https://github.com/troch/reinspect
Use redux devtools to inspect useState and useReducer :mag_right:
https://github.com/troch/reinspect
Last synced: 7 months ago
JSON representation
Use redux devtools to inspect useState and useReducer :mag_right:
- Host: GitHub
- URL: https://github.com/troch/reinspect
- Owner: troch
- License: mit
- Created: 2018-12-04T18:41:34.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-08-20T11:38:34.000Z (over 2 years ago)
- Last Synced: 2025-04-09T08:03:09.099Z (8 months ago)
- Language: TypeScript
- Homepage:
- Size: 2.71 MB
- Stars: 425
- Watchers: 7
- Forks: 24
- Open Issues: 54
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome - reinspect - Use redux devtools to inspect useState and useReducer :mag_right: (TypeScript)
- awesome-list - reinspect
README
# reinspect
> Under development
Connect React state hooks (`useState` and `useReducer`) to redux dev tools.
[See it live](https://7ypv9qw6j0.codesandbox.io/)

## Why?
Hooks are great, they are a joy to use to create state in components. On the other hand, with something global and centralised like Redux, we have [great dev tools](https://github.com/zalmoxisus/redux-devtools-extension).
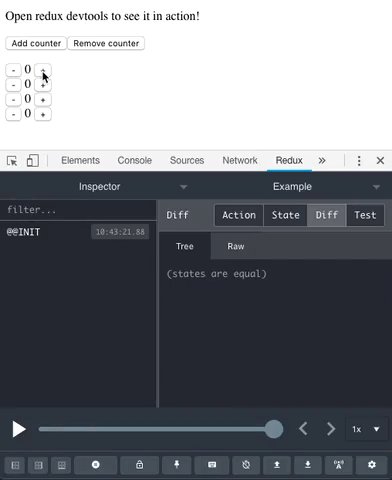
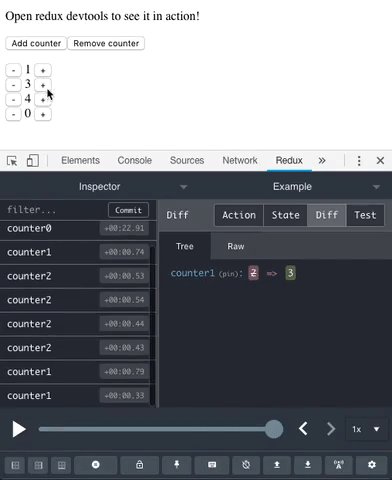
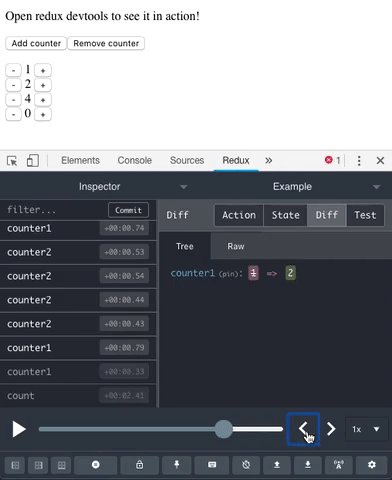
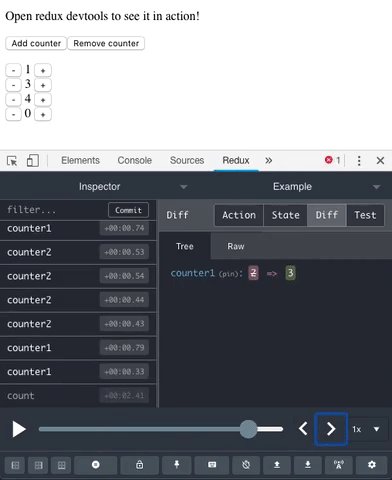
Why not both? That's exactly what this package offers: connecting `useState` and `useReducer` to redux dev tools, so you can do the following:
- Inspect actions and state for each hook
- Time travel through state changes in your app
- Hot reloading: save your current state and re-inject it when re-rendering
## API
You need [redux devtools](https://github.com/zalmoxisus/redux-devtools-extension) installed. This package provides:
- `StateInspector`: a provider which will be used by `useState` and `useReducer` to connect them to a store and redux dev tools.
- It accepts optionally a `name` (name of the store in dev tools) and `initialState` (if you want to start with a given state)
- You can have more than one `StateInspector` in your application, hooks will report to the nearest one
- Without a `StateInspector`, `useState` and `useReducer` behave normally
```js
import React from "react"
import { StateInspector } from "reinspect"
import App from "./App"
function AppWrapper() {
return (
)
}
export default AppWrapper
```
- `useState(initialState, id?)`: like [useState](https://reactjs.org/docs/hooks-reference.html#usestate) but with a 2nd argument `id` (a unique ID to identify it in dev tools). If no `id` is supplied, the hook won't be connected to dev tools.
```js
import React from "react"
import { useState } from "reinspect"
export function CounterWithUseState({ id }) {
const [count, setCount] = useState(0, id)
return (
setCount(count - 1)}>-
{count} setCount(count + 1)}>+
)
}
```
- `useReducer(reducer, initialState, initializer?, id?)`: like [useReducer](https://reactjs.org/docs/hooks-reference.html#usereducer) but with a 4th argument `id` (a unique ID to identify it in dev tools). If no `id` is supplied, the hook won't be connected to dev tools. You can use identity function (`state => state`) as 3rd parameter to mock lazy initialization.