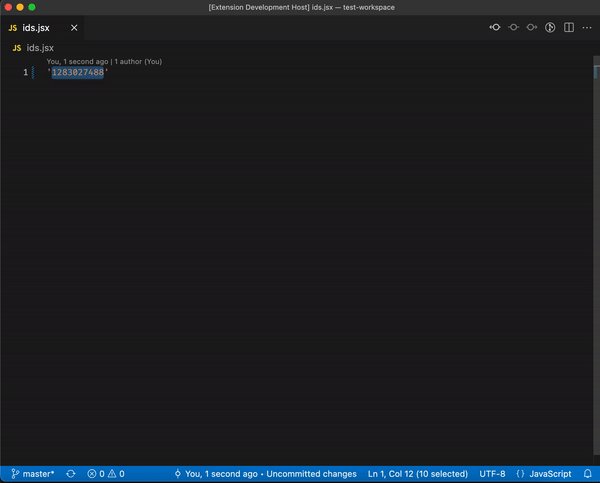
### Action Manager ids transform between charID, stringID, typeID
Select the id you want to transform and call corresponding command, support following commands:
- `convert char id to type id`
- `convert char id to string id`
- `convert string id to type id`
- `convert string id to char id`
- `convert type id to char id`
- `convert type id to string id`

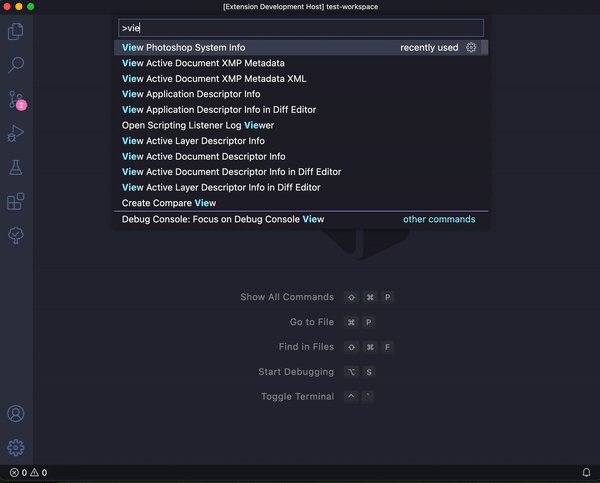
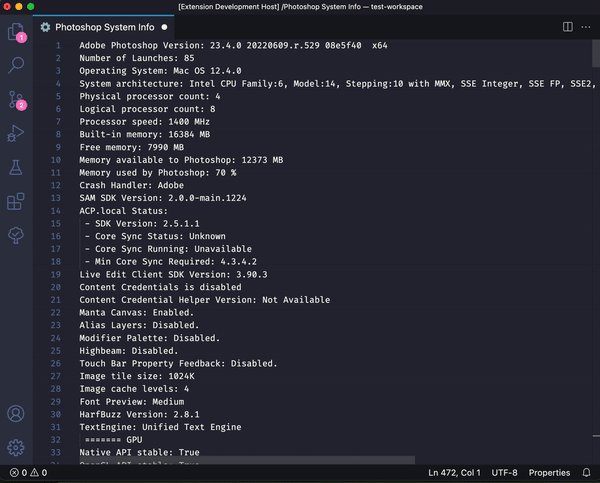
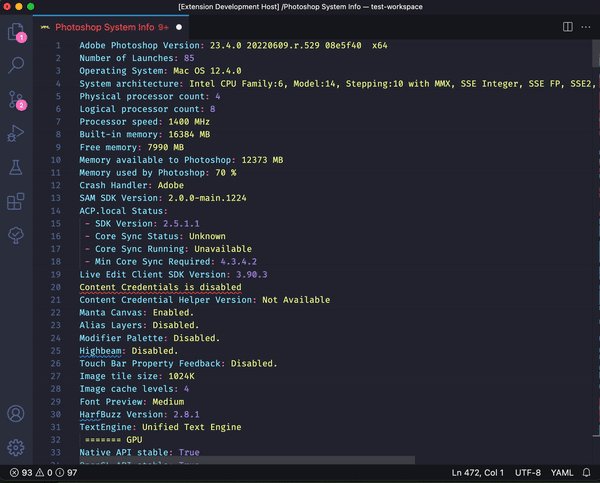
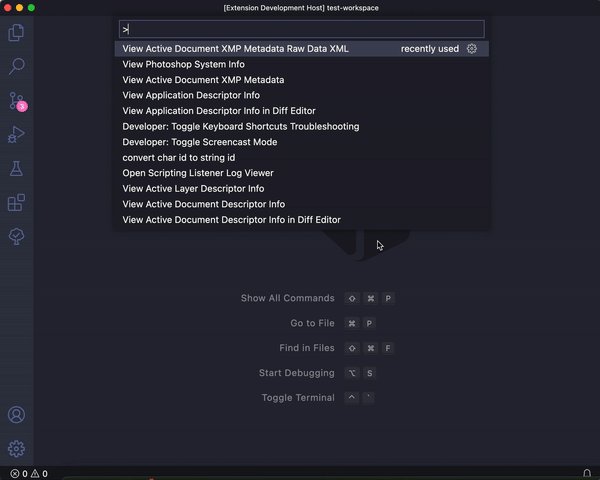
### View System Info

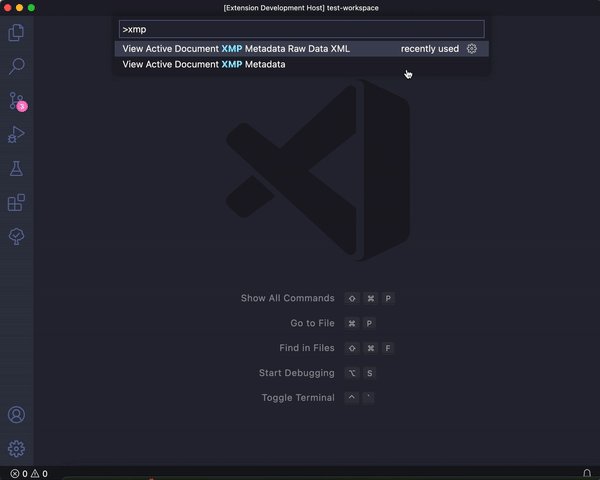
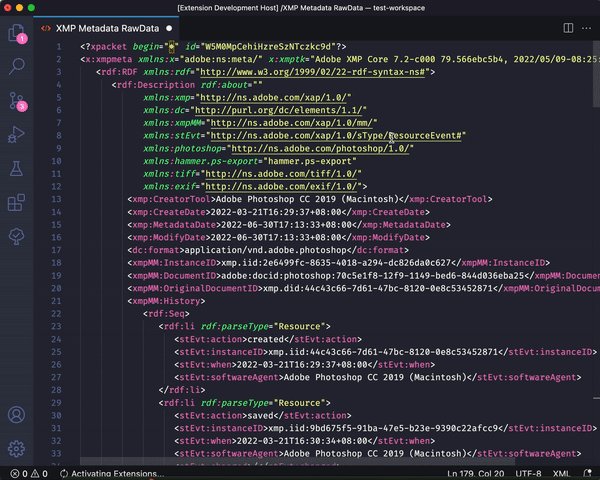
### View Active Document XMP Metadata Raw Data XML

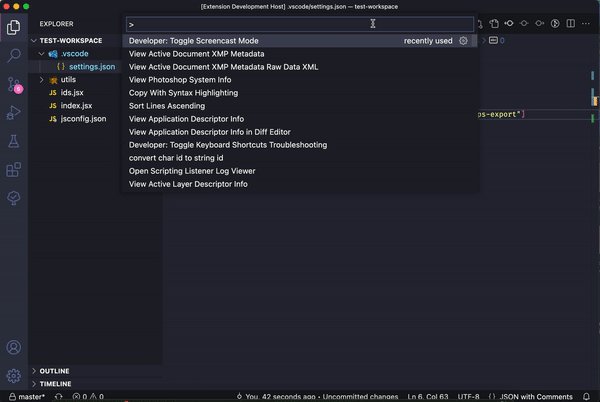
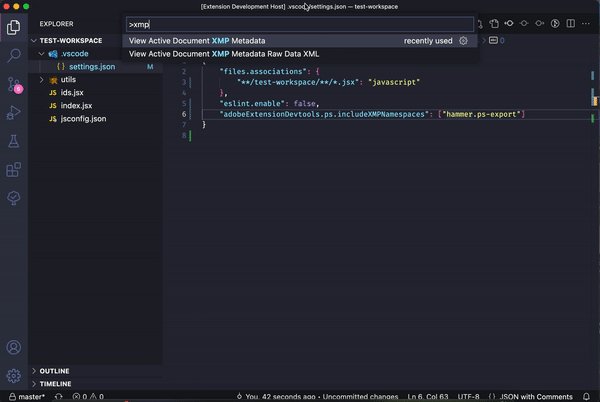
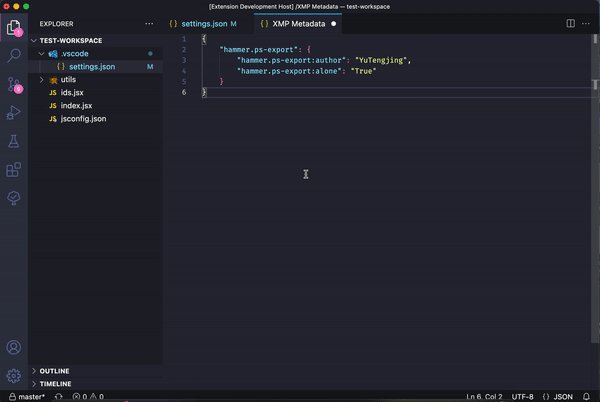
### View Active Document XMP Metadata
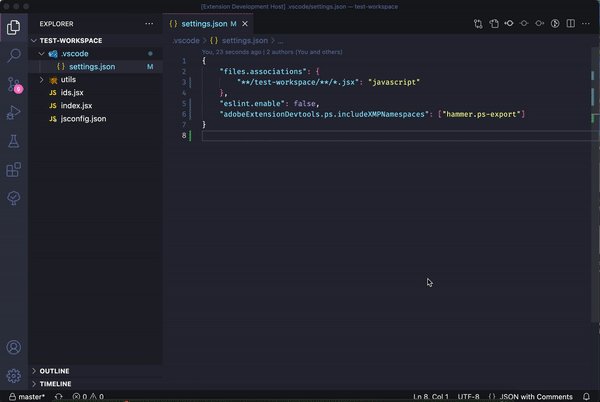
You need to set which namespaces you want to check:
```json
{
"adobeExtensionDevtools.ps.includeXMPNamespaces": ["hammer.ps-export"]
}
```

## TODOs
- [x] JSX module definition jump
- [x] AE Composition Tree View
- [x] Snippets, recommend: [My personal snippets](https://marketplace.visualstudio.com/items?itemName=YuTengjing.ytj-snippets)
- [x] PS view layer descriptor info, support diff mode
- [x] PS view document descriptor info, support diff mode
- [x] PS view application descriptor info, support diff mode
- [x] PS id transform between charID, StringID, typeID
- [x] PS view system info
- [x] PS view XMP Metadata
- [ ] Windows Support
## Related
- [VSCode Scripting Listener](https://github.com/tjx666/scripting-listener)