Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/trevorblades/color-loader
🎨 A webpack loader that extracts the color palette of an image
https://github.com/trevorblades/color-loader
color color-palette image webpack webpack-loader
Last synced: 3 months ago
JSON representation
🎨 A webpack loader that extracts the color palette of an image
- Host: GitHub
- URL: https://github.com/trevorblades/color-loader
- Owner: trevorblades
- Created: 2017-06-11T10:43:34.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-11-30T00:16:35.000Z (about 6 years ago)
- Last Synced: 2024-10-12T13:14:22.876Z (3 months ago)
- Topics: color, color-palette, image, webpack, webpack-loader
- Language: JavaScript
- Homepage: https://npm.im/color-loader
- Size: 1.36 MB
- Stars: 14
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Color Loader
[](https://travis-ci.com/trevorblades/color-loader)
A webpack loader that extracts the color palette of an image
## Installation
```shell
$ npm install --save-dev color-loader file-loader
```This loader depends on [`file-loader`](https://github.com/webpack-contrib/file-loader), so be sure to install that too if you don't have it already.
## Usage
This loader supports JPEG, PNG, GIF, and SVG files and is designed to be a drop-in replacement for `file-loader`, in case you're already using that. The loader will output the path to the provided image file, along with information about the colors in the image.
```js
import image, {color, colors} from 'color-loader!./path/to/image.jpg';
```- `image` is the image path generated by the file loader
- `color` is the most dominant color in the image
- `colors` is an array of the dominant colors in the imageYou can use it in your webpack configuration, too! This means that all images that you `import` or `require` will always return the colors extracted from the image.
```js
{
// ...your awesome webpack config options
module: {
rules: [
{
test: /\.(jpg|png|gif|svg)$/,
use: 'color-loader'
}
]
}
}
```## Options
You can pass along any options you would normally pass to [`file-loader`](https://github.com/webpack-contrib/file-loader).
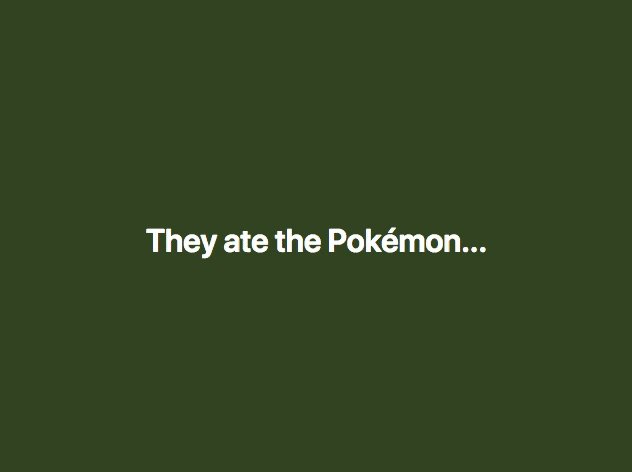
## Example
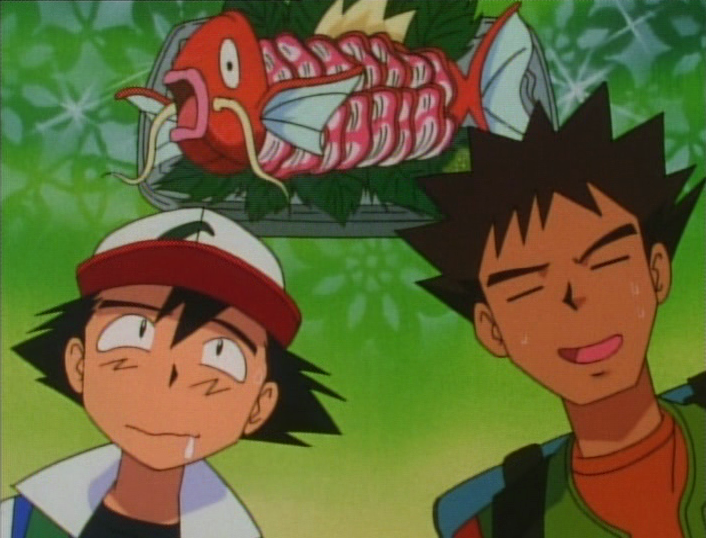
This image:

Will result in these colors:
-  #3a4f25
-  #b37a5d
-  #78993b
-  #839795
-  #8c472fYou could use it in a React component like this:
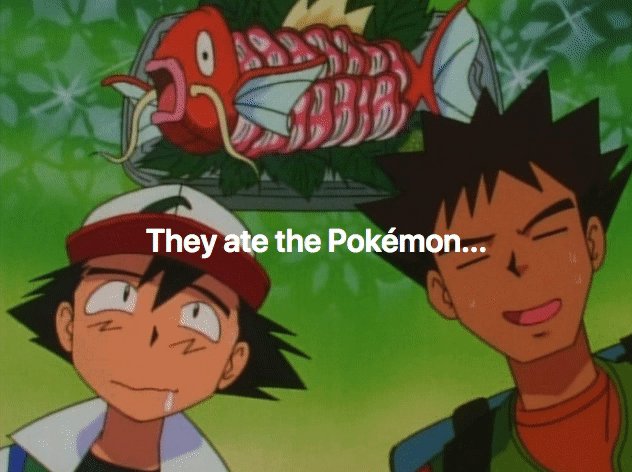
```js
import image, {color} from './example.png';const Component = () => (
They ate the Pokémon...
);
```
And it might look something like this (results may vary):