https://github.com/transitive-bullshit/nextjs-notion-starter-kit
Deploy your own Notion-powered website in minutes with Next.js and Vercel.
https://github.com/transitive-bullshit/nextjs-notion-starter-kit
blog nextjs notion portfolio react react-notion-x
Last synced: 7 months ago
JSON representation
Deploy your own Notion-powered website in minutes with Next.js and Vercel.
- Host: GitHub
- URL: https://github.com/transitive-bullshit/nextjs-notion-starter-kit
- Owner: transitive-bullshit
- License: mit
- Created: 2021-01-15T16:56:21.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-14T16:38:41.000Z (9 months ago)
- Last Synced: 2025-04-22T15:02:07.880Z (8 months ago)
- Topics: blog, nextjs, notion, portfolio, react, react-notion-x
- Language: TypeScript
- Homepage: https://transitivebullsh.it/nextjs-notion-starter-kit
- Size: 3.17 MB
- Stars: 6,584
- Watchers: 37
- Forks: 5,447
- Open Issues: 147
-
Metadata Files:
- Readme: readme.md
- Contributing: contributing.md
- Funding: .github/funding.yml
- License: license
Awesome Lists containing this project
- Awesome-NextJs - nextjs-notion-starter-kit - [demo](https://nextjs-notion-starter-kit.transitivebullsh.it/) (Nextjs Templates)
- awesome - transitive-bullshit/nextjs-notion-starter-kit - Deploy your own Notion-powered website in minutes with Next.js and Vercel. (TypeScript)
- awesome-notion - Next.js Notion Starter Kit - A starter kit using React Notion X to build into SSG with Next.js. (Notion as Blog CMS)
README
# Next.js Notion Starter Kit
> The perfect starter kit for building websites with Next.js and Notion.
[](https://github.com/transitive-bullshit/nextjs-notion-starter-kit/actions/workflows/build.yml) [](https://prettier.io)
## Intro
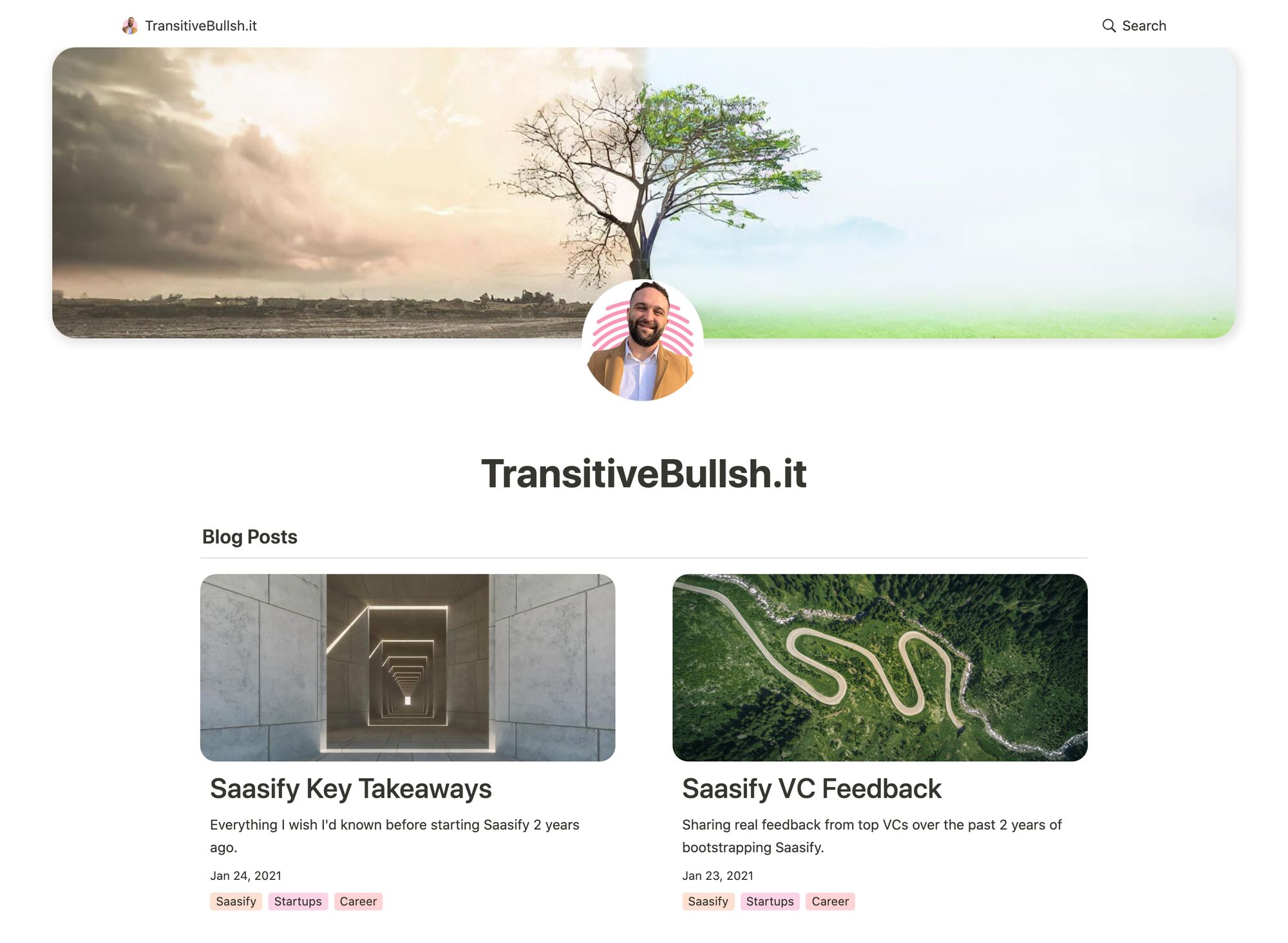
This repo is what I use to power my personal blog and portfolio site [transitivebullsh.it](https://transitivebullsh.it).
It uses Notion as a CMS, [react-notion-x](https://github.com/NotionX/react-notion-x), [Next.js](https://nextjs.org/), and [Vercel](https://vercel.com).
## Features
- Setup only takes a few minutes ([single config file](./site.config.ts)) 💪
- Robust support for Notion content via [react-notion-x](https://github.com/NotionX/react-notion-x)
- Built using Next.js, TS, and React
- Excellent page speeds
- Smooth image previews
- Automatic social images
- Automatic pretty URLs
- Automatic table of contents
- Full support for dark mode
- Quick search via CMD+K / CMD+P
- Responsive for different devices
- Optimized for Next.js and Vercel
## Demos
- [Default demo](https://nextjs-notion-starter-kit.transitivebullsh.it) - Deployed from the `main` branch
- [My site](https://transitivebullsh.it) - Deployed from the `transitive-bullshit` branch
## Setup
**All config is defined in [site.config.ts](./site.config.ts).**
This project requires a recent version of Node.js (we recommend >= 16).
1. Fork / clone this repo
2. Change a few values in [site.config.ts](./site.config.ts)
3. `npm install`
4. `npm run dev` to test locally
5. `npm run deploy` to deploy to vercel 💪
6. Double check your [Vercel project settings](#vercel-configuration)
I tried to make configuration as easy as possible — All you really need to do to get started is edit `rootNotionPageId`.
We recommend duplicating the [default page](https://notion.so/7875426197cf461698809def95960ebf) as a starting point, but you can use any public notion page you want.
Make sure your root Notion page is **public** and then copy the link to your clipboard. Extract the last part of the URL that looks like `7875426197cf461698809def95960ebf`, which is your page's Notion ID.
In order to find your Notion workspace ID (optional), just load any of your site's pages into your browser and open up the developer console. There will be a global variable that you can access called `block` which is the Notion data for the current page. If you enter `block.space_id`, it will print out your page's workspace ID.
I recommend setting up a collection on your home page that contains all of your articles / projects / content. There are no structural constraints on your Notion workspace, however, so feel free to add content as you normally would in Notion.
### Vercel Configuration
**Social media preview images won't work by default on Vercel**. You'll need to ensure that your site doesn't require auth.
From your Vercel project settings, you'll want to **disable Vercel Authentication** from `Project -> Settings -> Deployment Protection`.

💡 If you forget to do this your site will return `401 Unauthorized` responses when crawlers are trying to retrieve the images.
## URL Paths
The app defaults to slightly different URL paths in dev vs prod (though pasting any dev pathname into prod will work and vice-versa).
In development, it will use `/nextjs-notion-blog-d1b5dcf8b9ff425b8aef5ce6f0730202` which is a slugified version of the page's title suffixed with its Notion ID. I've found that it's really useful to always have the Notion Page ID front and center during local development.
In production, it will use `/nextjs-notion-blog` which is a bit nicer as it gets rid of the extra ID clutter.
The mapping of Notion ID to slugified page titles is done automatically as part of the build process. Just keep in mind that if you plan on changing page titles over time, you probably want to make sure old links will still work, and we don't currently provide a solution for detecting old links aside from Next.js's built-in [support for redirects](https://nextjs.org/docs/api-reference/next.config.js/redirects).
See [mapPageUrl](./lib/map-page-url.ts) and [getCanonicalPageId](https://github.com/NotionX/react-notion-x/blob/master/packages/notion-utils/src/get-canonical-page-id.ts) for more details.
You can override the default slug generation on a per-page basis by adding a `Slug` text property to your database. Any page which has a `Slug` property will use that as its slug.
NOTE: if you have multiple pages in your workspace with the same slugified name, the app will throw an error letting you know that there are duplicate URL pathnames.
## Preview Images

We use [next/image](https://nextjs.org/docs/api-reference/next/image) to serve images efficiently, with preview images optionally generated via [lqip-modern](https://github.com/transitive-bullshit/lqip-modern). This gives us extremely optimized image support for sexy smooth images.
Preview images are **enabled by default**, but they can be slow to generate, so if you want to disable them, set `isPreviewImageSupportEnabled` to `false` in `site.config.ts`.
### Redis
If you want to cache generated preview images to speed up subsequent builds, you'll need to first set up an external [Redis](https://redis.io) data store. To enable redis caching, set `isRedisEnabled` to `true` in `site.config.ts` and then set `REDIS_HOST` and `REDIS_PASSWORD` environment variables to point to your redis instance.
You can do this locally by adding a `.env` file:
```bash
REDIS_HOST='TODO'
REDIS_PASSWORD='TODO'
```
If you're not sure which Redis provider to use, we recommend [Redis Labs](https://redis.com), which provides a free plan.
Note that preview images and redis caching are both optional features. If you’d rather not deal with them, just disable them in your site config.
## Styles
All CSS styles that customize Notion content are located in [styles/notion.css](./styles/notion.css). They mainly target global CSS classes exported by react-notion-x [styles.css](https://github.com/NotionX/react-notion-x/blob/master/packages/react-notion-x/src/styles.css).
Every notion block gets its own unique classname, so you can target individual blocks like this:
```css
.notion-block-260baa77f1e1428b97fb14ac99c7c385 {
display: none;
}
```
## Dark Mode

-opt.jpg?table=block&id=23b11fe5-d6df-422d-9674-39cf7f547523&spaceId=fde5ac74-eea3-4527-8f00-4482710e1af3&width=2000&userId=&cache=v2)
Dark mode is fully supported and can be toggled via the sun / moon icon in the footer.
## Automatic Social Images

All Open Graph and social meta tags are generated from your Notion content, which makes social sharing look professional by default.
Social images are generated automatically using [Vercel OG Image Generation](https://vercel.com/docs/concepts/functions/edge-functions/og-image-generation). You can tweak the default React template for social images by editing [api/social-images.tsx](./pages/api/social-image.tsx).
You can view an example social image live in production [here](https://transitivebullsh.it/api/social-image?id=dfc7f709-ae3e-42c6-9292-f6543d5586f0).
## Automatic Table of Contents

By default, every article page will have a table of contents displayed as an `aside` on desktop. It uses **scrollspy** logic to automatically update the current section as the user scrolls through your document, and makes it really easy to jump between different sections.
If a page has less than `minTableOfContentsItems` (default 3), the table of contents will be hidden. It is also hidden on the index page and if the browser window is too small.
This table of contents uses the same logic that Notion uses for its built-in Table of Contents block (see [getPageTableOfContents](https://github.com/NotionX/react-notion-x/blob/master/packages/notion-utils/src/get-page-table-of-contents.ts) for the underlying logic).
## Responsive

All pages are designed to be responsive across common device sizes.
## Analytics
Analytics are an optional feature that are easy to enable if you want.
### Fathom Analytics
[Fathom](https://usefathom.com/ref/42TFOZ) provides a lightweight alternative to Google Analytics.
To enable, just add a `NEXT_PUBLIC_FATHOM_ID` environment variable, which will only be used in production.
### PostHog Analytics
[PostHog](https://posthog.com/) provides a lightweight, **open source** alternative to Google Analytics.
To enable, just add a `NEXT_PUBLIC_POSTHOG_ID` environment variable, which will only be used in production.
## Environment Variables
If you're using Redis, analytics, or any other feature which requires environment variables, then you'll need to [add them to your Vercel project](https://vercel.com/docs/concepts/projects/environment-variables).
If you want to test your redis builds with GitHub Actions, then you'll need to edit the [default build action](./.github/workflows/build.yml) to add `REDIS_HOST` and `REDIS_PASSWORD`. Here is an [example from my personal branch](https://github.com/transitive-bullshit/nextjs-notion-starter-kit/blob/transitive-bullshit/.github/workflows/build.yml#L17-L21). You'll also need to add these environment variables to your GitHub repo as [repository secrets](https://docs.github.com/en/actions/security-guides/encrypted-secrets).
## Contributing
See the [contribution guide](contributing.md) and join our amazing list of [contributors](https://github.com/transitive-bullshit/nextjs-notion-starter-kit/graphs/contributors)!
## License
MIT © [Travis Fischer](https://transitivebullsh.it)
Support my open source work by following me on twitter 
