https://github.com/tmdvs/TDBadgedCell
TDBadgedCell is a table view cell class that adds a badge, similar to the badges in Apple's own apps
https://github.com/tmdvs/TDBadgedCell
badge ios swift tableview tableviewcell ui uitableview uitableviewcell
Last synced: 3 months ago
JSON representation
TDBadgedCell is a table view cell class that adds a badge, similar to the badges in Apple's own apps
- Host: GitHub
- URL: https://github.com/tmdvs/TDBadgedCell
- Owner: tmdvs
- License: mit
- Created: 2010-01-06T18:19:10.000Z (almost 16 years ago)
- Default Branch: main
- Last Pushed: 2024-04-15T09:45:57.000Z (over 1 year ago)
- Last Synced: 2024-11-11T23:51:21.246Z (11 months ago)
- Topics: badge, ios, swift, tableview, tableviewcell, ui, uitableview, uitableviewcell
- Language: Swift
- Homepage: www.tmdvs.me
- Size: 1.6 MB
- Stars: 1,433
- Watchers: 47
- Forks: 181
- Open Issues: 3
-
Metadata Files:
- Readme: README.markdown
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome - TDBadgedCell - TDBadgedCell is a table view cell class that adds a badge, similar to the badges in Apple's own apps (uitableviewcell)
README
# TDBadgedCell
[](http://cocoapods.org/pods/TDBadgedCell/)
[](https://github.com/Carthage/Carthage)



TDBadgedCell grew out of the need for TableViewCell badges and the lack of them in iOS (see the [article explaining this on ~~TUAW~~ Engadget](https://www.engadget.com/2010/01/07/iphone-devsugar-simple-table-badges/)). Recently the project has been re-written in Swift and much simplified.


## Usage and examples
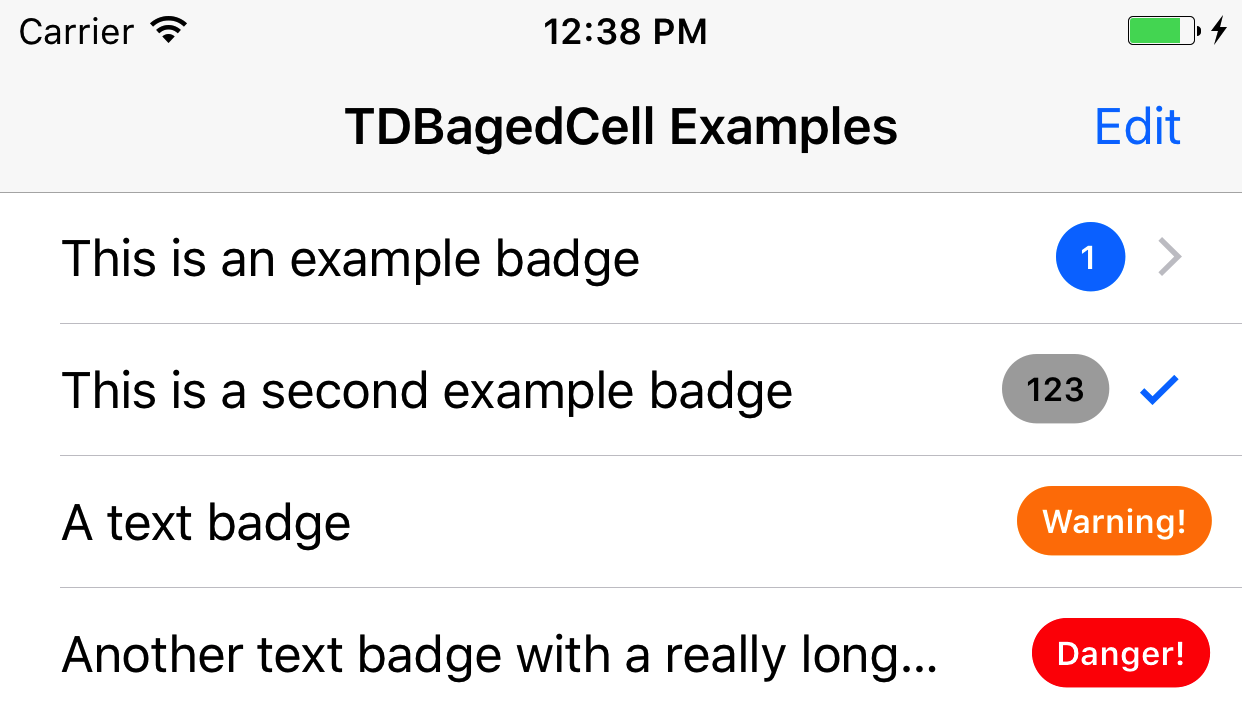
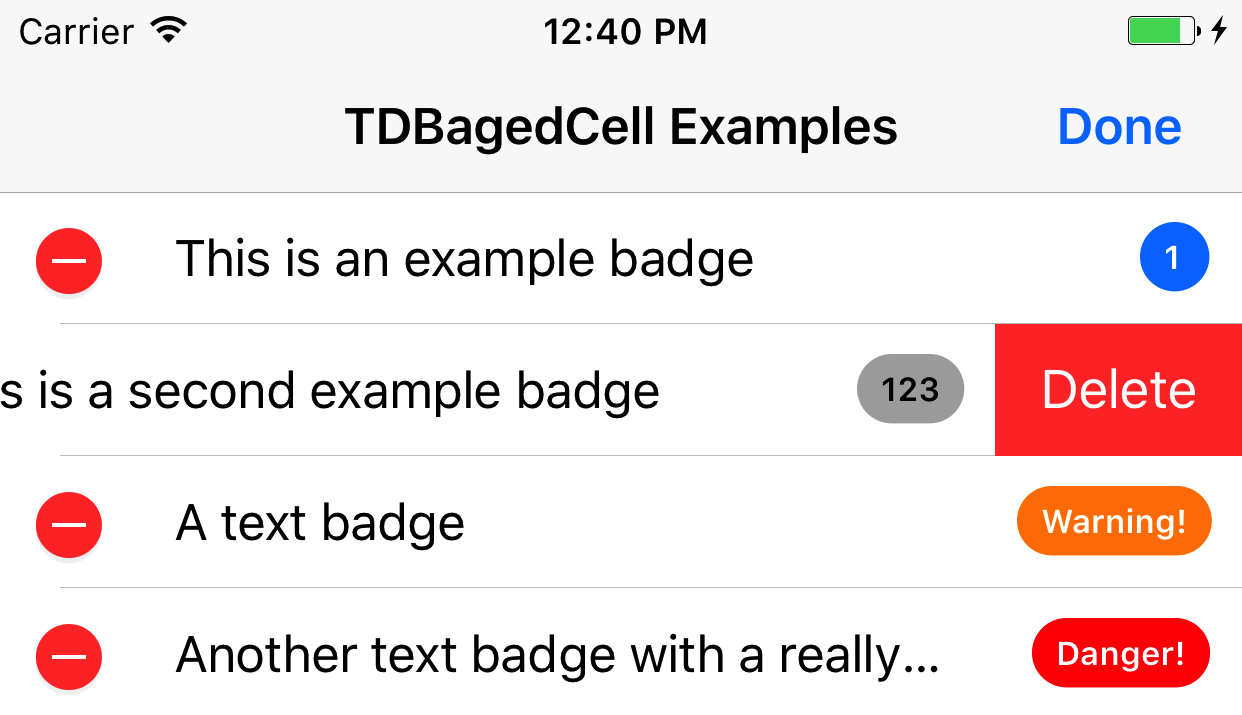
TDBadgedCell is designed to be a drop in replacement to UITableViewCell with the added benifit of a simple badge on the right hand side of the cell, similar to those you'll find in Mail.app and Settings.app. All you need to do to implement TDBadgedCell is supply a TDBadgedCell instance in your `cellForRowAt indexPath:` method:
```swift
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier:"BadgedCell") as? TDBadgedCell;
if(cell == nil) {
cell = TDBadgedCell(style: .default, reuseIdentifier: "BadgedCell");
}
// ...
return cell!
}
```
You can modify the badges appearance in a number of different ways.
- ### Setting badge value
To set the content of your badge (String) simply do:
```Swift
cell.badgeString = "Hello, World!"
```
- ### Changing the badge color
You can set _badgeColor_ and _badgeColorHighlighted_ to modify the colour of the badges:
```Swift
cell.badgeColor = .orange
cell.badgeColorHighlighted = .green
```
- ### Setting the font size and text color
By default the badge text will be clipped out of the badge background allowing you to see through to the background colour beneath. However you can specify a text color manually along with the badges font size:
```Swift
cell.badgeTextColor = .black;
cell.badgeFontSize = 18;
```
- ### Corner radius
You can modify the badges corner radius allowing you to change the badges shape from the default "pill" shape to a square or rounded rectangle:
```Swift
cell.badgeRadius = 0;
```
- ### Badge Offset
You can set the badge's offset from the right hand side of the Table View Cell
```Swift
cell.badgeOffset = CGPoint(x:10.0, y:0)
```
- ### Badge Text Offset
You can add an offset to the text within the badge
```Swift
cell.badgeTextOffset = 5.0
```
If you have any feedback or feature requests, simply [open an issue](https://github.com/tmdvs/TDBadgedCell/issues) on the TDBadgedCell github repo.
## Licence and that stuff
TDBadgedCell is a free to use class for everyone. I wrote it so people could have the badges Apple never provided us with. If you modify the source please share alike and if you think you've improved upon what I have written I recommend sending me a pull request.
**Please note:** If you are using TDBadgedCell in your project please make sure you leave credit where credit is due. Chances are I won't notice if you haven't left credit but karma will…