https://github.com/tomzaku/react-native-shimmer-placeholder
Placeholder/ Skeleton of React Native
https://github.com/tomzaku/react-native-shimmer-placeholder
module placeholder react-native shimmer skeleton
Last synced: 7 months ago
JSON representation
Placeholder/ Skeleton of React Native
- Host: GitHub
- URL: https://github.com/tomzaku/react-native-shimmer-placeholder
- Owner: tomzaku
- License: mit
- Created: 2017-05-24T09:47:57.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-02-20T11:04:59.000Z (almost 2 years ago)
- Last Synced: 2025-04-13T13:20:31.402Z (8 months ago)
- Topics: module, placeholder, react-native, shimmer, skeleton
- Language: JavaScript
- Homepage:
- Size: 6.62 MB
- Stars: 1,079
- Watchers: 13
- Forks: 93
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-shimmer-placeholder ★231 - Placeholder of React Native (Components / UI)
- awesome-react-native - react-native-shimmer-placeholder ★231 - Placeholder of React Native (Components / UI)
- ReactNativeMaterials - react-native-shimmer-placeholder ★115
- awesome-reactnative-ui - react-native-shimmer-placeholder - native-shimmer-placeholder/blob/master/example.gif?raw=true)| (Others)
- awesome-react-native - react-native-shimmer-placeholder ★231 - Placeholder of React Native (Components / UI)
- awesome-react-native - react-native-shimmer-placeholder ★231 - Placeholder of React Native (Components / UI)
- fucking-awesome-react-native - react-native-shimmer-placeholder ★231 - Placeholder of React Native (Components / UI)
- awesome-reactnative-ui - react-native-shimmer-placeholder - native-shimmer-placeholder/blob/master/example.gif?raw=true)| (Others)
README
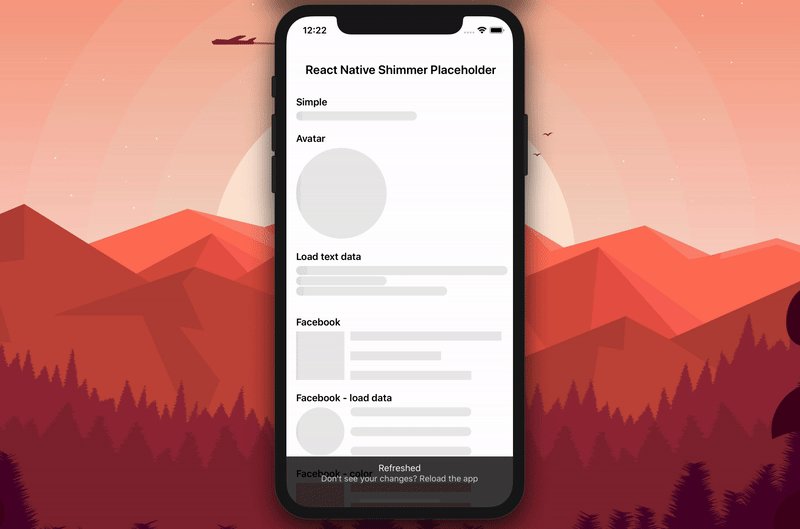
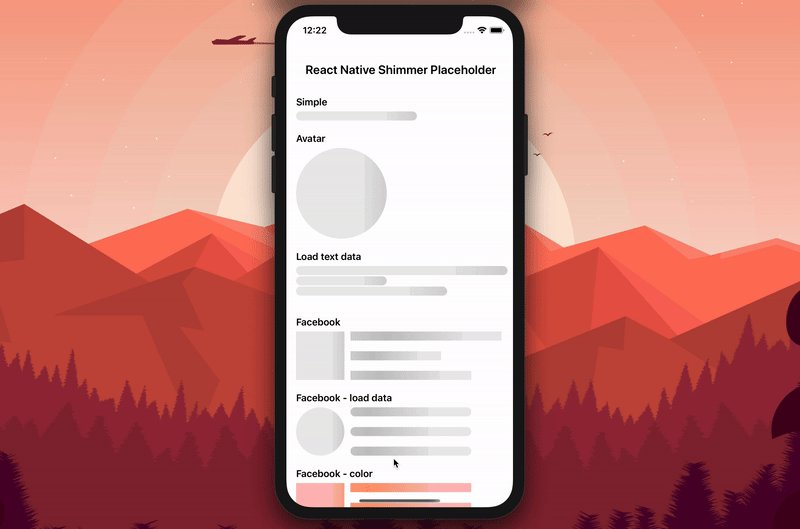
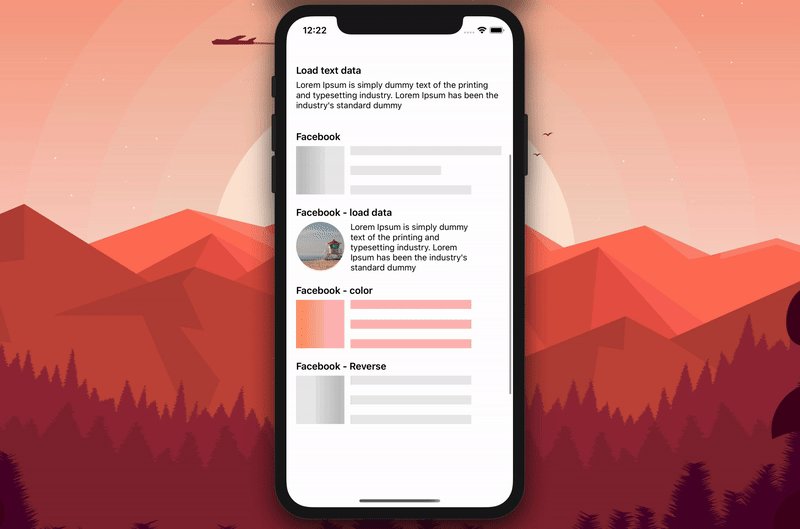
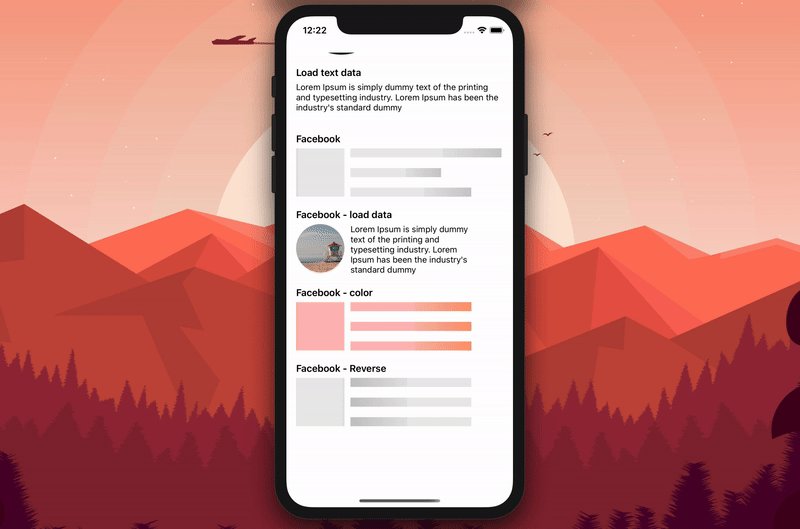
React Native Shimmer Placeholder
Placeholder for both IOS and Android

## Get Started

### Installation
`npm i react-native-shimmer-placeholder --save`
or
`yarn add react-native-shimmer-placeholder`
### Usage
#### Simple
For `expo`
``` jsx
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
import { LinearGradient } from 'expo-linear-gradient';
const ShimmerPlaceholder = createShimmerPlaceholder(LinearGradient)
Wow, awesome here.
```
or
``` jsx
import ShimmerPlaceHolder from 'react-native-shimmer-placeholder'
import { LinearGradient } from 'expo-linear-gradient';
Wow, awesome here.
```
For `react-native-linear-gradient`
``` jsx
import LinearGradient from 'react-native-linear-gradient';
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
const ShimmerPlaceHolder = createShimmerPlaceholder(LinearGradient)
...
```
or
```jsx
import LinearGradient from 'react-native-linear-gradient';
import ShimmerPlaceHolder from 'react-native-shimmer-placeholder'
...
```
#### Connect more components

```jsx
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
import LinearGradient from 'react-native-linear-gradient';
const ShimmerPlaceholder = createShimmerPlaceholder(LinearGradient)
const FacebookContent = () => {
// Handle animation
const avatarRef = React.createRef()
const firstLineRef = React.createRef()
const secondLineRef = React.createRef()
const thirdLineRef = React.createRef()
React.useEffect(() => {
const facebookAnimated = Animated.stagger(
400,
[
avatarRef.current.getAnimated(),
Animated.parallel([
firstLineRef.current.getAnimated(),
secondLineRef.current.getAnimated(),
thirdLineRef.current.getAnimated()
])
]
);
Animated.loop(facebookAnimated).start();
}, [])
return (
)
}
```
More Detail see [this](https://github.com/tomzaku/react-native-shimmer-placeholder/blob/master/example/App.js)
### Props
| Prop | Description | Type | Default |
| ---------------------------- | ------------------------------------------------------------------------------------------------------ | --------- | ------------------------------------------------- |
| **`LinearGradient`** | Linear Gradient components ('react-native-linear-gradient' or 'expo-linear-gradient') | Component | undefined |
| **`visible`** | Visible child components | boolean | false |
| **`style`** | Container Style | Style | `{backgroundColor: '#ebebeb',overflow: 'hidden'}` |
| **`shimmerStyle`** | Shimmer Style only | Style | {} |
| **`contentStyle`** | Content Style when visible | Style | {} |
| **`location`** | Locations of shimmer | number[] | *[0.3, 0.5, 0.7]* |
| **`width`** | Width of row | number | 200 |
| **`duration`** | Duration of shimmer over a row | number | 1000 |
| **`height`** | Height of row | number | 15 |
| **`shimmerWidthPercent`** | Percent of shimmer width | number | 1.0 |
| **`isReversed`** | Reverse direction of animation | boolean | `false` |
| **`stopAutoRun`** | Stop running shimmer animation at beginning | boolean | `false` |
| **`isInteraction`** | Defines whether or not the shimmer animation creates an interaction handle on the `InteractionManager` | boolean | `true` |
| **`shimmerColors`** | Colors of the shimmer. | string[] | *['#ebebeb', '#c5c5c5', '#ebebeb']* |
| **`containerProps`** | Props passed to the outermost View | ViewProps | undefined |
| **`shimmerContainerProps`** | Props passed to the View which contains the loading animation | ViewProps | undefined |
| **`childrenContainerProps`** | Props passed to the View which contains the children | ViewProps | undefined |
### Methods
| Method | Description | Type |
| ----------------- | --------------------------- | -------- |
| **`getAnimated`** | get Animated of Placeholder | Animated |
### Helpers
`createShimmerPlaceholder`
```
/**
* To create ShimmerPlaceholder by Linear Gradient. Only useful when you use 3rd party,
* For example: react-native-linear-gradient
* @param {Linear Gradient Component} LinearGradient - 'expo-linear-gradient' by default
*
* @example
*
* import LinearGradient from 'react-native-linear-gradient';
* import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
*
* const ShimmerPlaceHolder = createShimmerPlaceholder(LinearGradient)
*
* ...
*
*
*/
```
### Contribute
Welcome help me to build this awesome lib.
### License
[MIT](https://github.com/tomzaku/react-native-shimmer-placeholder/blob/master/LICENSE)

