https://github.com/tone-row/flowchart-fun
Easily generate flowcharts and diagrams from text ⿻
https://github.com/tone-row/flowchart-fun
diagram-generator flowchart flowchart-editor generator graphs open-source react
Last synced: 9 months ago
JSON representation
Easily generate flowcharts and diagrams from text ⿻
- Host: GitHub
- URL: https://github.com/tone-row/flowchart-fun
- Owner: tone-row
- License: mit
- Created: 2021-03-01T01:55:23.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-04-09T01:29:17.000Z (10 months ago)
- Last Synced: 2025-05-14T04:23:28.862Z (9 months ago)
- Topics: diagram-generator, flowchart, flowchart-editor, generator, graphs, open-source, react
- Language: TypeScript
- Homepage: https://flowchart.fun/
- Size: 28.2 MB
- Stars: 3,210
- Watchers: 34
- Forks: 235
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-list - flowchart-fun
- my-awesome - tone-row/flowchart-fun - generator,flowchart,flowchart-editor,generator,graphs,open-source,react pushed_at:2025-10 star:3.3k fork:0.2k Easily generate flowcharts and diagrams from text ⿻ (TypeScript)
README
# Flowchart Fun
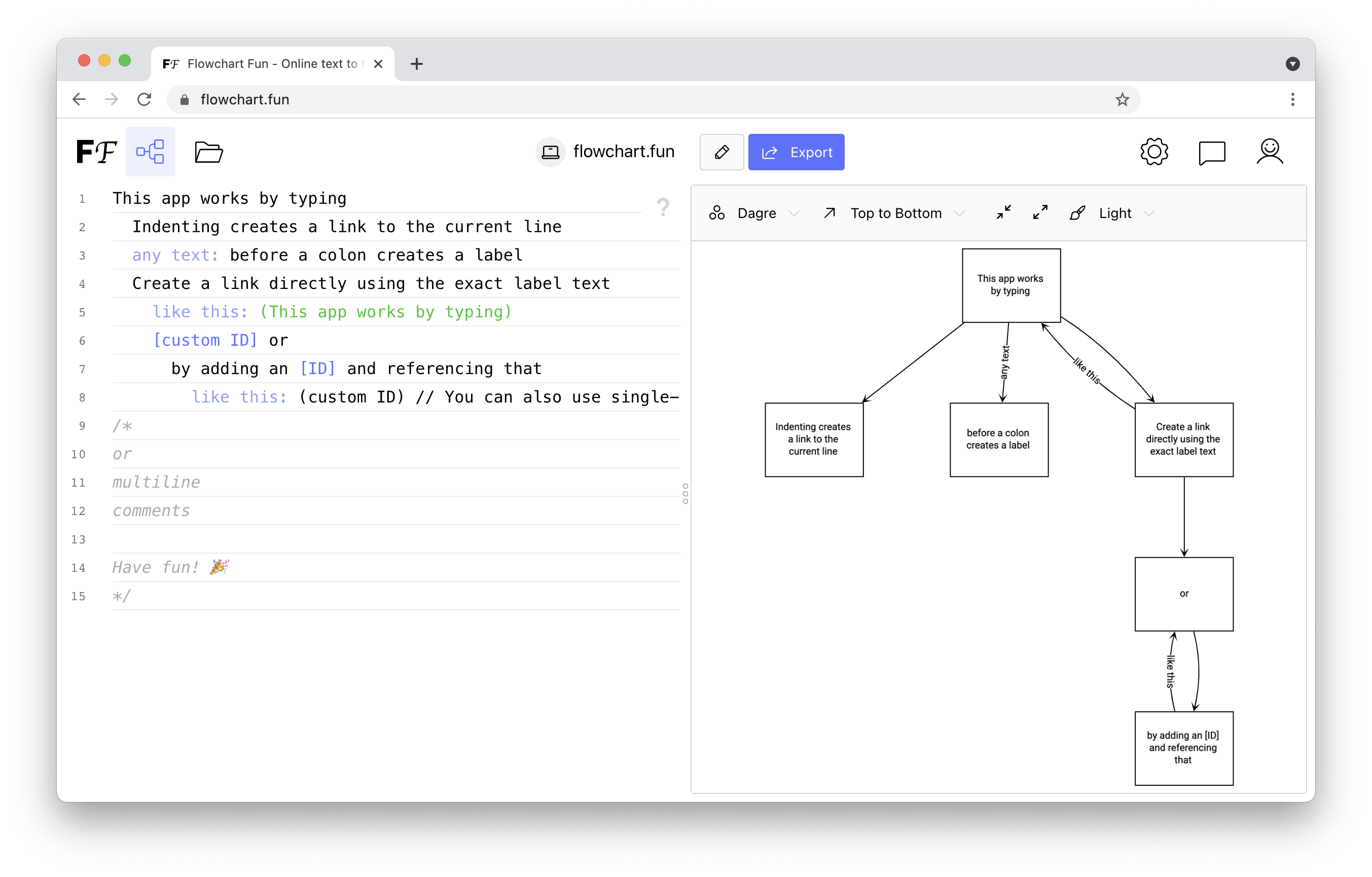
[Flowchart Fun](https://flowchart.fun/) is a webapp for quickly generating flowcharts from text. With a fast and intuitive workflow, you can visualize your ideas and plans in minutes.

## 📝 Example
For an example of how Flowchart Fun works, take the following input:
```
Node A
goes to: Node B
and: Node C
goes back to: (Node A)
```
You can generate this flowchart with just a few clicks:

## 🛠️ Development
Flowchart Fun is built with [React](https://reactjs.org/) and [cytoscape.js](https://github.com/cytoscape/cytoscape.js).
### 💡 Prerequisites
If you plan on developing the premium features, you will need accounts on [Vercel](https://vercel.com/docs/concepts/functions/introduction), [Supabase](https://supabase.io/), [Stripe](https://stripe.com/) and [Sendgrid](https://sendgrid.com/).
### 🚀 Getting Started
1. Clone the repository
1. Copy `.env.example` to `.env` and add env variables
1. `pnpm install` and `vercel dev`
#### 🔒 To run with login features:
`vercel dev`
Note: You will need to create a [Vercel account](https://vercel.com/signup) and [install the CLI](https://vercel.com/download) to run the app locally. To deploy the app, you will need a Pro Vercel account because it uses more than 12 serverless functions.
#### ⚙️ To run without login features:
`pnpm dev`
### 🌐 Translations
We welcome anyone interested in helping us add translations to Flowchart Fun. Translations can be added to the .po files located in /app/src/locales/[language]/messages.po. After adding translations, please run `pnpm -F app compile`. We would appreciate your help in making Flowchart Fun accessible in even more languages!
#### 💬 Interested in Adding a Language?
Let us know about your plans in the [Discord](https://discord.com/invite/wPASTQHQBf), and we'd be glad to lend a helping hand.
### 🧪 Tests
To ensure quality and accuracy, Flowchart Fun employs [Jest](https://jestjs.io/) for unit testing and [Playwright](https://github.com/microsoft/playwright) for e2e testing.
#### Unit Tests
`pnpm -F app test`
#### E2E Tests
`pnpm -F app e2e`
### 🔍 Analyzing the Bundle
`pnpm -F app build && pnpm -F app analyze`
## 🤝 Contributing
If you're interested in contributing, we'd love to have your help with the underlying syntax parser - [Graph Selector](https://github.com/tone-row/graph-selector). Our community welcomes all contributions, big or small!
To get started, please fork the dev branch and start developing and testing your feature. If you have any questions, don't hesitate to join the discussion on [Discord](https://discord.com/invite/wPASTQHQBf). We're always happy to help and answer any questions you may have.