Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/totallynotchase/glitch-this
:camera: Glitchify images and GIF - with highly customizable options!
https://github.com/totallynotchase/glitch-this
commandline-tool gifs glitch-art glitch-effect glitched-gifs glitched-images glitchify-images glitching glitching-intensity image-manipulation python scan-lines
Last synced: 5 days ago
JSON representation
:camera: Glitchify images and GIF - with highly customizable options!
- Host: GitHub
- URL: https://github.com/totallynotchase/glitch-this
- Owner: TotallyNotChase
- License: mit
- Created: 2020-02-15T14:29:35.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-06-06T12:27:50.000Z (9 months ago)
- Last Synced: 2025-02-14T19:47:14.957Z (5 days ago)
- Topics: commandline-tool, gifs, glitch-art, glitch-effect, glitched-gifs, glitched-images, glitchify-images, glitching, glitching-intensity, image-manipulation, python, scan-lines
- Language: Python
- Homepage:
- Size: 37.1 MB
- Stars: 1,768
- Watchers: 18
- Forks: 61
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
glitch-this!
Create glitched images and GIFs, with highly customizable options!
A commandline tool + `python` library to glitchify images and **even make GIFs** out of them!
Featuring *100 gradually different levels of glitching intensity*! The algorithm used to create glitched images is a slightly modifed version of the popular [ImageGlitcher](https://www.airtightinteractive.com/demos/js/imageglitcher/) tool's algorithm, so you can expect the glitched images to look really cool!
**NOW WITH GIF TO GLITCHED GIF SUPPORT! Check out the [docs](https://github.com/TotallyNotChase/glitch-this/wiki/Home)!**
If you like using this tool, please consider **starring on Github**!

What are you waiting for? Import the library and get glitching!
**NOTE** : Works best with RGB/RGBA images
Checkout a web demo right [here](https://github.com/pahefu/web-glitch-this), courtesy of @[pahefu](https://github.com/pahefu)
## What others have to say ~
* [#1 hot in r/python](https://www.reddit.com/r/Python/comments/f7taiy/my_python_imagegif_glitching_library_is_now_on/)
* [#1 hot in r/programming](https://www.reddit.com/r/programming/comments/f7q2q3/i_made_a_commandline_script_to_make_glitched/)
* [#1 hot in r/broken_gifs](https://www.reddit.com/r/brokengifs/comments/f7pyqw/i_made_a_commandline_script_to_make_glitched_gifs/)
* [#1 hot in r/glitch_art](https://www.reddit.com/r/glitch_art/comments/f7q0hc/i_made_a_script_to_make_glitched_images_and_gifs/)
* [#4 product of the day in producthunt](https://www.producthunt.com/posts/glitch-this)
## FEATURES!
* Choose any **glitching intensity** between 0.1 and 10.0, yes those are floats!
*Each level is gradually different*!
Want just a tiny bit of glitching, enough to make your image look cool? - use level 2 (my favorite)!
* Add **scan lines** for a retro CRT effect! Add **color offset** for even cooler glitching!
* Create **Glitched GIFs** from a normal image!
That's right, before this tool, I had to manually download each image from [ImageGlitcher](https://www.airtightinteractive.com/demos/js/imageglitcher/), save them, and then head to a GIF creation website.
Now you can do it *all* at once!
* Glitch normal **GIFs** into **glitched GIFs**!
* Customize **step** of glitching, you can glitch *every step'th frame* instead of all frames!
* **Increment/Decrement glitching intensity** while glitching every frame!
So you can have a frame *glitched with intensity 2*, but the *next can be 5*, the *next to that can be 8* and so on!
* Customize the **number of frames** in a GIF as well as their **duration** - all from the comfort of your terminal!
* Set how many times the GIF should **loop**!
* Set your own custom **seed** for a predictable RNG!
## Changelog
View the changelog [here](https://github.com/TotallyNotChase/glitch-this/blob/master/CHANGELOG.md)
## Requirements
* `python 3`
* `pillow`
* `numpy`
These will be automatically installed when you install the library! (assuming you have `python3`)
## Installation
Simply install `glitch-this` from [pypi](https://pypi.org/project/glitch-this/)!
```
pip install glitch-this
```
(OR)
```
pip3 install glitch-this
```
## Quick Start
Now that you have the library installed, all you need to do is invoke the script and pass in the params
`glitch_this [IMAGE PATH] [GLITCH_LEVEL]`

Try `glitch_this -h` for more info! Directly from your commandline!
Or, Check out the [script docs](https://github.com/TotallyNotChase/glitch-this/wiki/Documentation:-The-commandline-script)!
Interested in the library? Check out the [library docs](https://github.com/TotallyNotChase/glitch-this/wiki/Documentation:-The-glitch-this-library)!
## DOCS! WHERE TO?!
Read the [script docs](https://github.com/TotallyNotChase/glitch-this/wiki/Documentation:-The-commandline-script)!
Read the [library docs](https://github.com/TotallyNotChase/glitch-this/wiki/Documentation:-The-glitch-this-library)!
Check out a [full example](https://github.com/TotallyNotChase/glitch-this/blob/master/test_script.py) using the library!
## Whoa! Cool Glitches
Here's some glitched images generated from this script - of different intensity levels!
**NOTE**: All these images had `-c` parameter included, for color offset
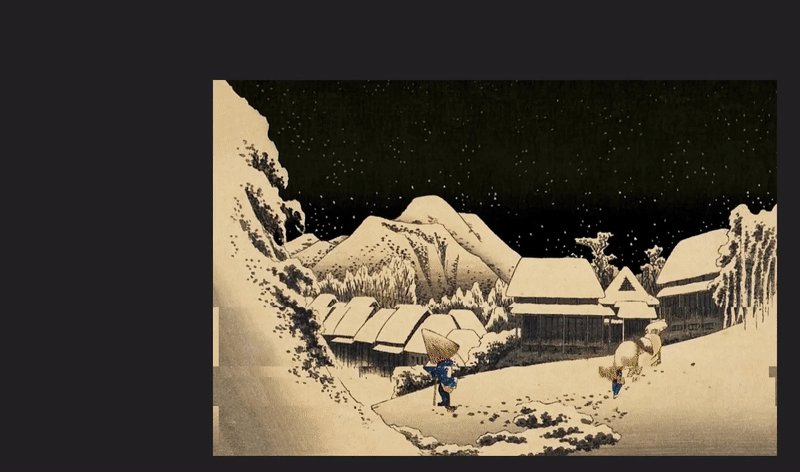
#### Original image for reference:-

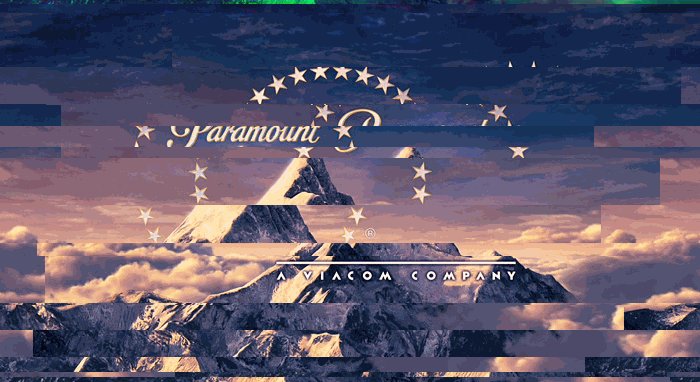
#### Glitched version - Level 2:-

*Not badly glitched now is it?*
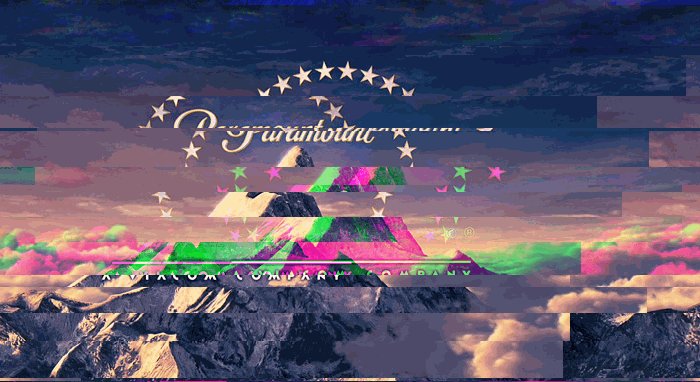
#### Glitched version - Level 5:-

*Well it's certainly starting to get glitchy*
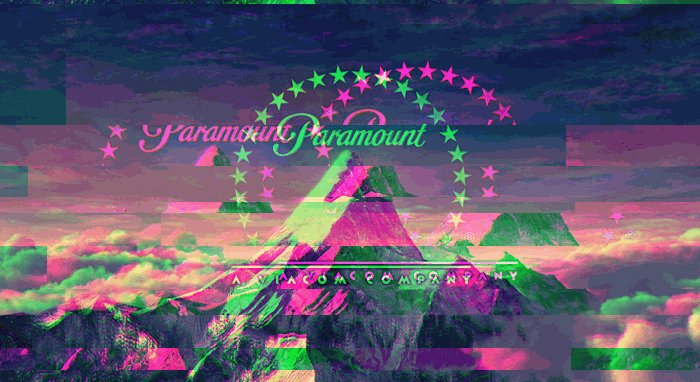
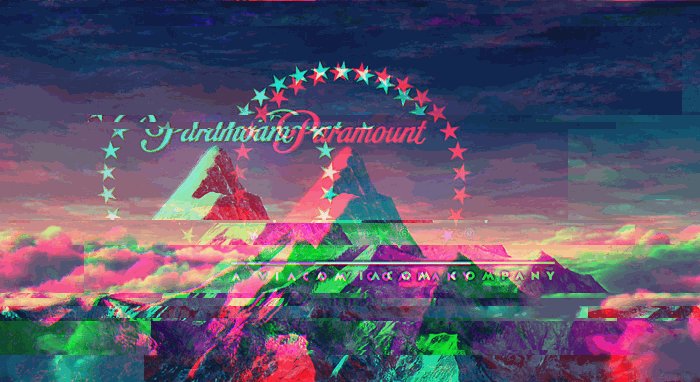
#### Glitched version - Level 8:-

*I don't know what I'm looking at*
Let's get some **scan lines** on there!
#### Glitched version (scan_lines)- Level 2:-

#### Glitched version (scan_lines) - Level 5:-

#### Glitched version (scan_lines) - Level 8:-

That's neat, but how about some GIFs? Here's some GIFs from the same image:-
*Note: All the GIFs use default values from `FRAMES` and `DURATION`, i.e 23 and 200 respectively*
#### Glitched GIF - Level 2:-

#### Glitched GIF - Level 5:-

#### Glitched GIF - Level 8:-