https://github.com/ttskch/ttskchbs4formthemeadjusterbundle
Symfony bundle provides adjusting of bootstrap4 form theme
https://github.com/ttskch/ttskchbs4formthemeadjusterbundle
bootstrap4 form symfony theme
Last synced: 9 months ago
JSON representation
Symfony bundle provides adjusting of bootstrap4 form theme
- Host: GitHub
- URL: https://github.com/ttskch/ttskchbs4formthemeadjusterbundle
- Owner: ttskch
- License: mit
- Created: 2017-12-31T04:46:55.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-11-09T04:32:20.000Z (about 7 years ago)
- Last Synced: 2025-02-24T11:13:39.528Z (9 months ago)
- Topics: bootstrap4, form, symfony, theme
- Language: CSS
- Homepage:
- Size: 7.81 KB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# TtskchBs4FormThemeAdjusterBundle
[](https://packagist.org/packages/ttskch/bs4-form-theme-adjuster-bundle)
[](https://packagist.org/packages/ttskch/bs4-form-theme-adjuster-bundle)
| | Before | After |
| --- | --- | --- |
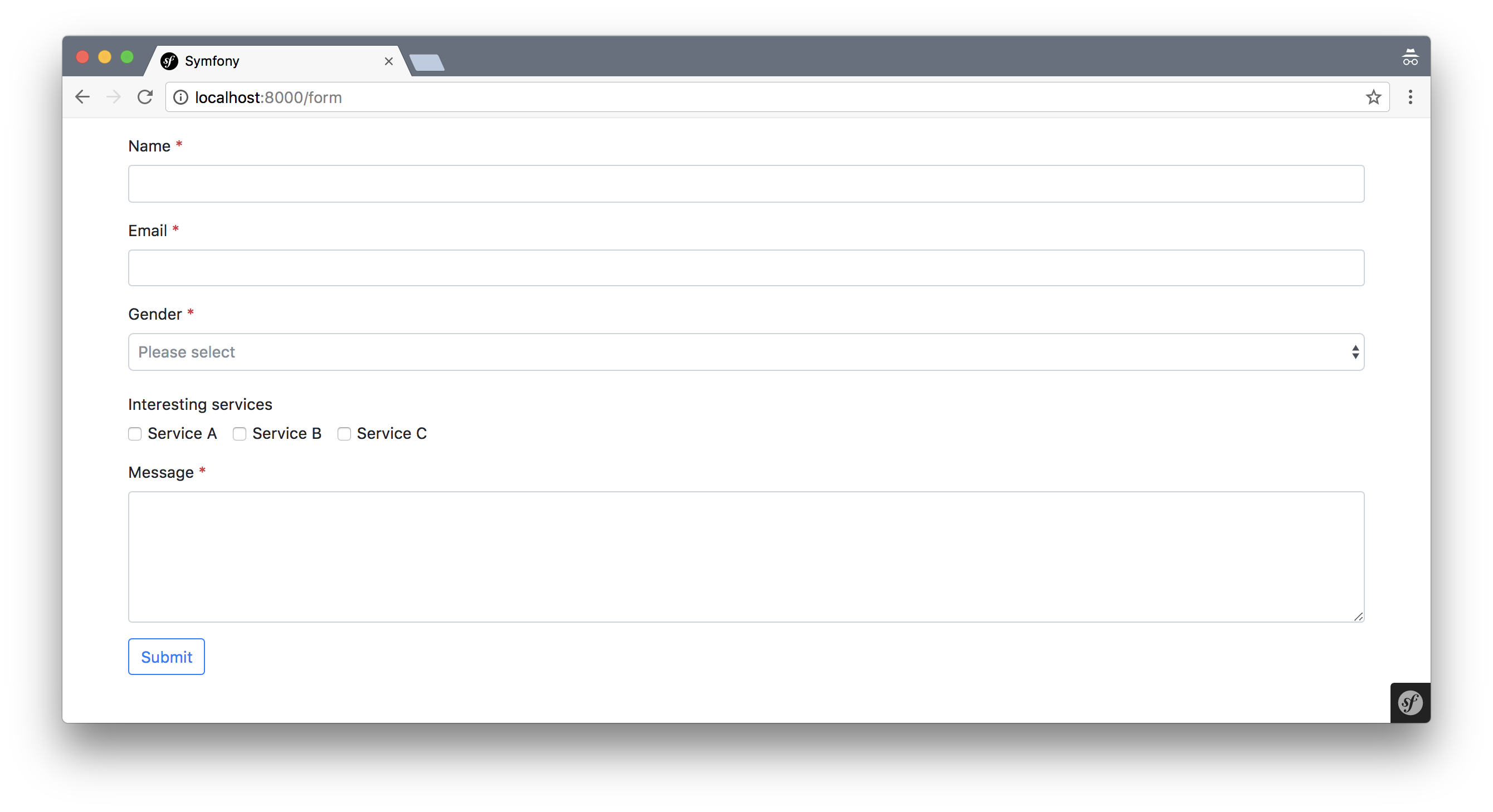
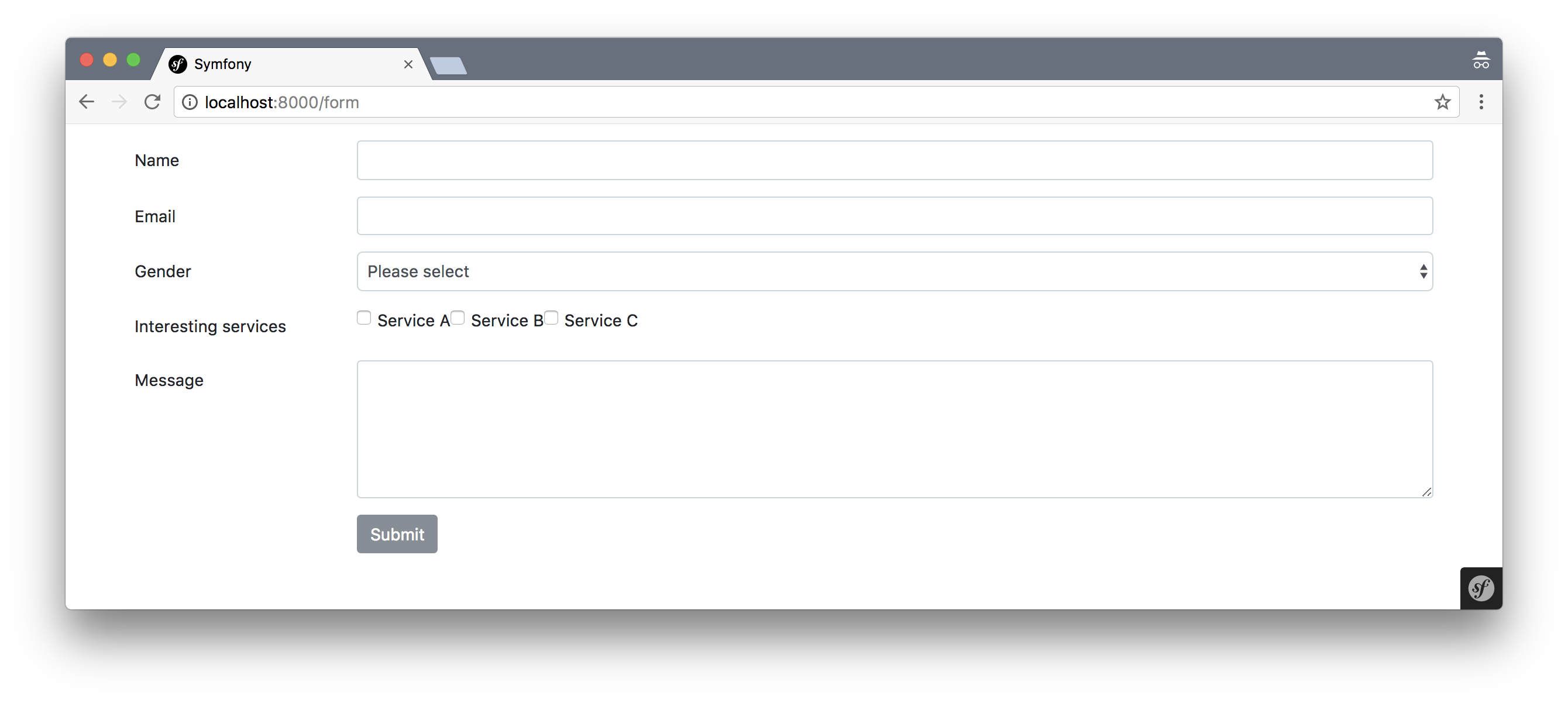
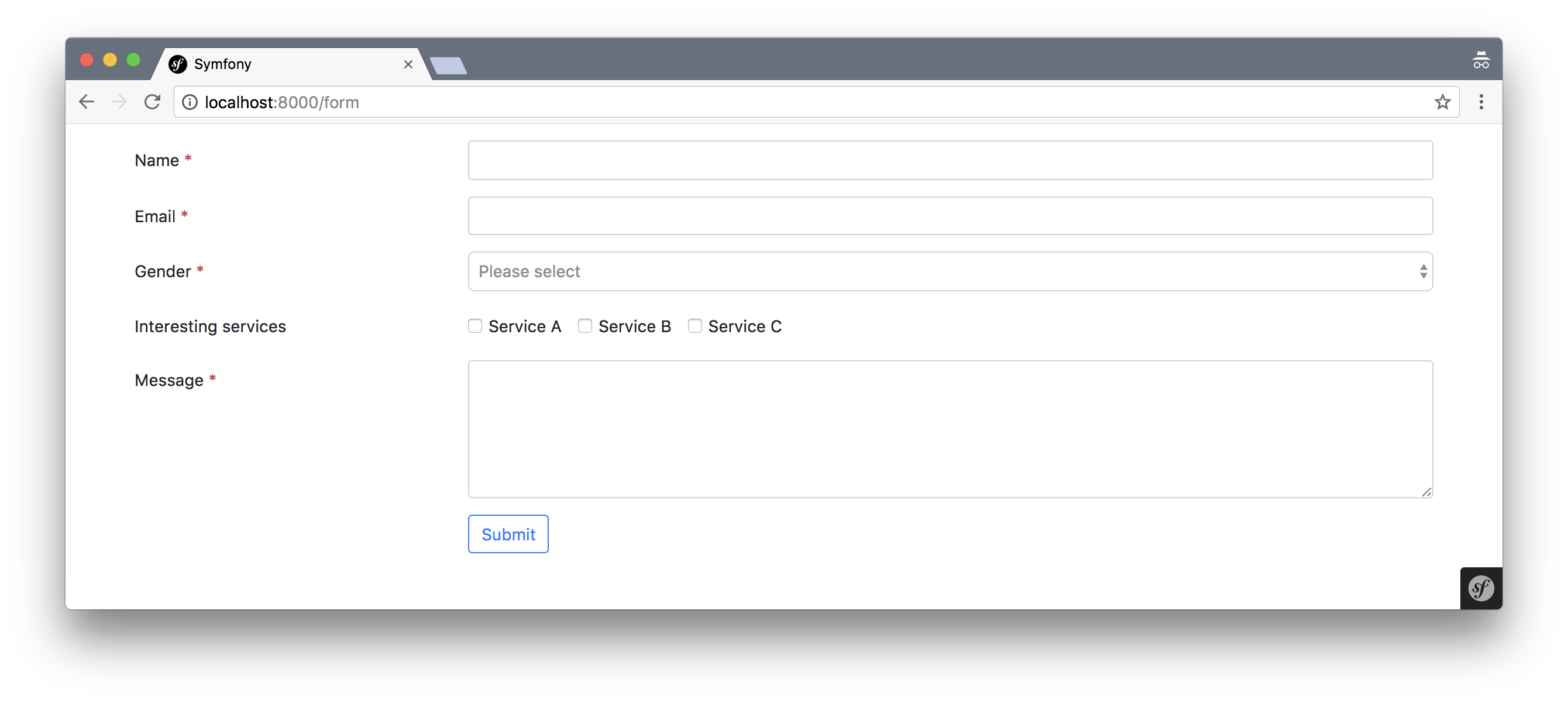
| **Vertical layout** |  |  |
| **Horizontal layout** |  |  |
## Features
* Automatic insertion of required sign (`*`)
* Appropriate margin for checkbox has `checkbox-inline` class and radio button has `radio-inline` class
* Muted placeholder of ``
* More beautiful submit button
## Requirement
* Symfony ^3.4|^4.0
## Instalation
### 1. composer require
```bash
$ composer require ttskch/bs4-form-theme-adjuster-bundle:@dev
```
### 2. Register with symfony
```php
// config/bundles.php
return [
// ...
Ttskch\Bs4FormThemeAdjusterBundle\TtskchBs4FormThemeAdjusterBundle:class => ['all' => true],
];
```
### 3. Configure
```yaml
# config/packages/twig.yaml
twig:
form_themes:
- 'ttskch_bootstrap_4_layout.html.twig'
- 'ttskch_bootstrap_4_horizontal_layout.html.twig' # to be the default theme
```
### 4. Install assets
```bash
$ bin/console assets:install --symlink public
```
### 5. Add loading assets into your layout
```twig
```
If you use webpack (e.g. via [symfony/webpack-encore](https://github.com/symfony/webpack-encore)) you can add assets to your app like below.
```diff
Encore
// ...
.createSharedEntry('vendors', [
'jquery',
'bootstrap',
'popper.js',
+ './public/bundles/ttskchbs4formthemeadjuster/js/form.js',
+ './public/bundles/ttskchbs4formthemeadjuster/scss/form.scss',
])
// ...
;
```
## Getting involved
1. Modify following resources
* `Resources/views/Form/*.twig`
* `Resources/public/js/form.js`
* `Resources/public/scss/form.scss`
1. Build scss with `npm run build`