https://github.com/transitive-bullshit/lqip-modern
Modern approach to Low Quality Image Placeholders (LQIP) using webp and sharp.
https://github.com/transitive-bullshit/lqip-modern
images lqip progressive-image webp
Last synced: 15 days ago
JSON representation
Modern approach to Low Quality Image Placeholders (LQIP) using webp and sharp.
- Host: GitHub
- URL: https://github.com/transitive-bullshit/lqip-modern
- Owner: transitive-bullshit
- Created: 2020-08-23T12:05:09.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-11-08T02:23:59.000Z (6 months ago)
- Last Synced: 2025-04-07T02:07:56.840Z (22 days ago)
- Topics: images, lqip, progressive-image, webp
- Language: JavaScript
- Homepage: https://transitive-bullshit.github.io/lqip-modern/
- Size: 6.58 MB
- Stars: 340
- Watchers: 6
- Forks: 10
- Open Issues: 4
-
Metadata Files:
- Readme: readme.md
- Funding: .github/funding.yml
Awesome Lists containing this project
README
# lqip-modern
> Modern approach to Low Quality Image Placeholders (LQIP) using `webp` and `sharp`. ([demo](https://transitive-bullshit.github.io/lqip-modern/))
[](https://www.npmjs.com/package/lqip-modern) [](https://github.com/transitive-bullshit/lqip-modern/actions/workflows/test.yml) [](https://prettier.io)
This approach is **extremely fast** and produces **much smaller outputs** than alternatives.
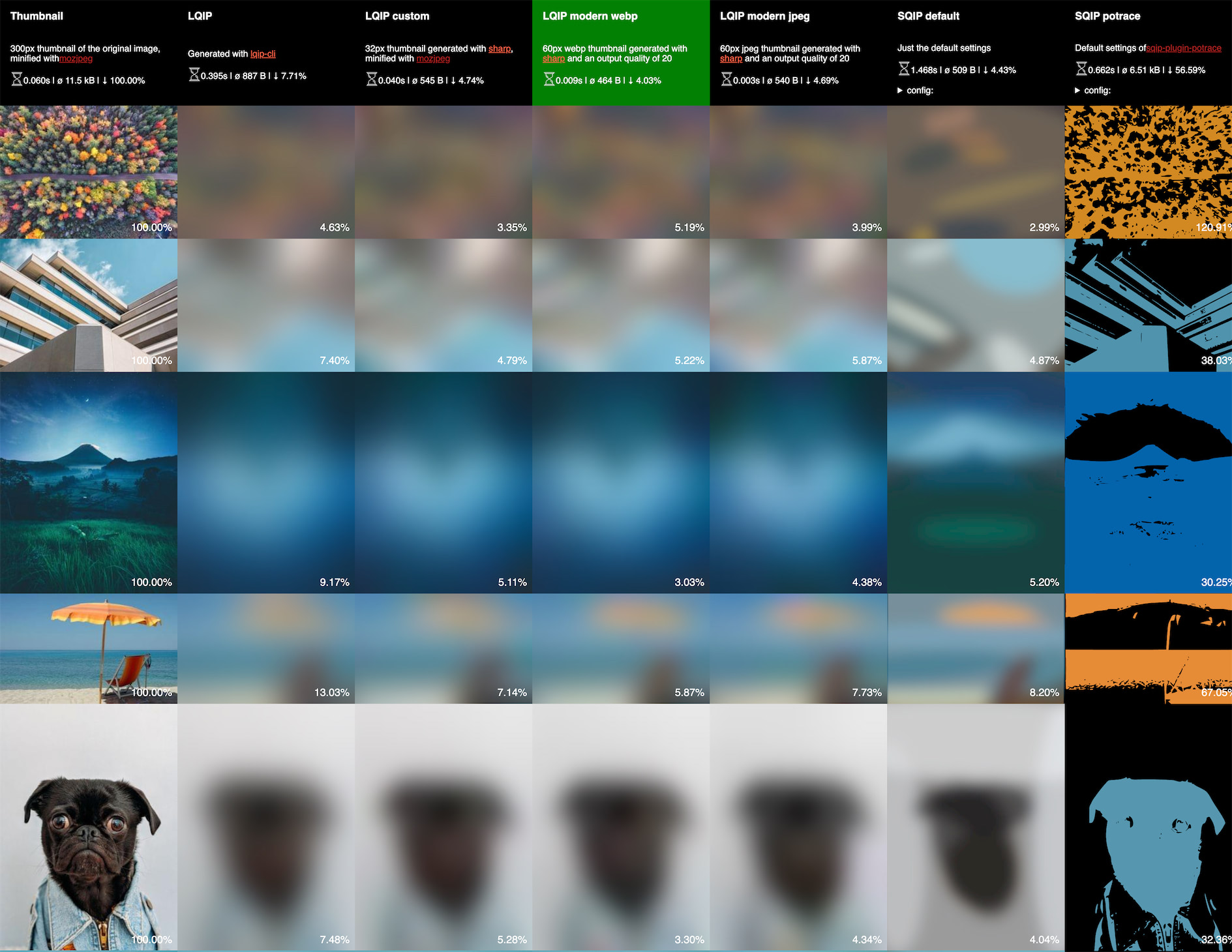
## Examples
Check out the [demo](https://transitive-bullshit.github.io/lqip-modern/) for more examples and details.
[](https://transitive-bullshit.github.io/lqip-modern/)
## How It Works
This package uses a very similar LQIP approach to the one used by [Medium](https://medium.com/).
We use `sharp` to resize input images to a max dimension of `16px` and output `webp` (default) or `jpeg` images with an encoding `quality` set to 20. The max dimension is a single, simple variable to tradeoff between encoded image size and visual fidelity.
This results in very efficient placeholder images that have noticeable artifacts due to the low quality encoding. These artifacts are then hidden in the browser using a simple blur filter.
```css
.placeholder {
filter: blur(20px);
transform: scale(1.1);
}
```
Note that Medium uses this scale transform on its placeholder images for two reasons:
- Hide the [artifacts around the edges](http://volkerotto.net/2014/07/03/css-background-image-blur-without-blury-edges/) of the blurred images.
- Provide an aesthetically pleasing feeling of zooming into the original image once it's loaded.
An alternative to using this `blur` + `transform` technique is to use a CSS [backdrop-filter](https://css-tricks.com/almanac/properties/b/backdrop-filter/). This technique has less [cross-browser support](https://caniuse.com/#search=backdrop-filter), but it produces clean blurred preview images without the need to transform the placeholder.
```css
.placeholder::after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
backdrop-filter: blur(20px);
pointer-events: none;
}
```
## Install
```bash
npm install --save lqip-modern
## or
yarn add lqip-modern
## or
pnpm add lqip-modern
```
## Usage
```js
const lqip = require('lqip-modern')
const result = await lqip('fixtures/brooklyn.jpg')
```
which outputs
```js
{
content: ,
metadata: {
originalWidth: 1400,
originalHeight: 350,
width: 16,
height: 4,
type: 'webp',
dataURIBase64: 'data:image/webp;base64,UklGRkIAAABXRUJQVlA4IDYAAADQAQCdASoQAAQABUB8JYgCdADjazMu8AD+flCYsVr2GH6CLYVog1jhRLpBUIu8UmqhGnoAAAA='
}
}
```
If you pass an array of inputs, the result will be an array of outputs.
The format of the output is as close to [sqip](https://github.com/axe312ger/sqip) as possible for easy comparison.
## API
### [lqipModern](https://[email protected]/transitive-bullshit/lqip-modern/blob/c3e6abe7ccb77416b34d3c5b8cf37c473327ae0d/index.js#L17-L27)
- `input` **([Buffer](https://nodejs.org/api/buffer.html) \| [string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String) \| [Array](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Array)<[Buffer](https://nodejs.org/api/buffer.html)> | [Array](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Array)<[string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String)>)** Either an array of image inputs or a single image input.
Each image input may either be a `Buffer` containing raw image data, or a `string` containing the filesystem path to a supported image type.
- `opts` **[Object](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Object)?** Optional configuration options.
- `opts.concurrency` **[number](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Number)** Concurrency when processing an array of input images. (optional, default `4`)
- `opts.outputFormat` **[string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String)** Output format to use; either `webp` or `jpeg` (passing `jpg` is the same as passing `jpeg`). (optional, default `'webp'`)
- `opts.outputOptions` **[Object](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Object)?** Output options passed to either `sharp.webp` or `sharp.jpeg` dependent on `opts.outputFormat`.
- `opts.resize` **([number](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Number) \| [Array](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Array)<any>)?** Options to pass to `sharp.resize`. Defaults to resizing inputs to a max dimension of `16`, with the other dimension being calculated to maintain aspect ratio. If you want more control, you can pass an array of args here which will be forwarded to `sharp.resize`.
## Compatibility
Webp is supported by [98% of browsers](https://caniuse.com/#feat=webp) and produces significantly smaller results.
If you need 100% browser support, then I recommend that you use the `jpeg` output format or [sqip](https://github.com/axe312ger/sqip).
In the future, I'd love to experiment with outputting `jpeg` at full quality and then compressing the results with [mozjpeg](https://github.com/imagemin/mozjpeg-bin) at 20% quality.
## Comparison
| Approach | format | Width | Avg Encode Speed | Avg Size |
| --------------- | ------ | -------- | ---------------- | -------- |
| lqip-modern 🔥 | webp | 16px | 0.011s | 152 B |
| lqip-modern | jpeg | 16px | 0.003s | 274 B |
| lqip-modern | webp | 8px | 0.014s | 129 B |
| lqip-modern | jpeg | 8px | 0.003s | 244 B |
| lqip-modern | webp | 32px | 0.013s | 257 B |
| lqip-modern | jpeg | 32px | 0.002s | 347 B |
| lqip (original) | jpeg | 10px | 0.395s | 887 B |
| lqip-custom | jpeg | 32px | 0.040s | 545 B |
| sqip (default) | svg | original | 1.468s | 509 B |
Check out the [demo](https://transitive-bullshit.github.io/lqip-modern/) for full results.
_Generated with a [fork of sqip's excellent comparison benchmark](https://github.com/transitive-bullshit/sqip/tree/feature/lqip-modern/demo)._
## Related
- [lqip](https://github.com/zouhir/lqip) - Original Low Quality Image Placeholders (LQIP) module.
- [sqip](https://github.com/axe312ger/sqip) - Really solid SVG-based LQIP alternative.
- See their comprehensive [comparison](https://axe312ger.github.io/sqip/) of LQIP techniques.
- The biggest disadvantage of this approach is that it's ~10-100x slower to compute these images.
- [blurhash](https://github.com/woltapp/blurhash) - Really nice, compact placeholder images.
- Requires non-native client-side decoding which makes it awkward and slow for browser usage.
- Encoding speed is pretty slow (on par with sqip).
- Under the hood, the `webp` format performs a similar set of transforms as the one used by blurhash.
## License
MIT © [Travis Fischer](https://github.com/transitive-bullshit)
Support my OSS work by following me on twitter 