https://github.com/transitive-bullshit/kwote
Create beautiful quotes that capture your attention.
https://github.com/transitive-bullshit/kwote
quotes social-media webapp
Last synced: 8 months ago
JSON representation
Create beautiful quotes that capture your attention.
- Host: GitHub
- URL: https://github.com/transitive-bullshit/kwote
- Owner: transitive-bullshit
- License: mit
- Created: 2022-04-24T19:12:22.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-04-02T07:01:44.000Z (9 months ago)
- Last Synced: 2025-04-19T01:32:30.026Z (9 months ago)
- Topics: quotes, social-media, webapp
- Language: TypeScript
- Homepage: https://kwote-pi.vercel.app
- Size: 631 KB
- Stars: 55
- Watchers: 2
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- Funding: .github/funding.yml
- License: license
Awesome Lists containing this project
README
## Features
- Easy text highlights via normal rich text formatting
- Yellow = Bold, Blue = Italic
- Export to png, jpeg, svg, or copy png to clipboard
- Supports locking the aspect ratio
- Supports aspect ratio optimization for twitter
- For twitter inline images, max 2.0, min 0.75 (otherwise the image will be cropped)
- For twitter social card images, preferably 2.0 or 1.91
- Background gradient images
- Google fonts
- Syncs state to local storage
- Simple, free, and open source 💕
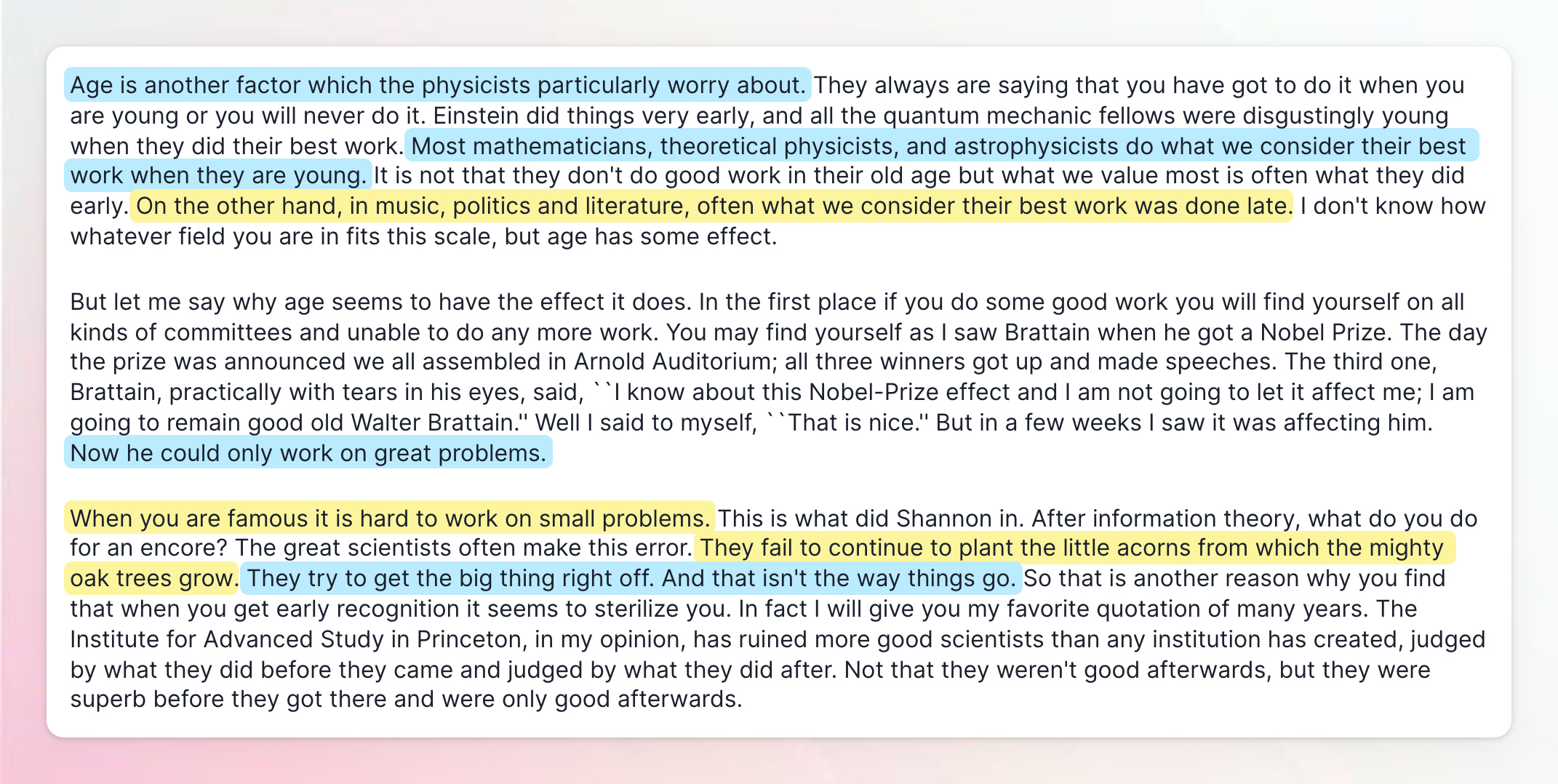
## Examples

By [Richard Hamming](https://www.cs.virginia.edu/~robins/YouAndYourResearch.html)
---

By [Aza Raskin](https://uxmag.com/articles/you-are-solving-the-wrong-problem)
---

By [Steven Pressfield](https://stevenpressfield.com/2009/10/writing-wednesdays-2-the-most-important-writing-lession-i-ever-learned/)
---

By [Richard Hamming](https://www.cs.virginia.edu/~robins/YouAndYourResearch.html)
---
Have a great quote you'd like to see added here? Post your quote image on Twitter and tag me [@transitive_bs](https://twitter.com/transitive_bs).
## FAQ
### How do I use Kwote?
1. Open [kwote-pi.vercel.app](https://kwote-pi.vercel.app/)
2. Replace the main text with your favorite quote
3. Highlight any important parts of the text that you want to call out
4. Export your image 👻
Note that Kwote is a webapp optimized for desktop browsers, though mobile is also supported.
### How do I highlight things?
Select any text you want to highlight and mark it as bold (yellow) or italic (blue) using either your standard system keyboard shortcuts or by selecting the color from the selection popup.
_Italic text will have a blue highlight._ (CMD + I or Control + I)
**Bold text will have a yellow highlight.** (CMD + B or Control + B)
### How does Kwote work?
Kwote's editor is built using the [Lexical](https://github.com/facebook/lexical) text editing framework from Facebook. We replaced the normal bold formatting with a yellow highlight and the normal italic formatting with a blue highlight ([via CSS](https://github.com/transitive-bullshit/kwote/blob/858212b8e1605dea90cba669cdedf76a1f17f39f/components/Editor/styles.module.css#L61-L77)).
We use [html-to-image](https://github.com/bubkoo/html-to-image) to render the resulting image client-side via some cool [SVG magic](https://github.com/bubkoo/html-to-image#how-it-works).
The webapp itself is built using [Next.js](https://nextjs.org/), [React](https://reactjs.org/), and [Vercel](https://vercel.com/).
### How can I add a quote to this readme?
Post the image on Twitter and tag me [@transitive_bs](https://twitter.com/transitive_bs). I'll retweet my favorite quotes, and if I receive enough submissions, I'll add them to a gallery on the main site.
## License
MIT © [Travis Fischer](https://transitivebullsh.it)
Support my open source work by following me on twitter