Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tomlm/BlazorCssGrid
Blazor Component for easy CSS Grid layout
https://github.com/tomlm/BlazorCssGrid
Last synced: 3 months ago
JSON representation
Blazor Component for easy CSS Grid layout
- Host: GitHub
- URL: https://github.com/tomlm/BlazorCssGrid
- Owner: tomlm
- License: mit
- Created: 2020-01-24T02:43:36.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2020-01-27T19:24:44.000Z (almost 5 years ago)
- Last Synced: 2024-09-30T19:29:21.849Z (4 months ago)
- Language: HTML
- Size: 273 KB
- Stars: 9
- Watchers: 4
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Blazor CSS Grid layout library
This blazor component makes it super easy to create application layouts for WebApps that look exactly how you want them to.
## Built 100% using CSS
This library is used to build CSS fragments for BlazorStyled library.
It's usage is inspired by the kind of layouts you can achieve using XAML Grid Controls, and if you are familiar with
laying out an application's controls using grid semantics this will be very familiar to you.
# Install
Add package references
```dotnet add BlazorStyled```
```dotnet add BlazorCssGrid```
Make sure to add the BlazorStyled configuration changess.
# Usage
There are 2 controls which are used inside a StyledElement
* **GridContainer** - Define the shapes of Rows and Columns
* **GridItem** - Wrapper around any component which defines where the component should be rendered.
## GridContainer
The grid container defines the rows and columns for the grid.
| Property | Description | Example|
|----|----|---|
| **Columns** | defines the number and width of columns, | auto 1fr auto |
| **Rows** | defines the number and height of rows | auto 1fr auto |
| **ColumnGap** | defines the spacing between each column | 10px |
| **RowGap** | defines the spacing between each row | 10px |
## GridItem
A grid item wraps content and adds data which controls the positioning of the content.
Any grid item can be made to have horizontal and/or vertical scroll bars, allowing the content to scroll.
| Property | Description | Example|
|----|----|---|
| **Column** | defines the column number to render the content. (starting at 1), | 2 |
| **Row** | defines the row number to render the content. (starting at 1) | 2 |
| **ColumnSpan** | defines the the number of additional columns to span. (2 = 2 columns, 3 = 3 columns, etc.) | 3 |
| **RowSpan** | defines the number of additional rows to span (2 = 2 rows, 3 = 3 rows, etc.)| 2
| **HorizontalScrollbar** | allows you to scroll gridItem horizontally (none|auto|show) | auto |
| **VerticalScrollbar** | allows you to scroll gridItem vertically (none|auto|show) | auto |
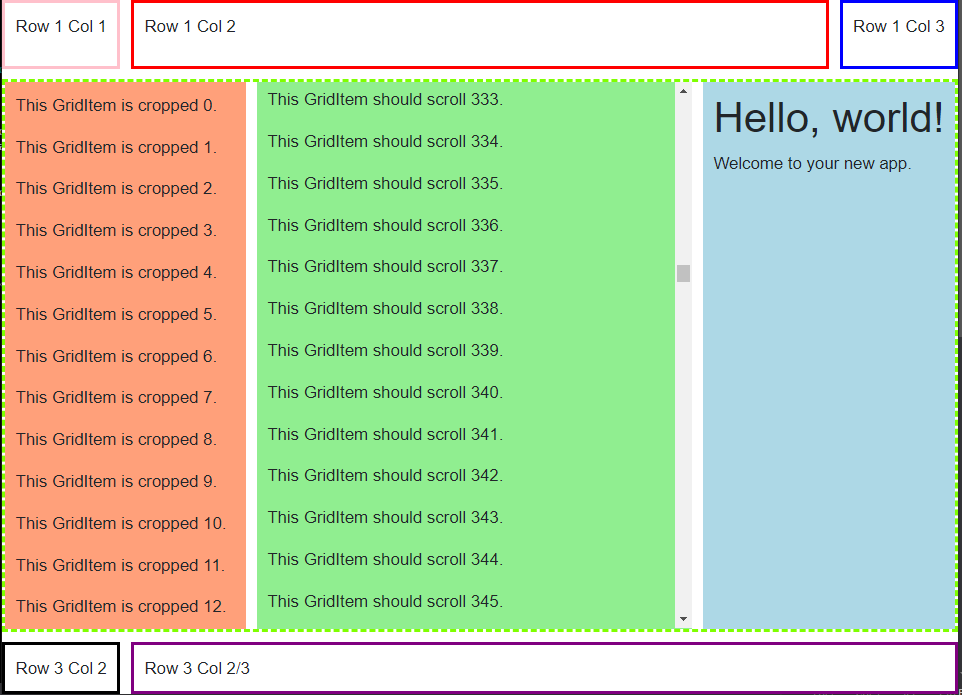
## Example
Define your style sheet dynamiclly:
```html
@code {
// define variables to hold the computed CSS class names
private string mainGrid, innerGrid;
}
&-row1col1 {
border-style:solid;
padding:10px;
border-color: pink;
}
&-row1col2 {
border-style:solid;
padding:10px;
border-color: red;
}
&-row1col3 {
border-style:solid;
padding:10px;
border-color: blue;
}
&-row2 {
}
&-row3col1 {
border-style:solid;
padding:10px;
border-color: black;
}
&-row3col2 {
border-style:solid;
padding:10px;
border-color: purple;
}
border-style:solid;
padding:10px;
border-color: chartruese;
&-col1 {
background-color:lightsalmon;
padding:10px;
}
&-col2 {
background-color: lightgreen;
}
&-col3 {
background-color: lightblue;
}
```
Then use the classes in your markup
```html
Row 1 Col 1
Row 1 Col 2
Row 1 Col 3
@for (int i = 0; i < 1000; i++)
{
This GridItem is cropped @i.
}
@for (int i = 0; i < 1000; i++)
{
This GridItem should scroll @i.
}
@Body
Row 3 Col 2
Row 3 Col 2/3
```

## Important CSS trick for full screen layouts.
If you are using a Grid layout for your SPA you probably want your grid to fill the whole visible screen in a web browser.
You can do this with the 100vh and 100vw width and height definitions, but you will find that many browsers end up adding
a scrollbar when you do this.
The solution is easy, you simply need to **disable the extra margins**. In your CSS you can disable the padding and margin the browser is adding by simply adding this bit of CSS:
```css
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
```
Now you can have your root grid container simply set the height and width to 100vh/100vw like this:
```html
...
```