https://github.com/tp7309/flutter_sticky_and_expandable_list
粘性头部与分组列表Sliver实现 Build a grouped list, which support expand/collapse section and sticky headers, support use it with sliver widget.
https://github.com/tp7309/flutter_sticky_and_expandable_list
builder collapse-animation-support expandablelistview group listview pin sliver sticky sticky-headers
Last synced: 10 days ago
JSON representation
粘性头部与分组列表Sliver实现 Build a grouped list, which support expand/collapse section and sticky headers, support use it with sliver widget.
- Host: GitHub
- URL: https://github.com/tp7309/flutter_sticky_and_expandable_list
- Owner: tp7309
- License: mit
- Created: 2020-03-09T00:37:16.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-09-24T11:29:04.000Z (over 1 year ago)
- Last Synced: 2024-11-18T04:35:47.107Z (6 months ago)
- Topics: builder, collapse-animation-support, expandablelistview, group, listview, pin, sliver, sticky, sticky-headers
- Language: Dart
- Homepage:
- Size: 10.7 MB
- Stars: 140
- Watchers: 2
- Forks: 27
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# sticky_and_expandable_list
Flutter implementation of sticky headers and expandable list.Support use it in a CustomScrollView.
[](https://pub.dartlang.org/packages/sticky_and_expandable_list)
README i18n:[中文说明](https://github.com/tp7309/flutter_sticky_and_expandable_list/blob/master/README_zh_CN.md)

## Features
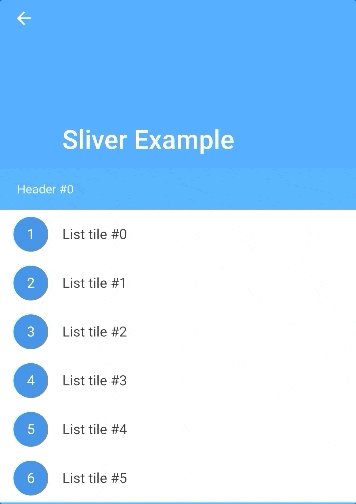
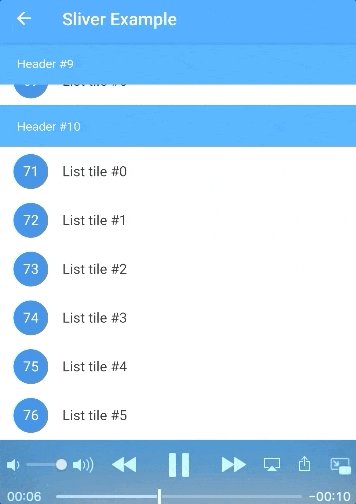
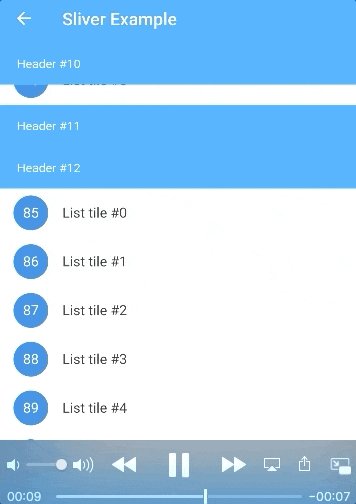
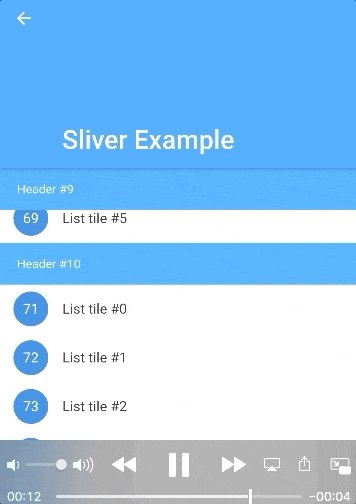
- Build a grouped list, which support expand/collapse section and sticky header.
- Use it with CustomScrollView、SliverAppBar.
- Listen the scroll offset of current sticky header, current sticky header index and switching header index.
- Only use one list widget, so it supports large data and a normal memory usage.
- More section customization support, you can return a new section widget by sectionBuilder, to customize background,expand/collapse animation, section layout, and so on.
- Support add divider.
- Support overlap content.
- Support scroll to index like ListView, by [scroll-to-index](https://github.com/quire-io/scroll-to-index).
- Pull to refresh and load more, by [pull_to_refresh](https://github.com/peng8350/flutter_pulltorefresh).
## Getting Started
In the `pubspec.yaml` of your flutter project, add the following dependency:
```yaml
dependencies:
sticky_and_expandable_list: ^1.1.3
```
## Basic Usage
`sectionList` is a custom data source for `ExpandableListView`.
We should create a model list to store the information of each section, the model must implement `ExpandableListSection`.
```dart
//In this example, we create a custom model class(ExampleSection).
//class ExampleSection implements ExpandableListSection {}
//so: SliverExpandableChildDelegate()
List sectionList = List();
return ExpandableListView(
builder: SliverExpandableChildDelegate(
sectionList: sectionList,
headerBuilder: (context, sectionIndex, index) =>
Text("Header #$sectionIndex"),
itemBuilder: (context, sectionIndex, itemIndex, index) {
String item = sectionList[sectionIndex].items[itemIndex];
return ListTile(
leading: CircleAvatar(
child: Text("$index"),
),
title: Text(item),
);
}),
);
```
[Detail Examples](https://github.com/tp7309/flutter_sticky_and_expandable_list/tree/master/example/lib)
If you want to use it with sliver widget, use **SliverExpandableList** instead of ExpandableListView.
## FAQ
### How to expand/collapse item?
```dart
setState(() {
sectionList[i].setSectionExpanded(true);
});
```
[Example](https://github.com/tp7309/flutter_sticky_and_expandable_list/blob/master/example/lib/example_listview.dart)
### How to listen current sticky header or the sticky header scroll offset?
```dart
@override
Widget build(BuildContext context) {
ExpandableListView(
builder: SliverExpandableChildDelegate(
headerController: _getHeaderController(),
),
)
}
_getHeaderController() {
var controller = ExpandableListController();
controller.addListener(() {
print("switchingSectionIndex:${controller.switchingSectionIndex}, stickySectionIndex:" +
"${controller.stickySectionIndex},scrollPercent:${controller.percent}");
});
return controller;
}
```
### How to set background for each section?
Use [sectionBuilder](https://github.com/tp7309/flutter_sticky_and_expandable_list/blob/master/example/lib/example_custom_section_animation.dart)
### Customize expand/collapse animation support?
[Example](https://github.com/tp7309/flutter_sticky_and_expandable_list/blob/master/example/lib/example_custom_section_animation.dart)
## Change Log
[CHANGELOG](https://github.com/tp7309/flutter_sticky_and_expandable_list/blob/master/CHANGELOG.md)
## Donate
Buy a cup of coffee for me (Scan by wechat):
