https://github.com/tuhinpal/git-site
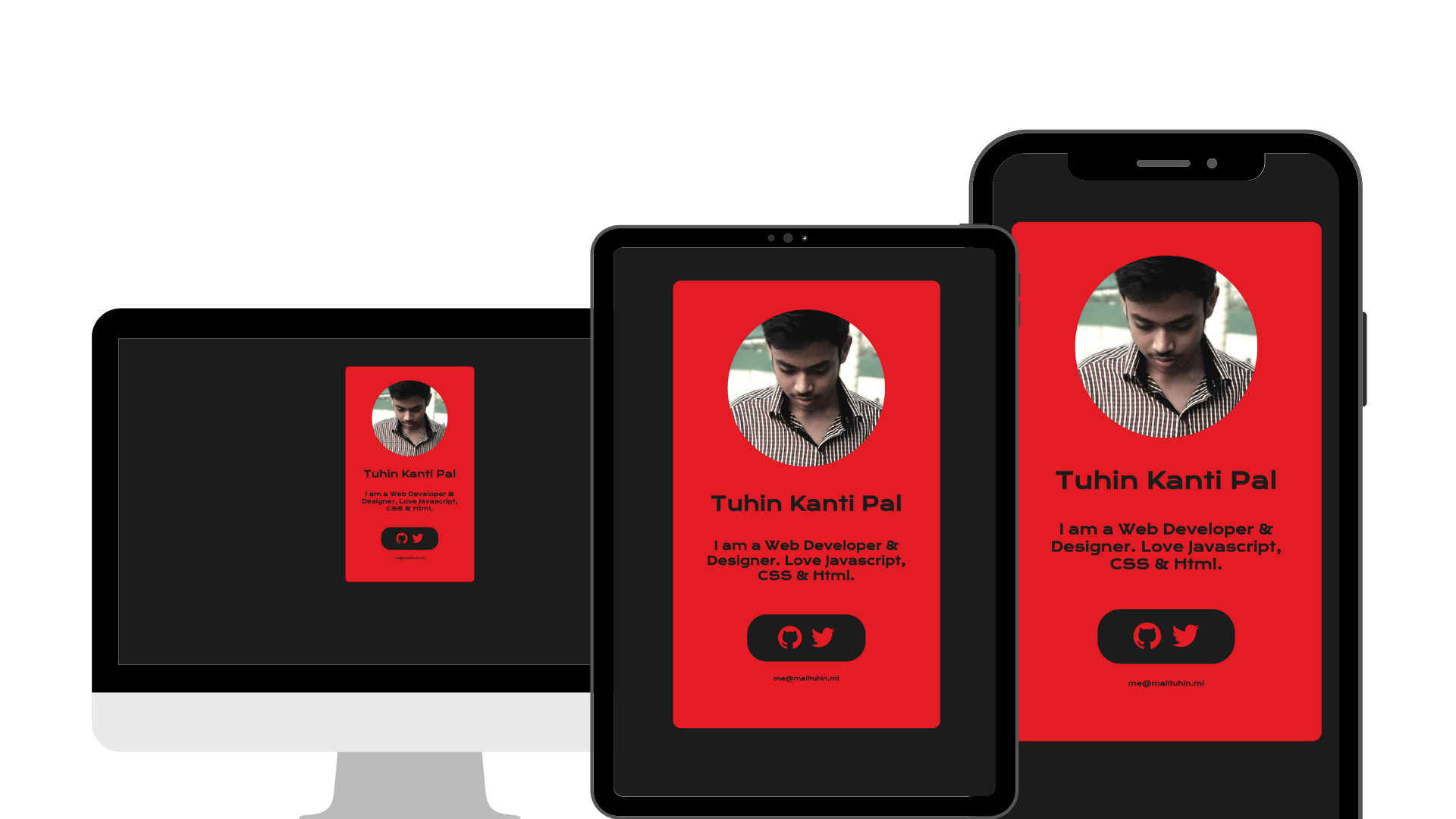
Create Your Beautiful Personal Website with Github API and Host using Github Pages.
https://github.com/tuhinpal/git-site
github-api github-page github-pages website
Last synced: 10 months ago
JSON representation
Create Your Beautiful Personal Website with Github API and Host using Github Pages.
- Host: GitHub
- URL: https://github.com/tuhinpal/git-site
- Owner: tuhinpal
- License: mit
- Created: 2020-09-03T04:23:20.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-05-17T15:55:08.000Z (over 4 years ago)
- Last Synced: 2025-03-25T19:37:42.675Z (10 months ago)
- Topics: github-api, github-page, github-pages, website
- Language: CSS
- Homepage: https://jeet-private.github.io/
- Size: 22.5 KB
- Stars: 13
- Watchers: 1
- Forks: 17
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Git-Site
Create Your Beautiful Personal Website with Github's API and Host using Github Pages.

### Creating Your own Site:
1 . Fork this Repo.
2 . (Optional) Change your Repository name to yourusername.github.io in Settings.
3 . Edit main.js and add your Github Username & Email Address in Github_Username & Email_Id Section.
```javascript
##Example
###Previously
var Github_Username = "cachecleanerjeet";
var Email_Id = "me@mailtuhin.ml";
###After Enter Your Own
var Github_Username = "example";
var Email_Id = "me@example.com";
```
4 . Goto Github Pages Section in Settings and Enable it.
#### That's It !!!!
**This is using Github's API, So whenever you change your Github Profile Pic / Bio etc. The same will updated on your website also, your valuable time will saved.**
**This is my Website :**
https://jeet-private.github.io/
or,
https://thetuhin.com/
My Website & Social