https://github.com/treosh/lighthouse-plugin-field-performance
Add real-user performance data to your Lighthouse report
https://github.com/treosh/lighthouse-plugin-field-performance
chrome-ux-report lighthouse-plugin pagespeed-insights
Last synced: 7 months ago
JSON representation
Add real-user performance data to your Lighthouse report
- Host: GitHub
- URL: https://github.com/treosh/lighthouse-plugin-field-performance
- Owner: treosh
- License: mit
- Created: 2019-05-09T20:54:04.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2023-10-14T11:51:48.000Z (about 2 years ago)
- Last Synced: 2025-03-30T06:07:42.949Z (8 months ago)
- Topics: chrome-ux-report, lighthouse-plugin, pagespeed-insights
- Language: JavaScript
- Homepage:
- Size: 670 KB
- Stars: 238
- Watchers: 5
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# lighthouse-plugin-field-performance
> Lighthouse plugin that adds field data to your report. It uses real-user data from Chrome UX Report and Core Web Vitals logic to estimate the score.
[An example report for developers.google.com](https://googlechrome.github.io/lighthouse/viewer/?gist=d9072ab8ccb30622deab48e6d5ee229c):
This plugin adds Core Web Vitals values to your Lighthouse report. The Field Performance category includes real-user data provided by [Chrome UX Report](https://developers.google.com/web/tools/chrome-user-experience-report/). It's similar to the field section in [PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/).
The scoring algorithm weighs values for Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). It uses the Core Web Vitals assessment logic that sets 1 if metric is good, 0 if metric is poor, and a value from 0 to 1 if it's between. (_Note_: FCP and the origin values do not affect the score, [see the source](./src/index.js))
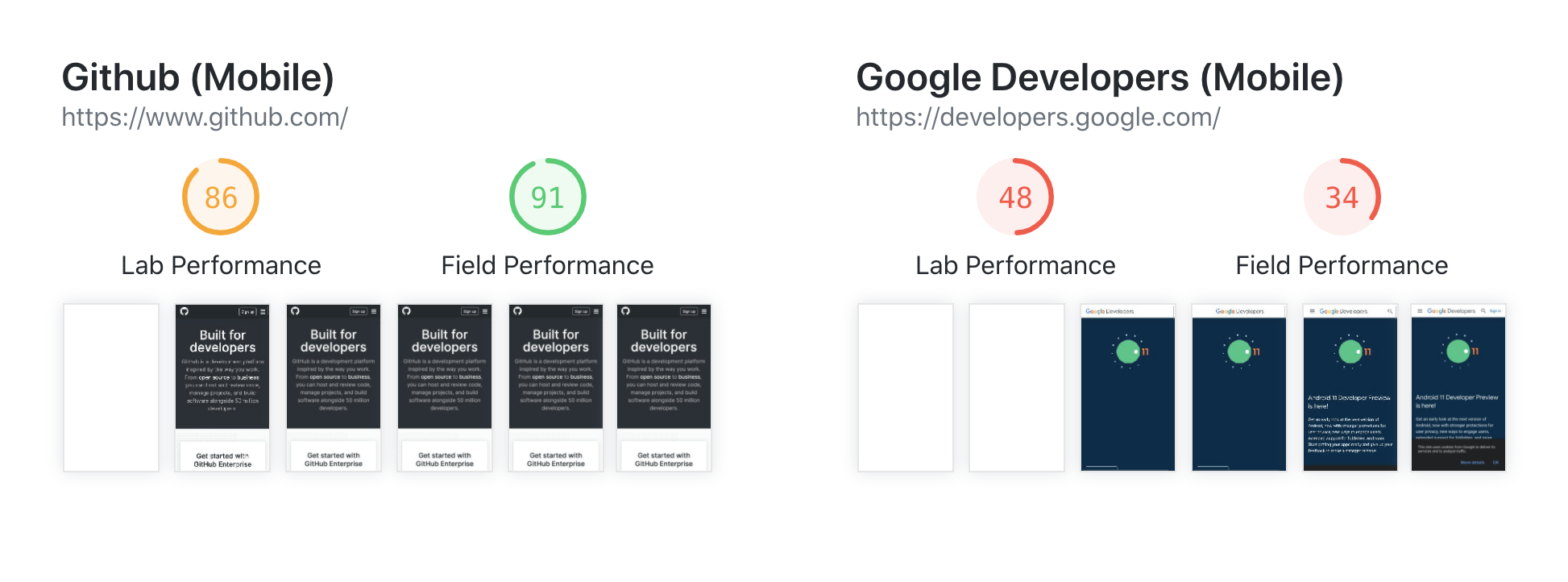
Check out the parity between Field & Lab performance on mobile:

And on desktop:

Sometimes field data is missing because a URL doesn't have enough anonymous traffic. In this case, the lab data is the only available measurement.
## Install
Requires Node.js `12+` and Lighthouse `8+`.
```bash
$ npm install lighthouse lighthouse-plugin-field-performance
```
## Usage
Use the plugin with [Lighthouse CLI](https://github.com/GoogleChrome/lighthouse):
```bash
$ npx lighthouse https://www.apple.com/ --plugins=lighthouse-plugin-field-performance
```
To run more requests, provide your [PageSpeed Insights token](https://developers.google.com/speed/docs/insights/v5/get-started) using a custom config:
```bash
$ npx lighthouse https://www.apple.com/ --config-path=./config.js
```
`config.js`
```js
module.exports = {
extends: 'lighthouse:default',
plugins: ['lighthouse-plugin-field-performance'],
settings: {
psiToken: 'YOUR_REAL_TOKEN',
},
}
```
## Credits
Sponsored by [Treo.sh - Page speed monitoring made simple](https://treo.sh).
[](https://github.com/treosh/lighthouse-plugin-field-performance/actions?workflow=CI)
[](https://npmjs.org/package/lighthouse-plugin-field-performance)
[](./LICENSE)
