https://github.com/transferwise/sequence-layout
A vertical sequence UI component for Android
https://github.com/transferwise/sequence-layout
android layout progress-bar
Last synced: 8 months ago
JSON representation
A vertical sequence UI component for Android
- Host: GitHub
- URL: https://github.com/transferwise/sequence-layout
- Owner: transferwise
- License: apache-2.0
- Created: 2018-03-19T11:38:50.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-25T12:06:05.000Z (almost 2 years ago)
- Last Synced: 2025-04-03T13:16:46.959Z (8 months ago)
- Topics: android, layout, progress-bar
- Language: Kotlin
- Size: 265 KB
- Stars: 481
- Watchers: 27
- Forks: 59
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README
# sequence-layout [](https://jitpack.io/#transferwise/sequence-layout)

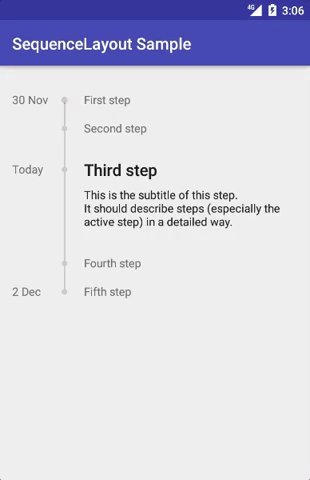
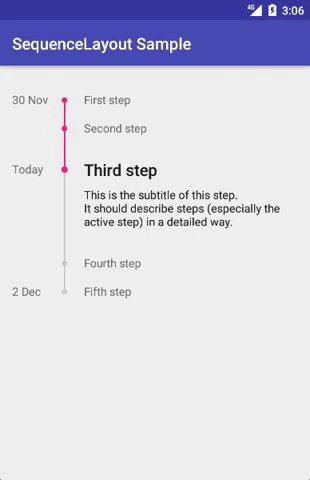
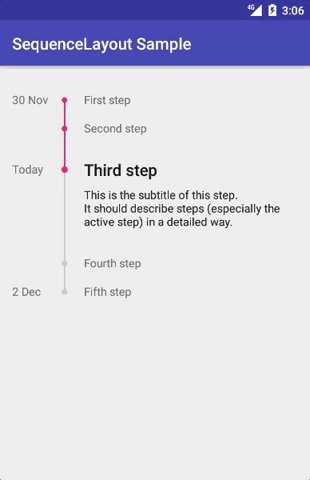
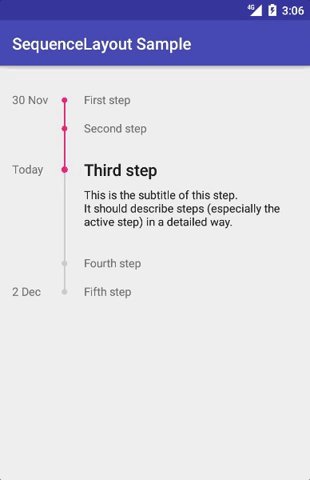
A vertical sequence UI component for Android.
Animates a progress bar to the first active step in the sequence and then periodically runs a pulse animation on that step.
## Setup
Add the JitPack maven repository to your root `build.gradle`:
```groovy
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
```
And then the actual library dependency to your module's `build.gradle`:
```groovy
dependencies {
implementation 'com.github.transferwise:sequence-layout:... // use latest version'
}
```
## Usage
Take a look at the `sample` app in this repository.
### In XML layout
You can define steps in your XML layout:
```xml
```
Custom attributes for `SequenceLayout`:
| Attribute | Description |
| --- | --- |
| `progressForegroundColor` | foreground color of the progress bar |
| `progressBackgroundColor` | background color of the progress bar |
Custom attributes for `SequenceStep`:
| Attribute | Description |
| --- | --- |
| `active` | boolean to indicate if step is active. There should only be one active step per `SequenceLayout`. |
| `anchor` | text for the left side of the step |
| `anchorMinWidth` | minimum width for the left side of the step |
| `anchorMaxWidth` | maximum width for the left side of the step |
| `anchorTextAppearance` | styling for the left side of the step |
| `title` | title of the step |
| `titleTextAppearance` | styling for the title of the step |
| `subtitle` | subtitle of the step |
| `subtitleTextAppearance` | styling for the subtitle of the step |
### Programmatically
Alternatively, define an adapter that extends `SequenceAdapter`, like this:
```kotlin
class MyAdapter(private val items: List) : SequenceAdapter() {
override fun getCount(): Int {
return items.size
}
override fun getItem(position: Int): MyItem {
return items[position]
}
override fun bindView(sequenceStep: SequenceStep, item: MyItem) {
with(sequenceStep) {
setActive(item.isActive)
setAnchor(item.formattedDate)
setAnchorTextAppearance(...)
setTitle(item.title)
setTitleTextAppearance()
setSubtitle(...)
setSubtitleTextAppearance(...)
}
}
data class MyItem(val isActive: Boolean,
val formattedDate: String,
val title: String)
}
```
... and use it for a `SequenceLayout`:
```kotlin
val items = listOf(MyItem(...), MyItem(...), MyItem(...))
sequenceLayout.setAdapter(MyAdapter(items))
```