Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tribou/reddit-reader
Sample ES6 React/Flux app to browse Reddit categories
https://github.com/tribou/reddit-reader
flux react reddit
Last synced: 1 day ago
JSON representation
Sample ES6 React/Flux app to browse Reddit categories
- Host: GitHub
- URL: https://github.com/tribou/reddit-reader
- Owner: tribou
- License: mit
- Created: 2015-11-03T03:19:37.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2015-11-18T03:58:03.000Z (about 9 years ago)
- Last Synced: 2024-11-23T07:14:27.182Z (2 months ago)
- Topics: flux, react, reddit
- Language: JavaScript
- Homepage:
- Size: 106 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
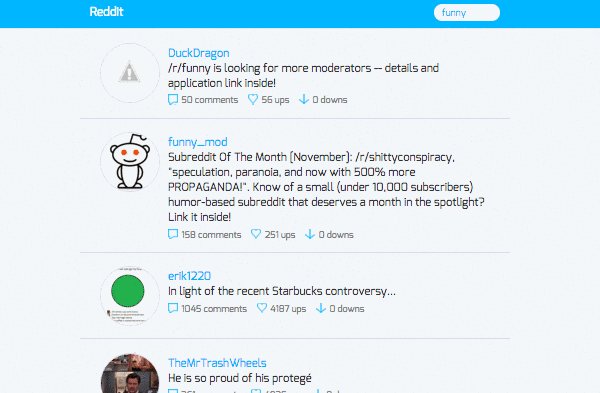
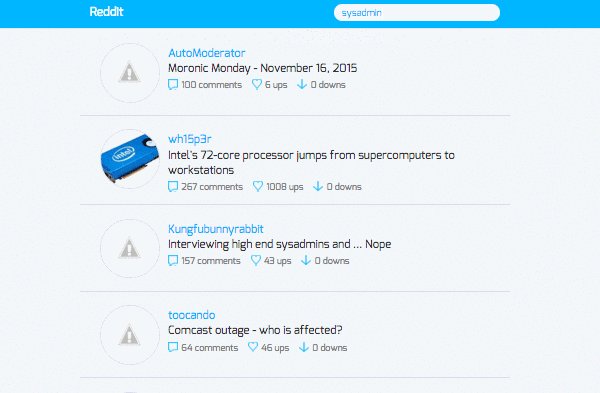
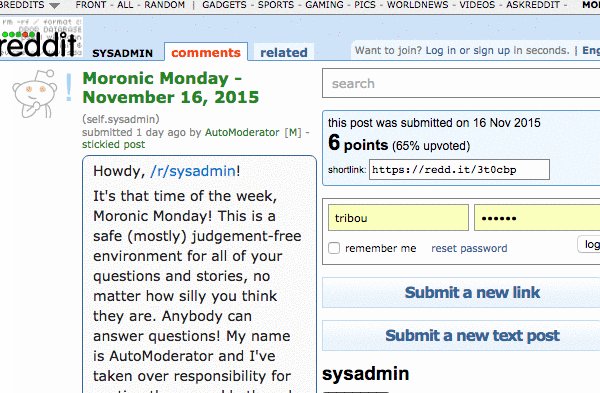
# Reddit Reader
Browse your favorite Reddit categories and share posts via email.

Reddit reader is an example Reddit web client built in React, Flux, and Hapi with drag-and-drop and auto-search upon keystroke features.
#### Quick Start
First, ensure you have [Node.js version 4](https://nodejs.org/dist/v4.2.1/node-v4.2.1.pkg) installed.
Then, open a new terminal session, and run the following commands:
```bash
# Clone the repo
git clone https://github.com/tribou/reddit-reader
# cd into the directory
cd reddit-reader
# Install the Node.js dependencies
npm install
# Build the client assets
npm run build
# Start the app
npm start
```
Afterwards, the app should be available at http://localhost:8000.