https://github.com/tobua/react-native-cols
Grid Component for React Native
https://github.com/tobua/react-native-cols
columns flexbox grid layout react react-native
Last synced: 8 months ago
JSON representation
Grid Component for React Native
- Host: GitHub
- URL: https://github.com/tobua/react-native-cols
- Owner: tobua
- Created: 2019-03-15T22:34:41.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2023-12-10T12:02:41.000Z (almost 2 years ago)
- Last Synced: 2024-05-01T21:22:24.010Z (over 1 year ago)
- Topics: columns, flexbox, grid, layout, react, react-native
- Language: TypeScript
- Homepage: https://npmjs.com/react-native-cols
- Size: 155 KB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

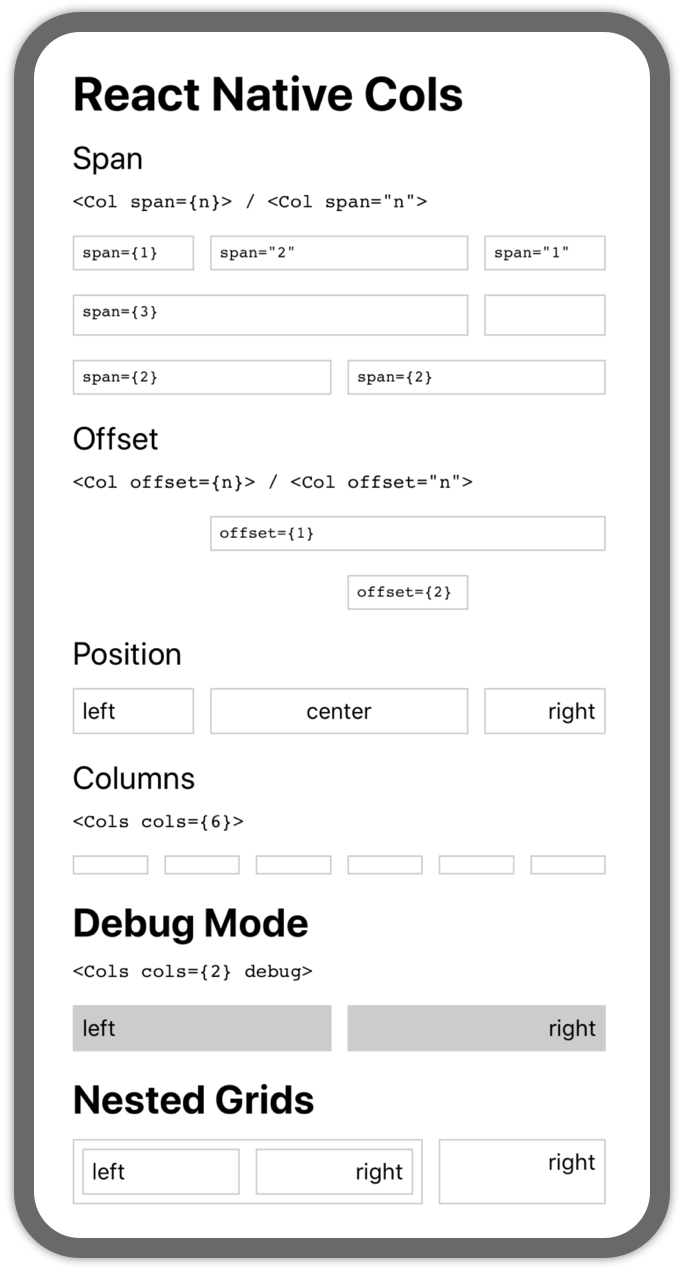
# React Native Cols
[](https://npmjs.com/react-native-cols) [](https://codesandbox.io/s/react-native-cols-35q4s)
Grid for React Native Apps.
## Installation
```
npm i react-native-cols
```
## Usage
```jsx
import React, { Component } from 'react'
import { Text } from 'react-native'
import { Cols, Col } from 'react-native-cols'
class Screen extends Component {
render() {
return (
First
Second
Third
)
}
}
```
## Props
```jsx
// Wrapper component with possible props and their defaults.
// Column component with defaults added.
```
### ``
The wrapper component sets the defaults for all `` components wrapped.
`cols` The number of columns per row.
`padding` The padding around the cols.
`colSpace` The horizontal space between cols.
`rowSpace` The vertical space between rows.
`debug` Highlights cols with a light grey background.
`style` Optional styles for the wrapper component.
`colStyle` Optional styles applied to every col, possibly overriding generated
values.
### ``
The column can be a configured with the following props:
`span` How many columns the current column should take up.
`offset` Empty columns to the left of the current column.
`left/center/right` Denotes how the content should be aligned horizontally.
`style` Optional styles added to the component, possibly overriding generated
values.
## Development
This plugin was build with [create-react-native-plugin](https://github.com/tobua/create-react-native-plugin) please refer to it's documentation on how to run the example app and make changes.