https://github.com/tomdai/markdown-webview
A performant SwiftUI Markdown view.
https://github.com/tomdai/markdown-webview
ios macos markdown markdown-it markdown-viewer swift swiftui
Last synced: 3 months ago
JSON representation
A performant SwiftUI Markdown view.
- Host: GitHub
- URL: https://github.com/tomdai/markdown-webview
- Owner: tomdai
- License: mit
- Created: 2023-04-13T07:38:13.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-04-13T05:08:46.000Z (about 1 year ago)
- Last Synced: 2025-03-25T16:55:31.562Z (3 months ago)
- Topics: ios, macos, markdown, markdown-it, markdown-viewer, swift, swiftui
- Language: Swift
- Homepage:
- Size: 135 KB
- Stars: 41
- Watchers: 1
- Forks: 14
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# markdown-webview
`MarkdownWebView` is a surprisingly performant SwiftUI view that renders Markdown content.
I call it surprising because the underlying view is a `WKWebView`, yet a SwiftUI scroll view containing a bunch of `MarkdownWebView` still scrolls smoothly. A similar looking view built with native SwiftUI views doesn't have such performance (yet, hopefully).
https://user-images.githubusercontent.com/5054148/231708816-6c992197-893d-4d94-ae7c-2c6ce8d8c427.mp4
## Features
Auto-adjusting View Height
The view's height is always the content's height.

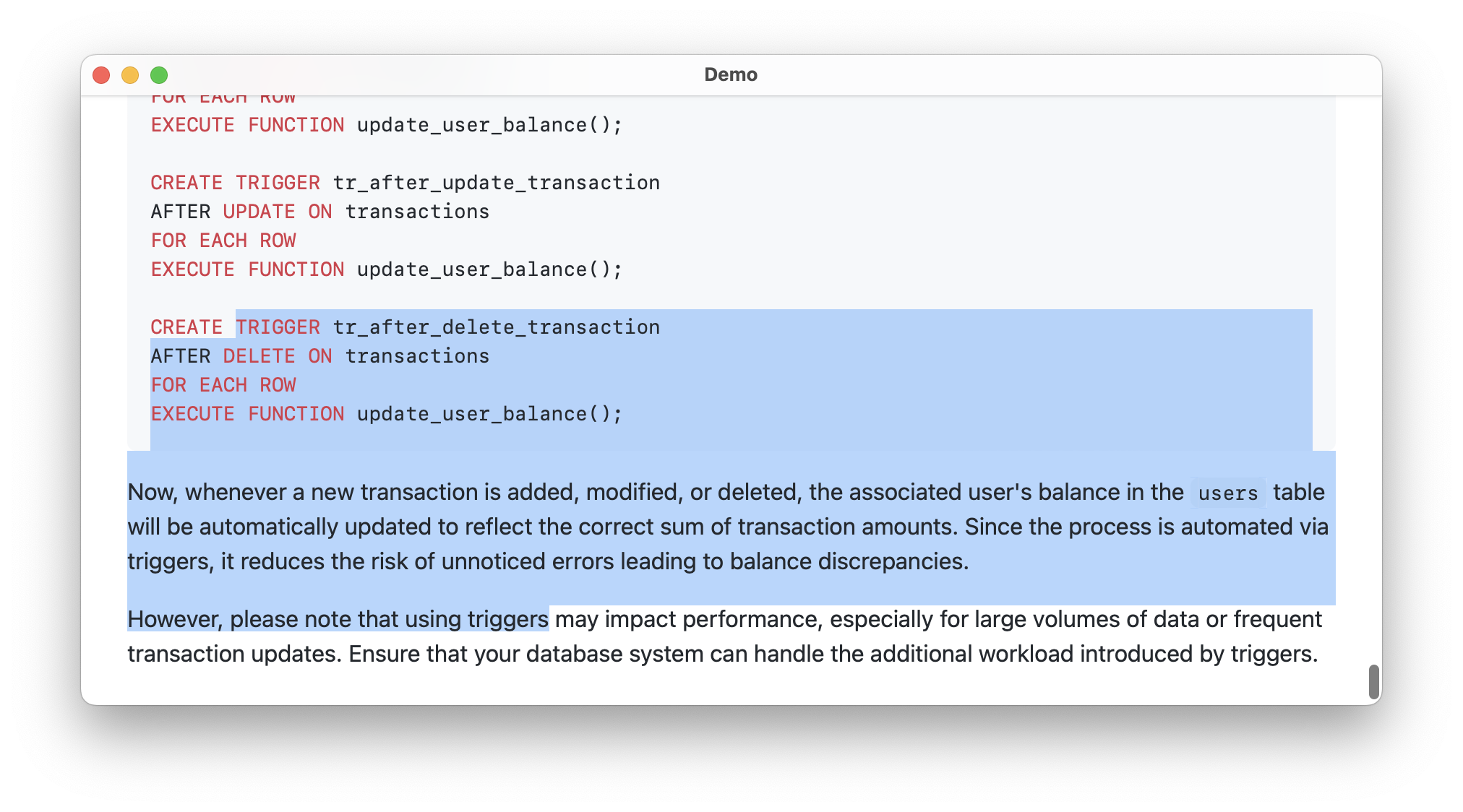
Text Selection

Dynamic Content
https://user-images.githubusercontent.com/5054148/231708816-6c992197-893d-4d94-ae7c-2c6ce8d8c427.mp4
Syntax Highlighting
Code syntax is automatically highlighted.
## Supported Platforms
- macOS 11 and later
- iOS 14 and later
## Installation
Add this package as a dependency.
See the article [“Adding package dependencies to your app”](https://developer.apple.com/documentation/xcode/adding-package-dependencies-to-your-app) to learn more.
## Usage
### Display Markdown Content
```swift
import SwiftUI
import MarkdownWebView
struct ContentView: View {
@State private var markdownContent = "# Hello World"
var body: some View {
NavigationStack {
MarkdownWebView(markdownContent)
}
}
}
```
### Customize Style
The view comes with a default style ([CSS files](https://github.com/tomdai/markdown-webview/tree/main/Sources/MarkdownWebView/Resources/stylesheets)) that suits many use cases.
You can also supply your own stylesheet by setting the `customStylesheet` parameter in the initializer.
```swift
import SwiftUI
import MarkdownWebView
struct ContentView: View {
@State private var markdownContent = "# Hello World"
private let stylesheet: String? = try? .init(contentsOf: Bundle.main.url(forResource: "markdown", withExtension: "css")!)
var body: some View {
NavigationStack {
MarkdownWebView(markdownContent, customStylesheet: stylesheet)
}
}
}
```
### Handle Links
The view opens links with the default browser by default.
You can handle link activations yourself by setting the `onLinkActivation` parameter in the initializer.
```swift
import SwiftUI
import MarkdownWebView
struct ContentView: View {
@State private var markdownContent = "# Hello apple.com"
var body: some View {
NavigationStack {
MarkdownWebView(markdownContent)
.onLinkActivation { url in
print(url)
}
}
}
}
```
## Requirement for macOS Apps
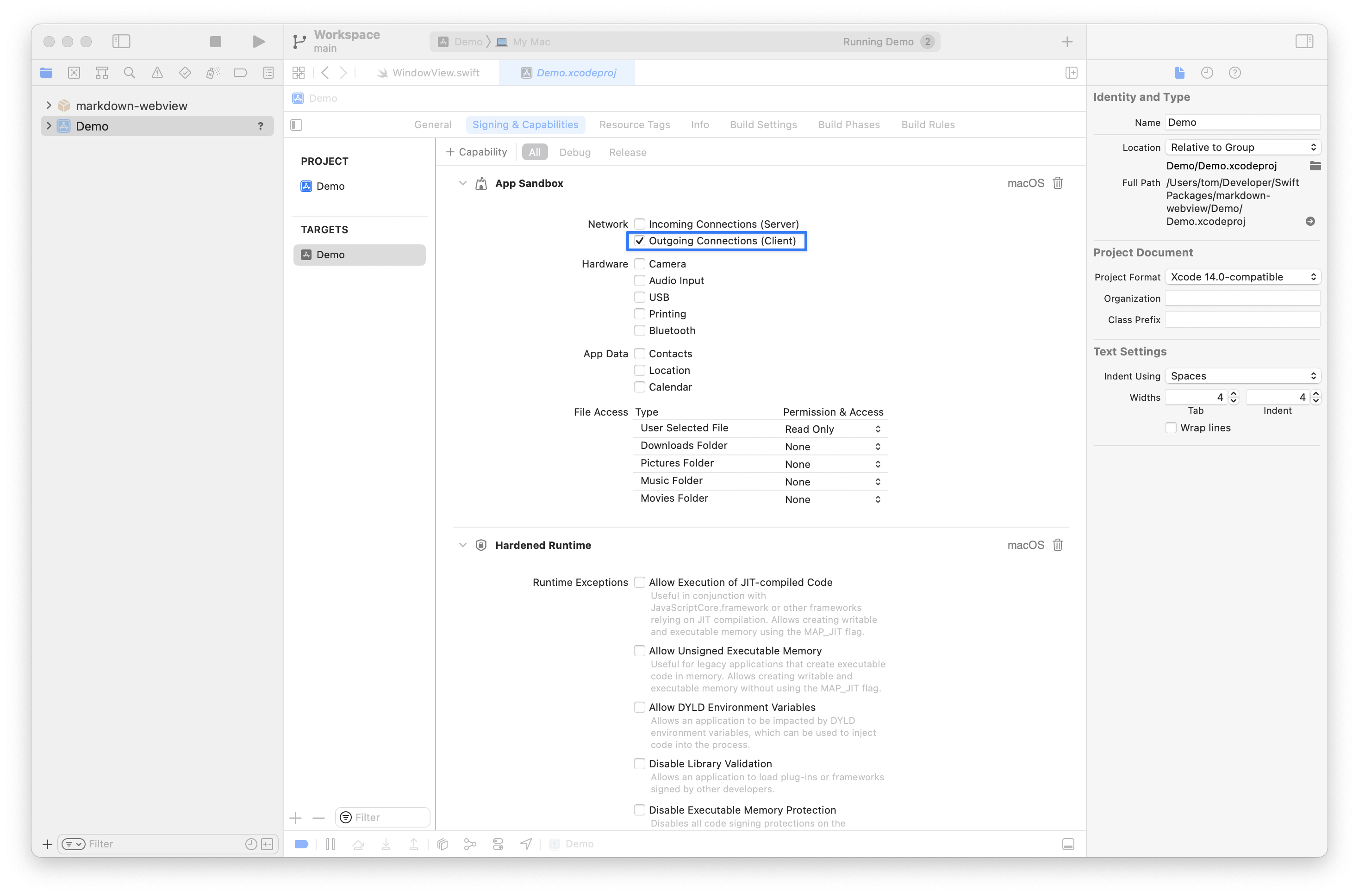
The underlying web view loads an HTML string. For the package to work in a macOS app, enable the “Outgoing Connections (Client)” capability.
What it looks like in Xcode

## Acknowledgements
Portions of this package may utilize the following copyrighted material, the use of which is hereby acknowledged.
- [markdown-it](https://github.com/markdown-it/markdown-it)\
© 2014 Vitaly Puzrin, Alex Kocharin
- [Punycode.js](https://github.com/mathiasbynens/punycode.js)\
© Mathias Bynens
- [highlight.js](https://github.com/highlightjs/highlight.js)\
© 2006 Ivan Sagalaev
- [markdown-it-mark](https://github.com/markdown-it/markdown-it-mark)\
© 2014-2015 Vitaly Puzrin, Alex Kocharin
- [markdown-it-task-lists](https://github.com/revin/markdown-it-task-lists)\
© 2016, Revin Guillen
- [github-markdown-css](https://github.com/sindresorhus/github-markdown-css)\
© Sindre Sorhus