https://github.com/transitive-bullshit/dissolve-generator
Cool 2D dissolve effect generator
https://github.com/transitive-bullshit/dissolve-generator
dissolve effect fizzlefade
Last synced: 17 days ago
JSON representation
Cool 2D dissolve effect generator
- Host: GitHub
- URL: https://github.com/transitive-bullshit/dissolve-generator
- Owner: transitive-bullshit
- License: mit
- Created: 2016-12-14T17:02:12.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2020-07-11T23:12:56.000Z (over 5 years ago)
- Last Synced: 2025-04-13T18:45:39.017Z (7 months ago)
- Topics: dissolve, effect, fizzlefade
- Language: JavaScript
- Homepage: https://transitive-bullshit.github.io/dissolve-generator/demo
- Size: 104 KB
- Stars: 14
- Watchers: 3
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-web-effect - dissolve-generator - Cool 2D dissolve effect generator (🚀 A series of exquisite and compact web page cool effects / Other Effect)
- awesome-web-effect - dissolve-generator - Cool 2D dissolve effect generator (🚀 A series of exquisite and compact web page cool effects / Other Effect)
README
# Dissolve
> Cool 2D dissolve effect generator ([demo](https://transitive-bullshit.github.io/dissolve-generator/demo))

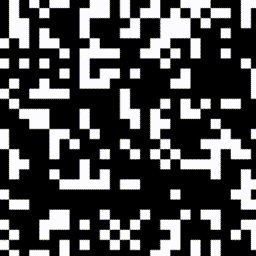
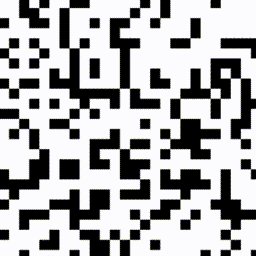
This module exposes a generator for generating pseudorandom points over a 2D integer grid.
The generated points appear random, but they are actually quite deterministic and, in particular, [space-filling](https://www.wikiwand.com/en/Space-filling_curve) in that the samples are guaranteed to *visit* every point in the domain.
This effect was used in a lot of retro video games to transition the screen between foreground and background images.
## Usage
**Installation:**
```bash
npm install dissolve-generator
```
**Example usage:**
```javascript
const dissolve = require('dissolve-generator')
// generate samples in a grid of width 300, height 400
const generator = dissolve(300, 400)
// generate first sample
const sample = generator.next()
console.log(sample.value[0], sample.value[1]) // x, y
// generate second sample
generator.next()
console.log(sample.value[0], sample.value[1]) // x, y
// ... will generate a sample for each of the 300 * 400 points in the domain
```
**API:**
```javascript
require('dissolve-generator')(Number width, Number height) => Generator>
```
Note that each sample the returned generator yields is a 2-element array (x,y tuple).
## Demo
There is a [demo](https://transitive-bullshit.github.io/dissolve-generator/demo) which visualizes the algorithm under the `demo/` folder.
## Citation
This effect was originally created by Mike Morton, appearing in the first volume of the classic Graphics Gems series.
[A Digital Dissolve Effect by Mike Morton](http://dl.acm.org/citation.cfm?id=90821)
"Graphics Gems", Academic Press, 1990
## License
MIT (c) Travis Fischer 2016
Support my OSS work by following me on twitter 