Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tomlm/iciclecreek.avalonia.controls.media
MediaPlayerElement player using LibVLCSharp on Avalonia.
https://github.com/tomlm/iciclecreek.avalonia.controls.media
Last synced: 5 days ago
JSON representation
MediaPlayerElement player using LibVLCSharp on Avalonia.
- Host: GitHub
- URL: https://github.com/tomlm/iciclecreek.avalonia.controls.media
- Owner: tomlm
- License: lgpl-2.1
- Created: 2023-11-11T19:04:59.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-17T00:17:43.000Z (about 1 year ago)
- Last Synced: 2024-04-26T20:22:30.829Z (9 months ago)
- Language: C#
- Size: 41.7 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# Iciclecreek.Avalonia.Controls.Media
This control library adds support for LibVLC MediaPlayer for Avalonia Desktop applications.
* **MediaPlayerViewModel** - A view model class which wraps **MediaPlayer** so that it's easy to bind UI controls to Commands and state.
* **VideoView element** - a element which playing videos and exposes **MediaPlayerViewModel** for controlling the video playback.
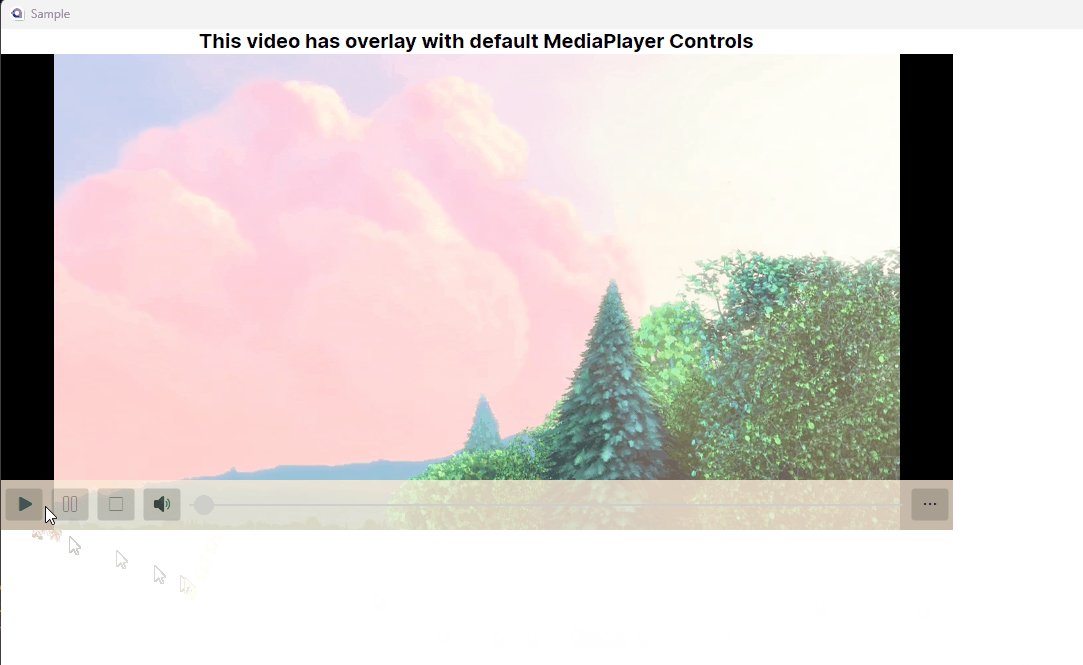
* **MediaPlayerControls element** - a off-the-shelf implementation of a UI to control playback of the video
* Play/Stop/Pause
* Mute
* Rate
* etc.
# Installation
* Install the control nuget package into to your shared **Avalonia** project
* **Iciclcreek.Avalonia.Controls.Media**
* Install the video playback nuget packages into your **Desktop** project
* **VideoLan.LibVLC.Mac**
* **VideoLAN.LibVLC.Windows**
Add a namespace for the library to your .axaml files:
``` xmlns:media="using:Iciclecreek.Avalonia.Controls.Media" ```
# Samples
## Overlay Controls Sample
```xaml
```


## External Controls Sample
In this case a **MediaPlayerControls** element is external to the video player window (aka, not overlayed), but data bound to the **MediaPlayerViewModel** for the VideoView.
```xaml
```
## Custom binding sample
Here is an example which shows how you can create your own command bindings using the **MediaPlayerViewModel**
```xaml
Play
Stop
```
## MediaPlayerViewModel class
The main class driving this is a view model which is set up to support Commands and Property notification to make it easy
to data bind UI to the state of the **MediaPlayer** in the **VideoView** control. All of the Commands
implement CanXXX() so that they are enabled/disabled automatically when bound as a Command.
| Command | Parameters | Description |
| ------------------- | ---------- | ------------------------------------------------------------ |
| **Play** | - | Play video |
| **Stop** | - | Stop Video - Play starts video over |
| **Pause** | - | Pause video - Play resumes |
| **Mute** | - | Mutes video |
| **Unmute** | - | Unmutes video |
| **TogglePlayPause** | - | Toggles Play/Pause for video |
| **ToggleMute** | - | Toggles Mute state |
| **SetRate** | float | Changes rate of playback (for example "1.75" => 1.75x faster than noraml) |
| **Download** | | Open video external |
The **MediaPlayerViewModel** also exposes the state of the **MediaPlayer** so you can bind your UI to the properties and it will update in real time to changes (aka appropriate property notification).
| Property | Type | Description |
| -------------------- | ----- | ------------------------------------------------------------ |
| **IsMuted** | bool | Mute state |
| **IsCloseCaptioned** | bool | Closed Caption state |
| **Volume** | int | volume for the video playback |
| **IsSeekable** | bool | Seekable state |
| **Time** | int | Current playback position in ms. Changing this changes playback position, so Slider control bound to this controls playback position of the video. |
| **Length** | int | Length of the video in ms. |
| **Rate** | float | Playback speed. |
### VideoView element
This library contains a fork of the **unofficial VideoView** with overlay support. The changes are
* Adds a **MediaPlayerViewModel** property
* Sets **DataContext** for child overlay content to **MediaPlayerViewModel**
* Fixes overlay bugs on linux
* Fixes positioning bugs for overlay
* Cleaned up (removed static this pointers)
### MediaPlayerControls Element
This is a prebuilt element which looks like this:

# Supported Platforms
* Avalonia.Desktop
* Windows
* Linux
* MacOS
It has not been tested at all with Android/iOS