https://github.com/trwnh/mastomods
CSS tweaks and custom themes for Mastodon.
https://github.com/trwnh/mastomods
css customization mastodon mod modification mods sass scss tweak userstyles
Last synced: 6 months ago
JSON representation
CSS tweaks and custom themes for Mastodon.
- Host: GitHub
- URL: https://github.com/trwnh/mastomods
- Owner: trwnh
- License: unlicense
- Created: 2019-02-16T12:58:03.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2024-02-04T01:24:25.000Z (over 1 year ago)
- Last Synced: 2025-04-14T07:08:02.495Z (6 months ago)
- Topics: css, customization, mastodon, mod, modification, mods, sass, scss, tweak, userstyles
- Language: CSS
- Homepage:
- Size: 5.45 MB
- Stars: 116
- Watchers: 4
- Forks: 8
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

# MastoMods
This repo contains CSS tweaks and modifications for [Mastodon](https://joinmastodon.org), a libre micro-blogging social server whose default web frontend is similar to Tweetdeck. These mods can be used to create custom themes by admins for their Mastodon instances, or imported into userstyle extensions by users.
Table of contents:
- [Instructions for admins](https://github.com/trwnh/mastomods#instructions-for-admins)
- [Instructions for users](https://github.com/trwnh/mastomods#instructions-for-users)
- [If your admin has installed a theme](https://github.com/trwnh/mastomods#if-your-admin-has-installed-a-theme)
- [If your admin has not installed a theme](https://github.com/trwnh/mastomods#if-your-admin-has-not-installed-a-theme)
- [Support](https://github.com/trwnh/mastomods#support)
Prior work | Preview
--- | ---
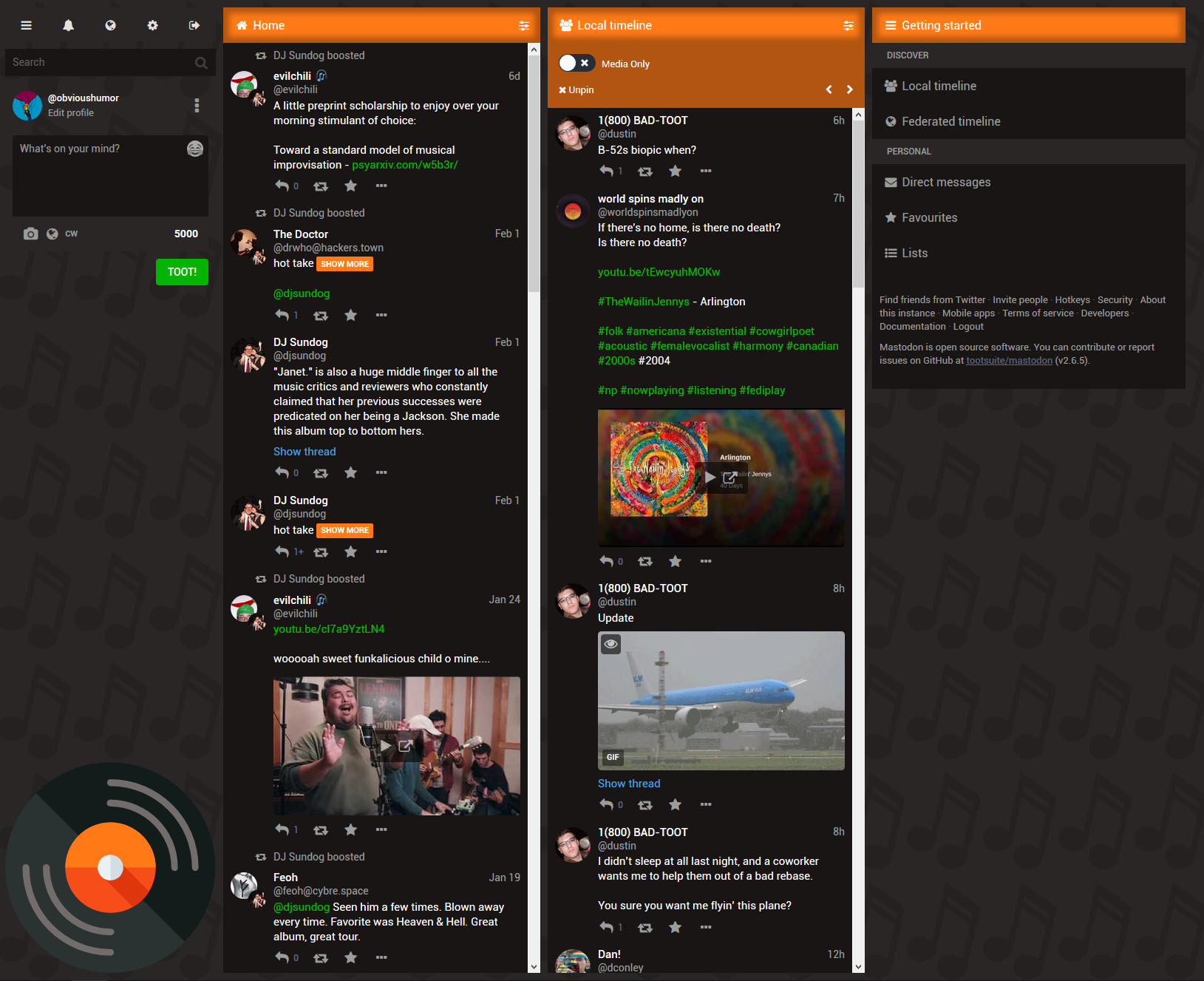
This work is heavily based on (and an extension of) my earlier work on [Mastodon Flat CSS](https://github.com/trwnh/mastodon-flat-css), and its child theme [Linernotes Mastodon Themes](https://github.com/trwnh/linernotes_mastodon_themes). I grew tired of having to maintain what was essentially the same code in multiple different places, so this repo was created to be a more modular way of managing code snippets after I learned enough about how importing works. | 
linernotes_dark is an admin-installable theme that was commissioned for linernotes.club. Because the base MFC theme is adaptable, it is not too difficult to build your own theme on top of it. See the source code for comments and documentation. | 
## Instructions for admins
Download this repo and copy the files into your Mastodon deployment. If I can figure out the git commands to fetch the files without messing up your existing Mastodon deployment, I'll add them here. For now, I recommend cloning this repo and copying over the files that you want/need, and pulling in updates as necessary.
### To use a pre-made theme:
Let's use the Linernotes Dark theme as an example. Per [these olds docs](https://github.com/tootsuite/documentation/blob/master/Running-Mastodon/Customizing.md), to enable a new theme, you need to do the following:
1. **Fetch the files.** Add your desired custom CSS/SCSS to `app/javascript/styles`. You can copy/merge the entire `app` folder from the root of this repo into the root of your Mastodon deployment.
```
app/
javascript/
styles/
contrast/
...
fonts/
...
linernotes_dark/ | **new**
overrides.scss | **new**
palette.scss | **new**
mastodon-light/
...
mastodon/
...
mfc/ | **new**
mastodonFlat.css | **new**
variables.scss | **new**
mods/ | **new**
avatars_circle.css | **new**
columns_gettingstarted.css | **new**
... | **new**
misc_elefriend.css | **new**
application.scss
contrast.scss
linernotes_dark.scss | **new**
mailer.scss
mastodon-light.scss
```
2. **Add your theme to the config.** This is what [the default themes.yml](https://github.com/tootsuite/mastodon/blob/master/config/themes.yml) looks like in Mastodon. To make your custom theme visible in settings, you need to add a new line in the form `themeName: path/to/theme.scss`. For example, the linernotes_dark theme would require adding `linernotes_dark: styles/linernotes_dark.scss` as a new line.
```
default: styles/application.scss
contrast: styles/contrast.scss
mastodon-light: styles/mastodon-light.scss
linernotes_dark: styles/linernotes_dark.scss | **new**
```
3. **Add a human-friendly name for the theme (optional).** You can edit each desired language's locale file in `config/locales/[lang].yml` to add a localized string name for your theme's `themeName` as added in the previous step. For example, [the default `config/locales/en.yml`](https://github.com/tootsuite/mastodon/blob/041ff5fa9a45f7b8d1048a05a35611622b6f5fdb/config/locales/en.yml#L942-L945) contains localizations for the three default themes that ship with Mastodon, into the `en`glish language. You need to do this for every language you expect your users to use, or else they will see the unlocalized `themeName` directly.
```
themes:
contrast: Mastodon (High contrast)
default: Mastodon (Dark)
mastodon-light: Mastodon (Light)
linernotes_dark: Linernotes Dark | **new**
```
4. **Compile theme assets and restart.** Run `RAILS_ENV=production bundle exec rails assets:precompile` and restart your Mastodon instance for the changes to take effect.
### To make your own theme:
1. **Fetch the base files.** You will need, at minimum, the contents of the `.../mfc/` folder. It is also recommended to fetch the `.../mods/` folder, as it contains many useful additions to any theme.
2. **Define your chosen palette.scss.** See `.../linernotes_dark/palette.scss` for commented instructions on how to choose and define your palette's colors. I recommend putting this in a subfolder with your `themeName` for organizational purposes (e.g. `.../themeName/palette.scss`), but you can also define this in Step 3 if you don't want multiple palette files and theme folders to be littered all over.
3. **Create a themeName.scss file.** You can copy `linernotes_dark.scss as a starting point, as it follows the general structure of a theme file. In general, you need to import in the following order:
- `application`: this contains the base styling of the mastodon webapp, before any modifications.
- `themeName/palette`: this contains the Sass variables that need to be defined before the MFC rules can be applied. You can also copy the entirety of palette.scss from Step 2 and insert it at this position if you want less of a mess in file creation, at the expense of a messier themeName.scss.
- `mfc/mastodonFlat`: this contains the MFC recolorings for foreground, background, and highlight elements.
- `mfc/variables`: this uses the Sass variables you defined earlier and converts them to CSS variables so that `mastodonFlat` can be applied.
- `themeName/overrides` (optional): if you have any custom overrides you'd like to make, such as custom backgrounds or replacing assets, it's a good idea to load them via this file.
- `mods/*` (optional but recommended): import your desired mods. Refer to the `.../mods/` folder for a list of available mods.
## Instructions for users
### If your admin has installed a theme:
1. Go to your instance's Settings/Preferences.
2. Scroll down to the "Web" section.
3. Click the "Site theme" dropdown and select your desired theme.
4. Save changes, and start using the Mastodon webapp with your newly selected theme!
### If your admin has not installed a theme:
Copy and paste desired CSS tweaks into your user-style manager. If you don't have one, use Stylus:
[](https://add0n.com/stylus.html)
[](https://addons.mozilla.org/en-US/firefox/addon/styl-us/)
[](https://addons.opera.com/en/extensions/details/stylus/)
[](https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne)
[](https://github.com/openstyles/stylus/)
Another way to get some of these tweaks... | Help
--- | ---
A distribution of Mastodon Flat CSS is available at https://userstyles.org/styles/153362 and contains many of these tweaks through the "Customize settings" menu. | 
The base MFC userstyle can be found at `app/javascript/styles/mfc/mastodonFlat.css`. You can load a theme into Stylus like so:
1. Navigate to your Mastodon instance.
2. Click the Stylus extension's icon in your browser and find the section that says "Write style for:"
3. Hover over the website's domain name (e.g. `mastodon.social`) and click just that part, in order to write a new style that will be applied to the entire website.
4. Copy and paste the contents of `mastodonFlat.css` into your new userstyle.
5. Copy and paste any desired mods into your new userstyle.
6. Name your userstyle, then click "Save" and close the popup window.
## Support
[](https://mastodon.social/@trwnh) Contact/follow me: [mastodon.social/@trwnh](https://mastodon.social/@trwnh)
[](mailto:a@trwnh.com) Email/XMPP: a@trwnh.com
[](xmpp:a@trwnh.com)
[](https://paypal.me/trwnh) Tip me: [paypal.me/trwnh](https://paypal.me/trwnh)
[](https://liberapay.com/trwnh) Recurring patronage: [liberapay.com/trwnh](https://liberapay.com/trwnh)