https://github.com/tokarchyn/react-easy-diagram
Open source library to build highly customazible interactive React diagrams with easy.
https://github.com/tokarchyn/react-easy-diagram
diagram flowchart react visu
Last synced: 8 months ago
JSON representation
Open source library to build highly customazible interactive React diagrams with easy.
- Host: GitHub
- URL: https://github.com/tokarchyn/react-easy-diagram
- Owner: tokarchyn
- License: mit
- Created: 2020-11-07T13:50:13.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2023-03-06T20:27:12.000Z (over 2 years ago)
- Last Synced: 2025-04-02T04:02:47.207Z (8 months ago)
- Topics: diagram, flowchart, react, visu
- Language: TypeScript
- Homepage: https://tokarchyn.github.io/react-easy-diagram/
- Size: 88.4 MB
- Stars: 43
- Watchers: 4
- Forks: 11
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-front-end-system-design - React Easy Diagram
README

> :warning: **This package will not be supported anymore. I recommend using https://reactflow.dev instead.**
> I started developing this package almost 3 years ago because of very poor developer experience with other existing packages at that moment. Since I invested my spare time only on features I personally needed, the development wasn't very fast, and so, during this period another package arrived, that has so many features, that it would be a waste of time to try to implement all of them again. That is why I decided to stop developing React Easy Diagrams and switch to React Flow for my personal projects.
---
Open source library to build highly customizable interactive React diagrams with easy.

- **Website**: https://tokarchyn.github.io/react-easy-diagram
- **Repository**: https://github.com/tokarchyn/react-easy-diagram
- Live playground in Codesandbox: https://codesandbox.io/s/react-easy-diagram-basic-kki8o
## Features
- **Customization** - The library was designed from the ground up to be easily customizable so you can change any component you like or customize existing ones.
- **HTML nodes** - Nodes are represented as `HTML`, so you can define them at any level of complexity. *(Because of this, if expected nodes number exceeds hundreds of them then it is better to use libraries with other approaches, for example diagrams that use Canvas)*
- **Advanced API** - Entire diagram state with all its methods and types are available so you are aware about everything that is going on in library and can manipulate the state as you want.
- **Performance** - Thanks to `MobX` all components are rerendered only when it strictly needed.
- **Touch devices support** - User interaction is implemented with helps of `UseGesture` library that enables you to use diagrams not only on PC but also on touch devices, use pinch & zoom gesture.
## Roadmap
There are several top priority things right now:
- Add link's label.
- Add callbacks for better control over the library.
- Test code as much as possible.
- Prepare repository for contribution by other developers (issues templates, commit messages template, discussion section).
## Installation
Using `npm`:
```
npm install react-easy-diagram
```
Using `yarn`:
```
yarn add react-easy-diagram
```
## Getting started
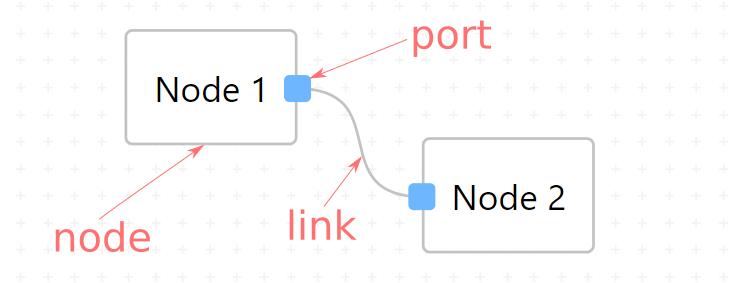
There are three main entities in library: `node`, `port`, `link`.

To create diagram import `Diagram`:
```jsx
import { Diagram } from "react-easy-diagram";
```
Pass it to the rendering function and provide state and settings as a props, for example:
```jsx
const YourDiagram = () => (
);
```