Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/torgeadelin/react-native-animated-nav-tab-bar
A simple and customisable React Native component that implements an animated bottom tab bar for React Navigation.
https://github.com/torgeadelin/react-native-animated-nav-tab-bar
Last synced: 4 days ago
JSON representation
A simple and customisable React Native component that implements an animated bottom tab bar for React Navigation.
- Host: GitHub
- URL: https://github.com/torgeadelin/react-native-animated-nav-tab-bar
- Owner: torgeadelin
- License: mit
- Created: 2019-06-28T09:32:15.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-08-06T17:20:24.000Z (5 months ago)
- Last Synced: 2024-12-12T00:27:43.539Z (11 days ago)
- Language: TypeScript
- Homepage:
- Size: 22 MB
- Stars: 921
- Watchers: 9
- Forks: 101
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: Changelog.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://badge.fury.io/js/react-native-animated-nav-tab-bar)
[](https://github.com/dwyl/esta/issues)
[](http://hits.dwyl.com/torgeadelin/react-native-animated-nav-tab-bar)

# react-native-animated-nav-tab-bar

A simple and customizable React Native component that implements an animated bottom tab bar for React Navigation v6.
- 60FPS
- Support for iPhoneX
- Lots of customization
- Bottom Tab Bar Floating style
## 📆 Updates / Changelog
[Changelog.md](Changelog.md)
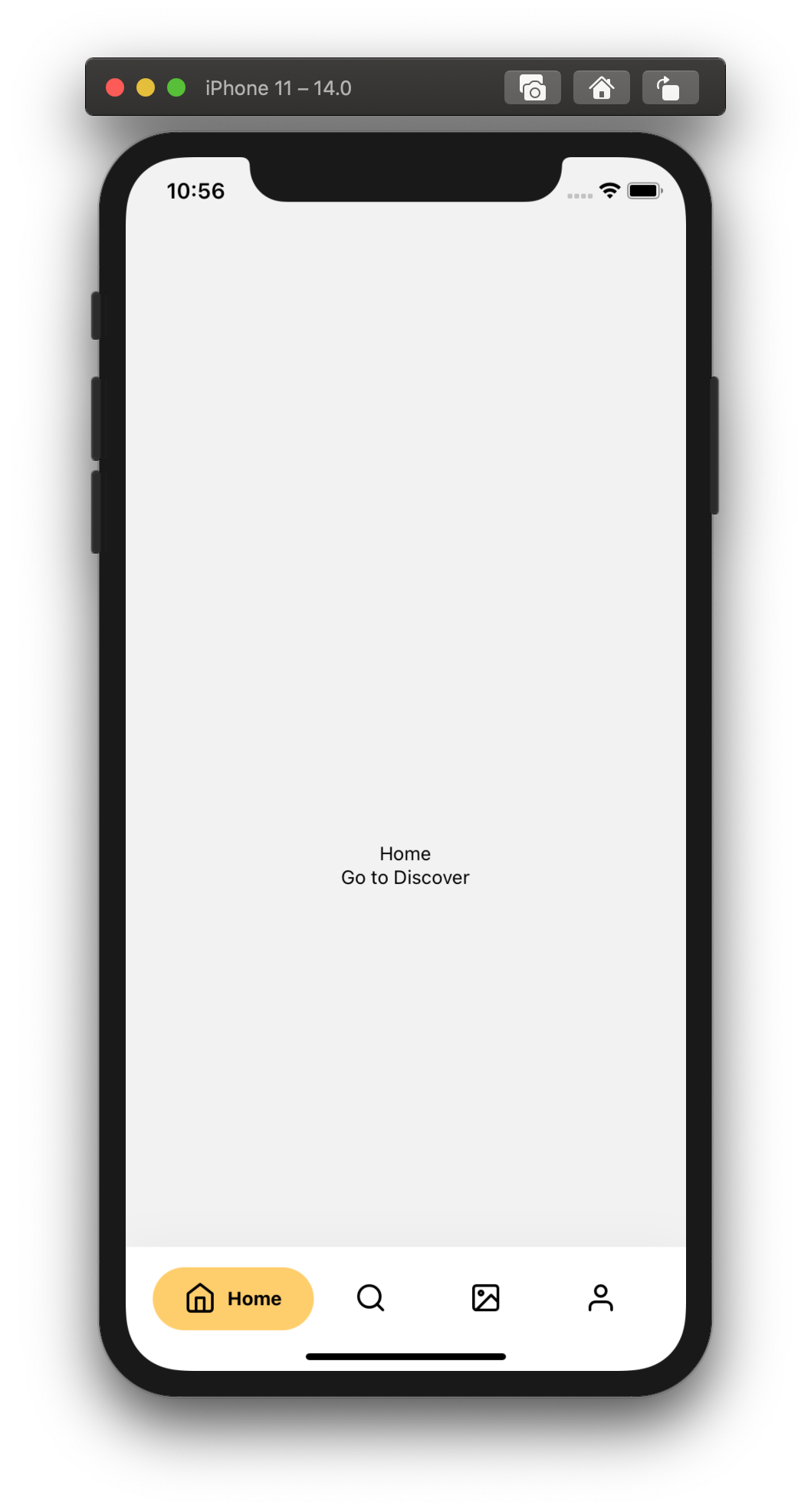
## Animation Preview

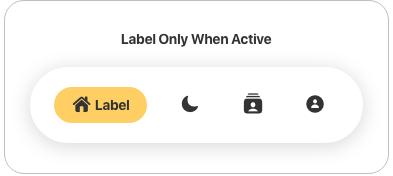
## Customization Preview
config1.png



## Other possible Customizations
### Tab Bar Icons



### Layout





### Let's get to know you!
👋 If your app is deployed to AppStore/GooglePlay and you're using this package, send me a DM on Twitter [@torgeadelin](https://twitter.com/torgeadelin)
## Prerequisites
In order to use the component, you need to have [React Navigation](https://reactnavigation.org/) v6 installed.
You also need [styled-components](https://styled-components.com/).
## Installation
If using yarn
```
yarn add react-native-animated-nav-tab-bar
```
If using npm
```
npm install react-native-animated-nav-tab-bar
```
## Usage
#### Notice
If you updated the package to a new version, don't forget to run `npm run start -- --reset-cache` to have the latest version.
#### Import
```javascript
// Javascript
import { AnimatedTabBarNavigator } from "react-native-animated-nav-tab-bar";
// Typescript
import {
AnimatedTabBarNavigator,
DotSize, // optional
TabElementDisplayOptions, // optional
TabButtonLayout, // optional
IAppearanceOptions // optional
} from 'react-native-animated-nav-tab-bar'
```
#### Initialize
Then create a navigator using the navigation builder that you imported, and create your navigation! Look at the example below.
```javascript
...
const Tabs = AnimatedTabBarNavigator();
export default () => (
// Home Screen
// Other screens go here.
...
)
```
#### Add Icons
If you'd like to add icons to your Bottom Navigation
you can use [react-native-vector-icons](https://github.com/oblador/react-native-vector-icons). Look at an example of how to add icons to your tab bar.
Example
```javascript
import Icon from 'react-native-vector-icons/Feather';
...
export default () =>
(
)
}}
/>
...
```
## Documentation
The navigation component takes two main props which help you customize your navigation. `tabBarOptions` is the default prop from React Navigation which you can use to specify different tint colors and more (see available options below). for all the details. The second prop is `appearance`. Here you'll be able to adjust several properties of the tab bar as you wish. See the available properties above.
- **tabBarOptions**
- ✅`activeTintColor` - Label and icon color of the active tab item.
- ✅`inactiveTintColor` - Label and icon color of the inactive tab item.
- ✅`activeBackgroundColor` - Background color of the active tab item.
- ✅`tabStyle` - Style object for the tab wrapper (**Note!** it overrides the properties in `appearance` prop (see below).
- ✅`labelStyle` - Style object for the tab label text.
- **appearance**
- ✅`topPadding` (default: 20) - Space between the tab button and the wrapper (top)
- ✅`horizontalPadding` (default: 20) - Vertical space between for the tab buttons
- ✅`tabBarBackground` (default: "white") - Background color for the wrapper that contains the navigation tabs
- ✅`shadow` (default: true) - If set to true, the wrapper has a light shadow
- ✅`activeTabBackgrounds` - Array of hex colours for the background of each tab when active. (if not specified, falls back to the `activeBackgroundColor` from `tabBarOptions`)
- ✅`activeColors` - Array of hex colours for the tint of each tab when active. (if not specified, falls back to the `activeTintColor` from `tabBarOptions`)
- ✅`floating` (default: false) - If set to true, the nav bar will float on top of the current screen. Look at examples above.
- ✅`whenActiveShow` (default: "both") Configure the appearance of the active tab. Available values `both`, `label-only`, `icon-only`.
- ✅`whenInactiveShow` (default: "icon-only") Configure the appearance of the inactive tabs. Available values `both`, `label-only`, `icon-only`.
- ✅`tabButtonLayout` (default: "horizontal") Configure the layout of the tab button. Available values `vertical`, `horizontal`.
- ✅`dotCornerRadius` (default: 100) Corner radius for the active background / dot.
- ✅`dotSize` (default: "medium") Size of dot for the active tab. Available values `small`, `medium`, `large`.
**Note! Make sure you reload your view after changing the props. The animation might be stuck while changing them dynamically.**
## Troubleshooting
- _My tab doesn't reflect the `tabStyle` object when I set `paddingTop`._ **Solution**: You must provide the same value for `paddingTop` in both `tabStyle` object and `topPadding` property from `appearance`. This is due to the fact that the dot / active background uses position absolute, and the parent's padding top does not affect it.
- _My appearance prop style doesn't apply._ **Solution**: Up until version 3.1.2 there was a typo with the appearance prop. (Instead of appearance it was appearence). It has been fixed in 3.1.3 and you should make sure you're using the right spelling too if you update to 3.1.3.
## Contributing
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
If you raise an issue, please add proper steps to reproduce it and proper logs. Thanks!
**Working on your first Pull Request?** You can learn how from this free series [How to Contribute to an Open Source Project on GitHub](https://egghead.io/courses/how-to-contribute-to-an-open-source-project-on-github)
## Author
Catalin Torge [@torgeadelin](https://twitter.com/torgeadelin)
## License
[MIT](https://github.com/torgeadelin/react-native-animated-nav-tab-bar/blob/master/LICENSE)