https://github.com/transitive-bullshit/react-particle-effect-button
Bursting particle effect buttons for React 🎉
https://github.com/transitive-bullshit/react-particle-effect-button
button canvas codrops particles react
Last synced: 7 months ago
JSON representation
Bursting particle effect buttons for React 🎉
- Host: GitHub
- URL: https://github.com/transitive-bullshit/react-particle-effect-button
- Owner: transitive-bullshit
- License: mit
- Created: 2018-04-29T14:33:31.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-10-26T21:23:35.000Z (about 2 years ago)
- Last Synced: 2025-04-14T11:12:55.379Z (8 months ago)
- Topics: button, canvas, codrops, particles, react
- Language: JavaScript
- Homepage: https://transitive-bullshit.github.io/react-particle-effect-button/
- Size: 3.18 MB
- Stars: 1,511
- Watchers: 24
- Forks: 97
- Open Issues: 5
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
- awesome-canvas - react-particle-effect-button - bullshit.github.io/react-particle-effect-button/)] - Bursting particle effect buttons for React 🎉   (Libraries / Particle animation)
- awesome-frontend - react-particle-effect-button - Bursting particle effect buttons for React 🎉.  (Repository / Animation)
- hub - react-particle-effect-button
- awesome-list - react-particle-effect-button - bullshit | 1403 | (JavaScript)
- awesome-frontend - react-particle-effect-button - 一个 React 组件,按钮点击后会像粒子状消解 (26. 按钮 / 24.3 Web Sockets)
- awesome-front-end - react-particle-effect-button - 一个 React 组件,按钮点击后会像粒子状消解 (26. 按钮 / 24.3 Web Sockets)
README
# react-particle-effect-button ([demo](https://transitive-bullshit.github.io/react-particle-effect-button/))
> Bursting particle effect buttons for React.
[](https://www.npmjs.com/package/react-particle-effect-button) [](https://travis-ci.com/transitive-bullshit/react-particle-effect-button) [](https://standardjs.com)
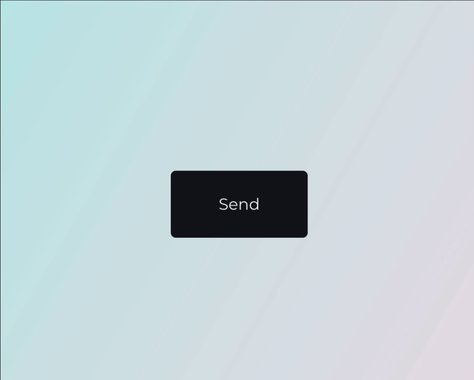
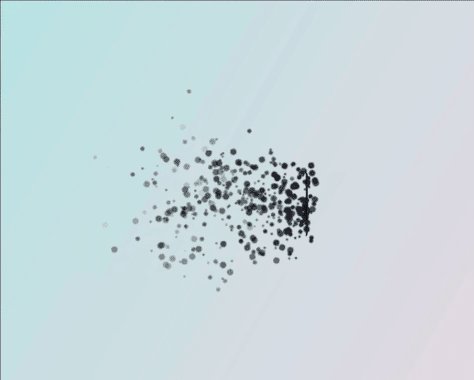
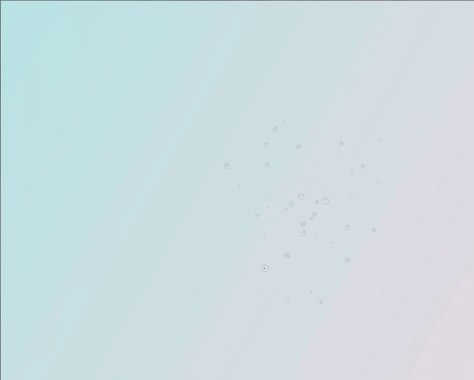
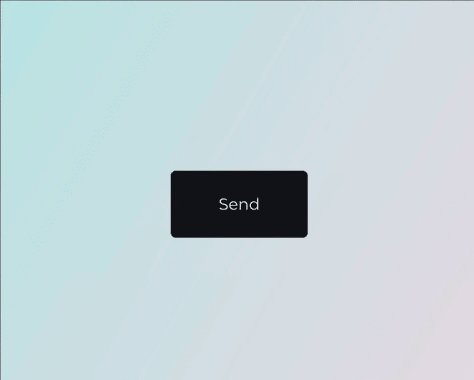
[](https://transitive-bullshit.github.io/react-particle-effect-button/)
This library is a React port of an awesome [Codrops Article](https://tympanus.net/codrops/2018/04/25/particle-effects-for-buttons/) by [Luis Manuel](https://tympanus.net/codrops/author/luis/) (original [source](https://github.com/codrops/ParticleEffectsButtons/)).
## Install
```bash
npm install --save react-particle-effect-button
```
## Usage
Check out the [Demo](https://transitive-bullshit.github.io/react-particle-effect-button/) to see it in action.
```jsx
import React, { Component } from 'react'
import ParticleEffectButton from 'react-particle-effect-button'
class App extends Component {
state = {
hidden: false
}
render () {
return (
BUTTON CONTENT GOES HERE
)
}
}
```
Note that `children` can be anything from a simple `` to a complex React subtree. The `children` should represent the button's contents.
You change the `hidden` boolean prop to kick-off an animation, typically as a result of a click on the button's contents. If `hidden` changes to `true`, the button will perform a disintegrating animation. If `hidden` changes to `false`, it will reverse and reintegrate the original content.
## Props
| Property | Type | Default | Description |
|:--------------|:-------------------|:--------------------------------------|:---------------------------------------------------------------------------------------------------------------------------------------------|
| `hidden` | boolean | false | Whether button should be hidden or visible. Changing this prop starts an animation. |
| `color` | string | '#000' | Particle color. Should match the button content's background color |
| `children` | React Node | undefined | The contents of the button. |
| `duration` | number | 1000 | Animation duration in milliseconds. |
| `easing` | string | 'easeInOutCubic' | Animation easing. |
| `type` | string | circle | 'circle' or 'rectangle' or 'triangle' |
| `style` | string | fill | 'fill' or 'stroke' |
| `direction` | string | 'left' | 'left' or 'right' or 'top' or 'bottom' |
| `canvasPadding` | number | 150 | Amount of extra padding to add to the canvas since the animation will overflow the content's bounds |
| `size` | number | func | random(4) | Particle size. May be a static number or a function which returns numbers. |
| `speed` | number | func | random(4) | Particle speed. May be a static number or a function which returns numbers. |
| `particlesAmountCoefficient` | number | 3 | Increases or decreases the relative number of particles |
| `oscillationCoefficient` | number | 20 | Increases or decreases the relative curvature of particles |
| `onBegin` | func | noop | Callback to be notified once an animation starts. |
| `onComplete` | func | noop | Callback to be notified once an animation completes. |
I tried to keep the properties exactly the same as in the original codrops version.
## Related
- [anime.js](http://animejs.com/) - Underlying animation engine.
- [ParticleEffectsButtons](https://github.com/codrops/ParticleEffectsButtons/) - Original source this library is based on.
- [Codrops Article](https://tympanus.net/codrops/2018/04/25/particle-effects-for-buttons/) - Original article this library is based on.
This module was bootstrapped with [create-react-library](https://github.com/transitive-bullshit/create-react-library).
## License
MIT © [Travis Fischer](https://github.com/transitive-bullshit)
Support my OSS work by following me on twitter 