https://github.com/tomzaku/react-native-timeline-theme
https://github.com/tomzaku/react-native-timeline-theme
Last synced: 9 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/tomzaku/react-native-timeline-theme
- Owner: tomzaku
- License: mit
- Created: 2018-03-02T08:03:20.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-05-15T05:12:04.000Z (over 7 years ago)
- Last Synced: 2024-04-28T04:13:32.327Z (over 1 year ago)
- Language: JavaScript
- Size: 4.22 MB
- Stars: 46
- Watchers: 3
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-timeline-theme ★25 - Collection of TimeLine theme. This package only use flexbox(without absolute) & FlatList (Components / UI)
- awesome-react-native - react-native-timeline-theme ★25 - Collection of TimeLine theme. This package only use flexbox(without absolute) & FlatList (Components / UI)
- awesome-react-native - react-native-timeline-theme ★25 - Collection of TimeLine theme. This package only use flexbox(without absolute) & FlatList (Components / UI)
- awesome-react-native - react-native-timeline-theme ★25 - Collection of TimeLine theme. This package only use flexbox(without absolute) & FlatList (Components / UI)
- fucking-awesome-react-native - react-native-timeline-theme ★25 - Collection of TimeLine theme. This package only use flexbox(without absolute) & FlatList (Components / UI)
README
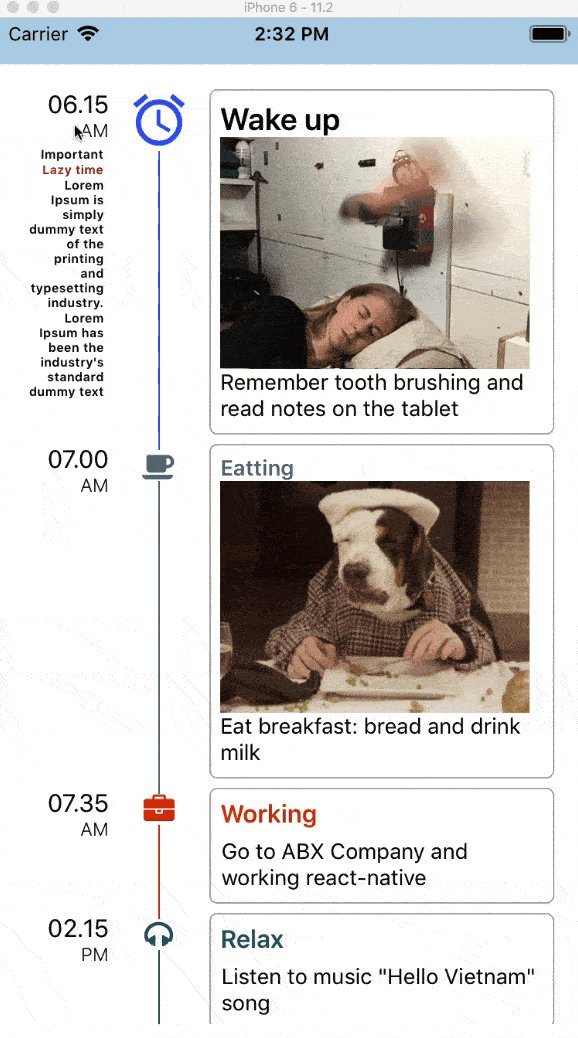
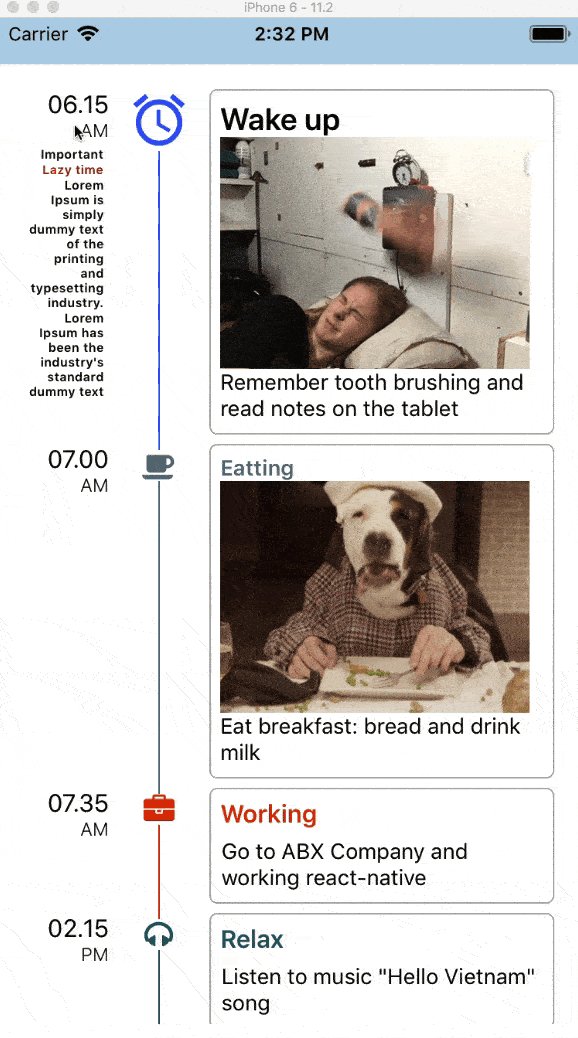
React Native TimeLine Theme
Collection of TimeLine theme.
This package only use flexbox(without absolute) & FlatList

## Get Started
Inspired by [react-native-timeline-listview](https://github.com/thegamenicorus/react-native-timeline-listview)
### Installation
`npm i react-native-dash && npm i react-native-timeline-theme --save`
or
`yarn add react-native-dash && yarn add react-native-timeline-theme`
That's all!
### Usage
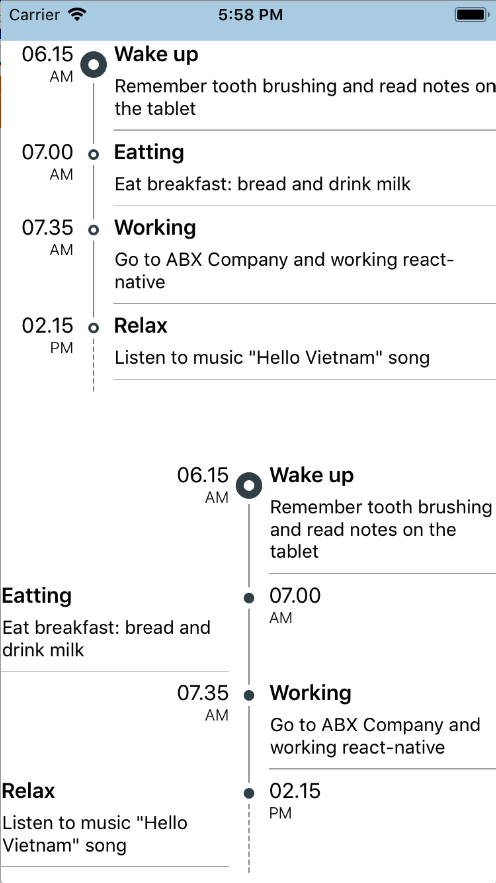
#### Simple

``` js
const data = [
{
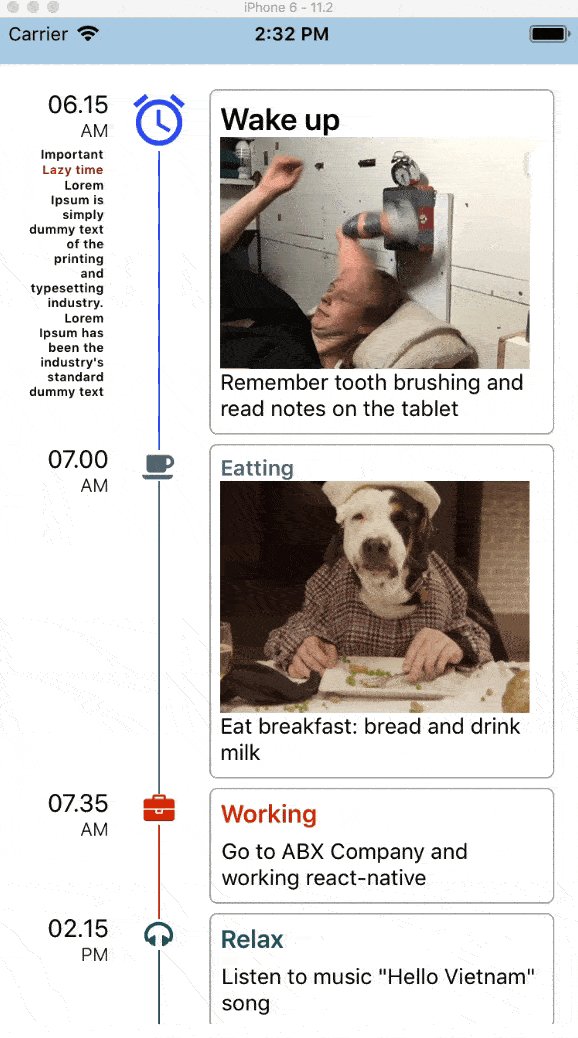
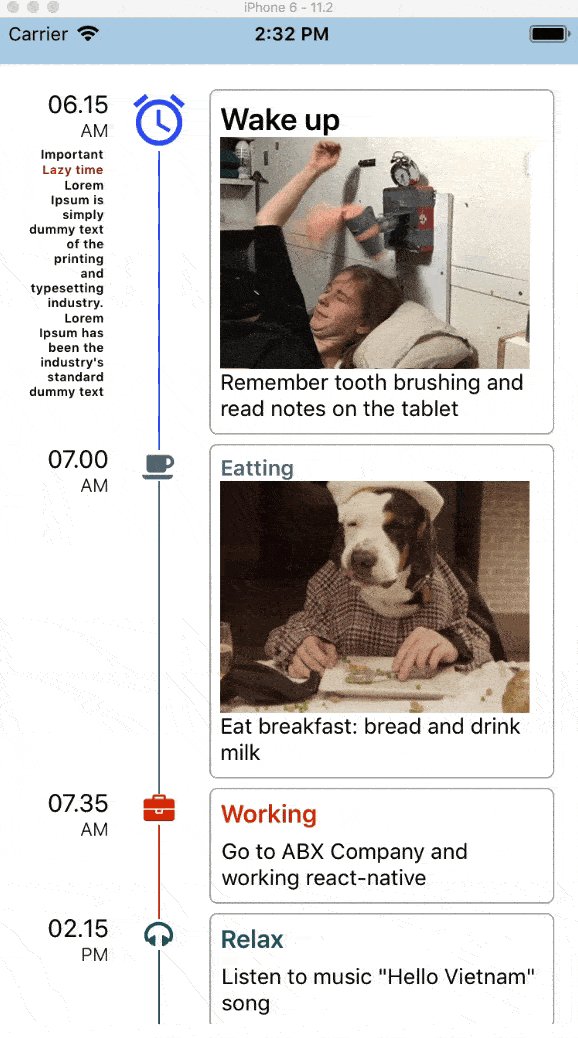
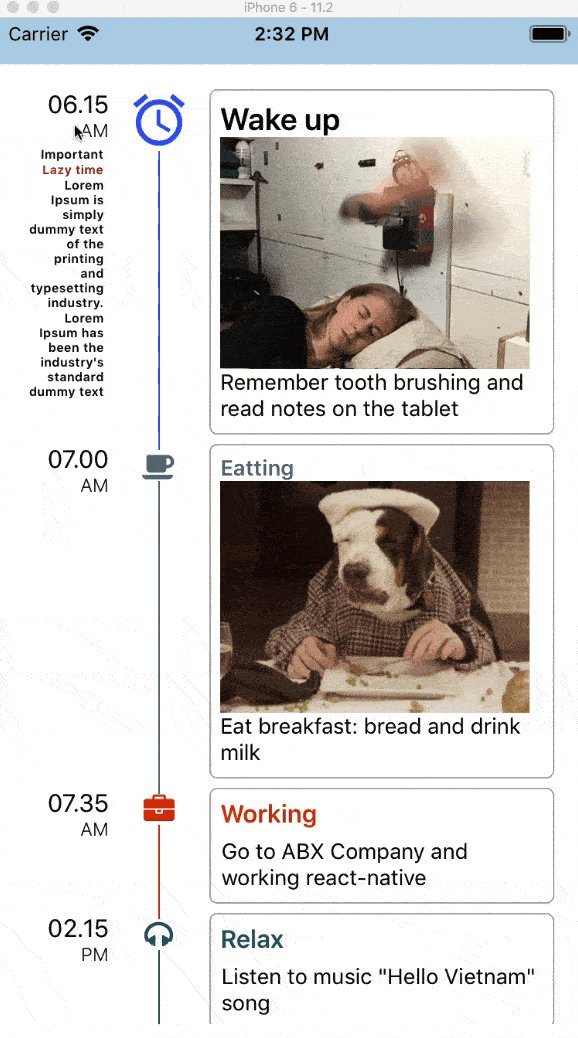
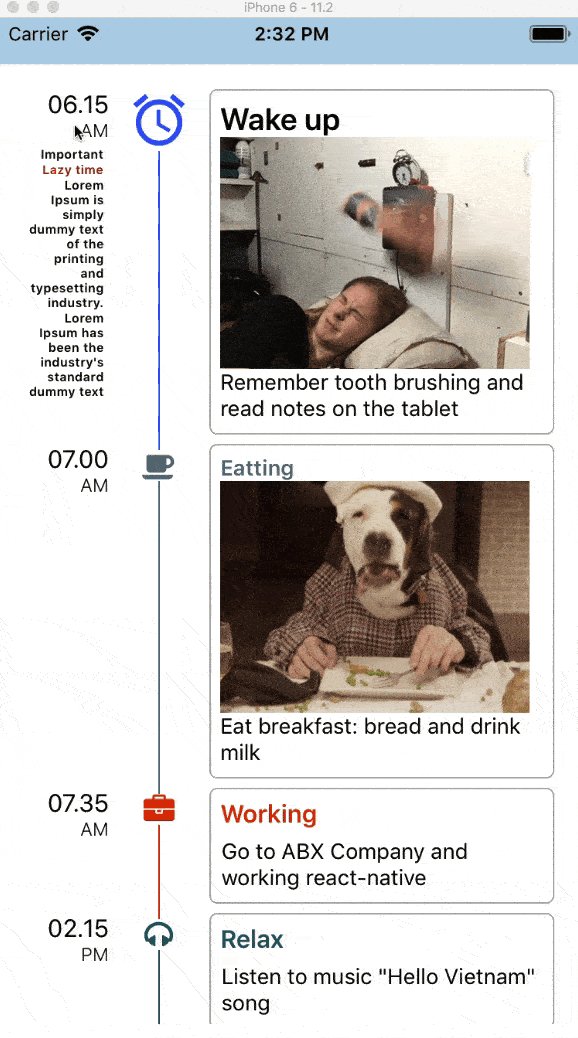
title: 'Wake up',
description: 'Remember tooth brushing and read notes on the tablet',
time: new Date("March 6, 2018 6:15:00"),
},
{
title: 'Eatting',
description: 'Eat breakfast: bread and drink milk',
time: new Date("March 6, 2018 7:00:00"),
},
{
title: 'Working',
description: 'Go to ABX Company and working react-native',
time: new Date("March 6, 2018 7:35:00"),
},
{
title: 'Relax',
description: 'Listen to music "Hello Vietnam" song',
time: new Date("March 6, 2018 14:15:00"),
},
]
...
```
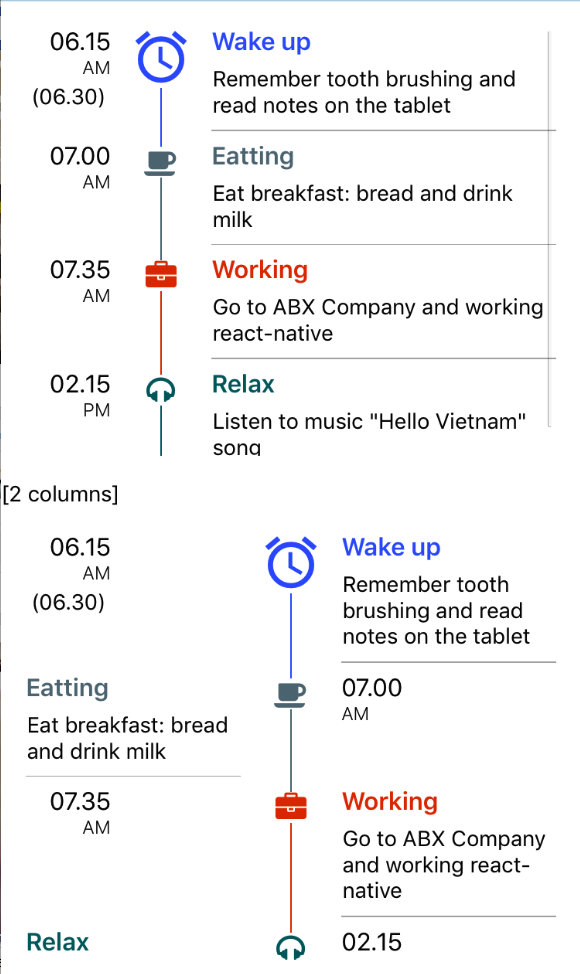
#### Add icon into timeline

``` js
import Icon from 'react-native-vector-icons/MaterialIcons';
import IconFont from 'react-native-vector-icons/FontAwesome';
const data = [
{
title: 'Wake up',
description: 'Remember tooth brushing and read notes on the tablet',
time: new Date("March 6, 2018 6:15:00"),
renderIcon: () => ,
lineColor: '#304ffe',
titleStyle: {color: '#304ffe'},
renderTimeBottom: () => ( (06.30))
},
{
title: 'Eatting',
description: 'Eat breakfast: bread and drink milk',
time: new Date("March 6, 2018 7:00:00"),
renderIcon: () => ,
lineColor: '#546e7a',
titleStyle: {color: '#546e7a'},
},
{
title: 'Working',
description: 'Go to ABX Company and working react-native',
time: new Date("March 6, 2018 7:35:00"),
renderIcon: () => ,
lineColor: '#dd2c00',
titleStyle: {color: '#dd2c00'},
},
{
title: 'Relax',
description: 'Listen to music "Hello Vietnam" song',
time: new Date("March 6, 2018 14:15:00"),
renderIcon: () => ,
lineColor: '#006064',
titleStyle: {color: '#006064'},
},
]
...
```
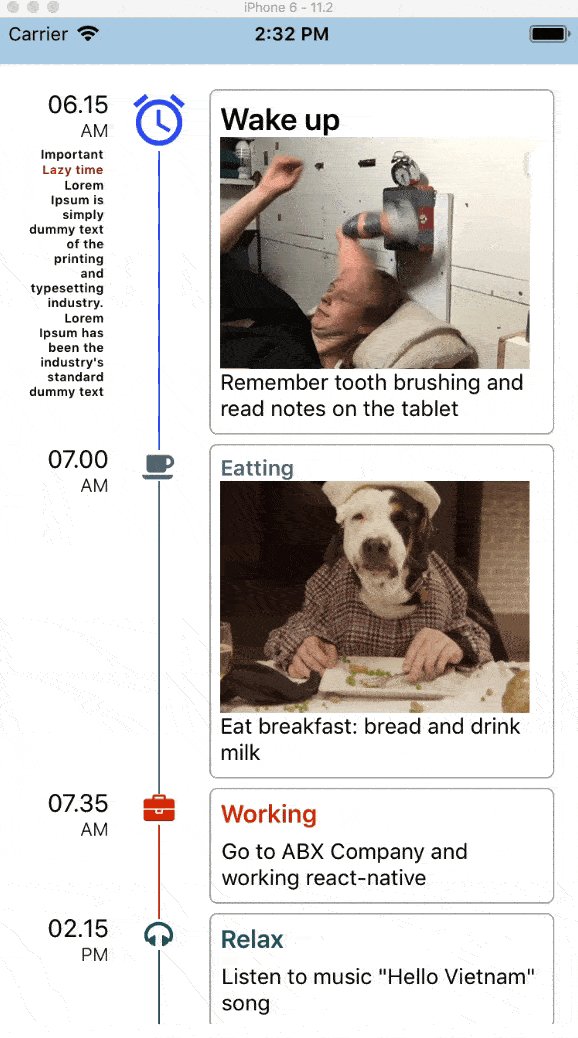
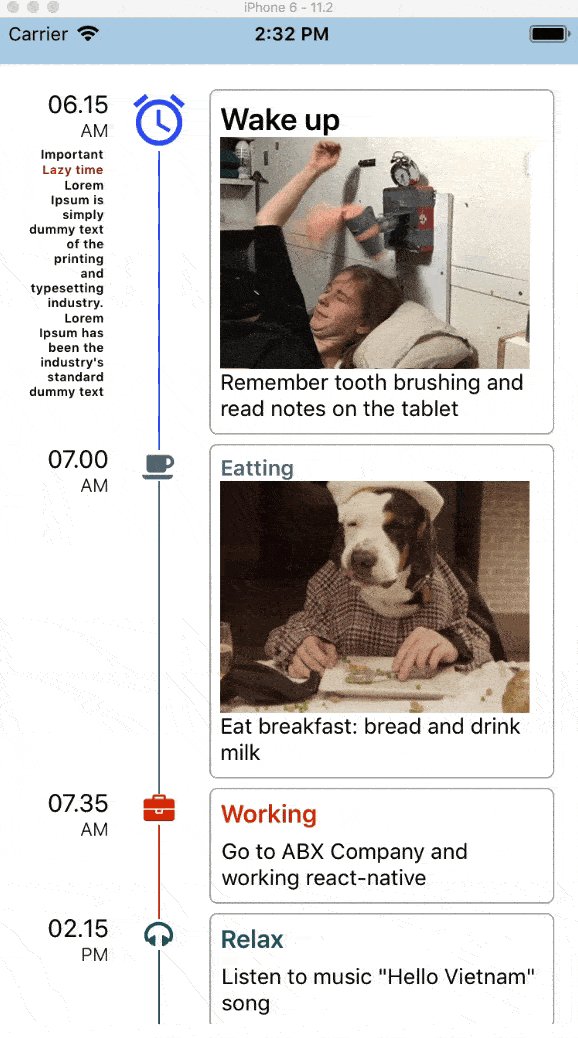
#### Render Different Detail

``` js
import { View, Text, StyleSheet, Image } from 'react-native';
import TimeLine from '../lib/index'
import Icon from 'react-native-vector-icons/MaterialIcons';
import IconFont from 'react-native-vector-icons/FontAwesome';
const data = [
{
title: 'Wake up',
description: 'Remember tooth brushing and read notes on the tablet',
time: new Date("March 6, 2018 6:15:00"),
renderIcon: () => ,
lineColor: '#304ffe',
titleStyle: {color: '#304ffe'},
renderTimeBottom: () => ( Important
Lazy timeLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text),
renderDetail: ({title, description, titleStyle}, index) => {title}{description}
},
{
title: 'Eatting',
description: 'Eat breakfast: bread and drink milk',
time: new Date("March 6, 2018 7:00:00"),
renderIcon: () => ,
lineColor: '#546e7a',
titleStyle: {color: '#546e7a'},
renderDetail: ({title, description, titleStyle}, index) => {title}{description}
},
{
title: 'Working',
description: 'Go to ABX Company and working react-native',
time: new Date("March 6, 2018 7:35:00"),
renderIcon: () => ,
lineColor: '#dd2c00',
titleStyle: {color: '#dd2c00'},
},
{
title: 'Relax',
description: 'Listen to music "Hello Vietnam" song',
time: new Date("March 6, 2018 14:15:00"),
renderIcon: () => ,
lineColor: '#006064',
titleStyle: {color: '#006064'},
},
]
```
More Detail see [this](https://github.com/tomzaku/react-native-timeline-theme/tree/master/example/src)
### Props
This package is used FlatList, therefore you can override all the props at [this](https://facebook.github.io/react-native/docs/flatlist.html)
| Prop | Description | Type | Default |
|---|---|---| ---|
|**`data`**| Data of timeline | array |[]|
|**`styleContainer`**|Styles applied to the container| StyleSheet object |`{flex: 1}`|
|**`columnFormat`**|Format of column timeline: 'single-column-left', 'single-column-right', 'two-column' | string |`'single-column-left'`|
|**`renderIcon`**|Render icon of timeLine| function |`null`|
|**`renderDetail`**|Render Detail(Event) of timeline | function |`null`|
|**`isRenderSeperator`**|Render Seperate line| boolean |`false`|
|**`widthLineContainer`**|Width of Line Container| number |`30`|
|**`showAmPm`**|Show AM or PM| boolean |`true`|
|**`timeFormat`**|Time format, please read [this](https://momentjs.com/)| string |`'hh.mm'`|
|**`innerCircleType`**|Type of inner circle: 'dot'| string |`none`|
|**`spacingDot`**|Spacing around dot| number |`4`|
|**`dotColor`**|The color of dot| string |`'white'`|
|**`dotSize`**|Size of dot| number | 4 |
|**`marginTopCircle`**| You can marginTop alignTop to adjust the line number | number |`8`|
|**`circleColor`**|Color of circle| string |`#37474f`|
|**`circleSize`**|Size of circle| number |`8`|
|**`renderTimeBottom`**| Render Component Below Time| function |`null`|
|**`renderTimeBottom`**| Render Component Below Time| function |`null`|
|**`lineWidth`**|With of line| number |`0.75`|
|**`lineColor`**|Color of line| string |`#909090`|
|**`dashLine`**|style of line: dash| bool |`false`|
|**`renderSeperateTotal`**|vertical line in the bottom of event| bool |`false`|
### Todos
- [x] Add icon for line event
- [x] Add dash line
- [ ] Add dark, light theme
- [ ] Add theme seperator
### Contribute
Any help this module will be approciate!
### License
[MIT](https://github.com/tomzaku/react-native-timeline-theme/blob/master/LICENSE)