https://github.com/turbo/justcontext.js
Styleable context menu in pure JS (no jQuery).
https://github.com/turbo/justcontext.js
contextmenu
Last synced: 3 months ago
JSON representation
Styleable context menu in pure JS (no jQuery).
- Host: GitHub
- URL: https://github.com/turbo/justcontext.js
- Owner: turbo
- License: mit
- Created: 2016-05-11T17:43:29.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2016-12-14T20:07:27.000Z (over 8 years ago)
- Last Synced: 2025-04-12T07:17:46.308Z (3 months ago)
- Topics: contextmenu
- Language: JavaScript
- Homepage: http://turbo.github.io/justContext.js
- Size: 73.2 KB
- Stars: 82
- Watchers: 7
- Forks: 17
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## justContext.js

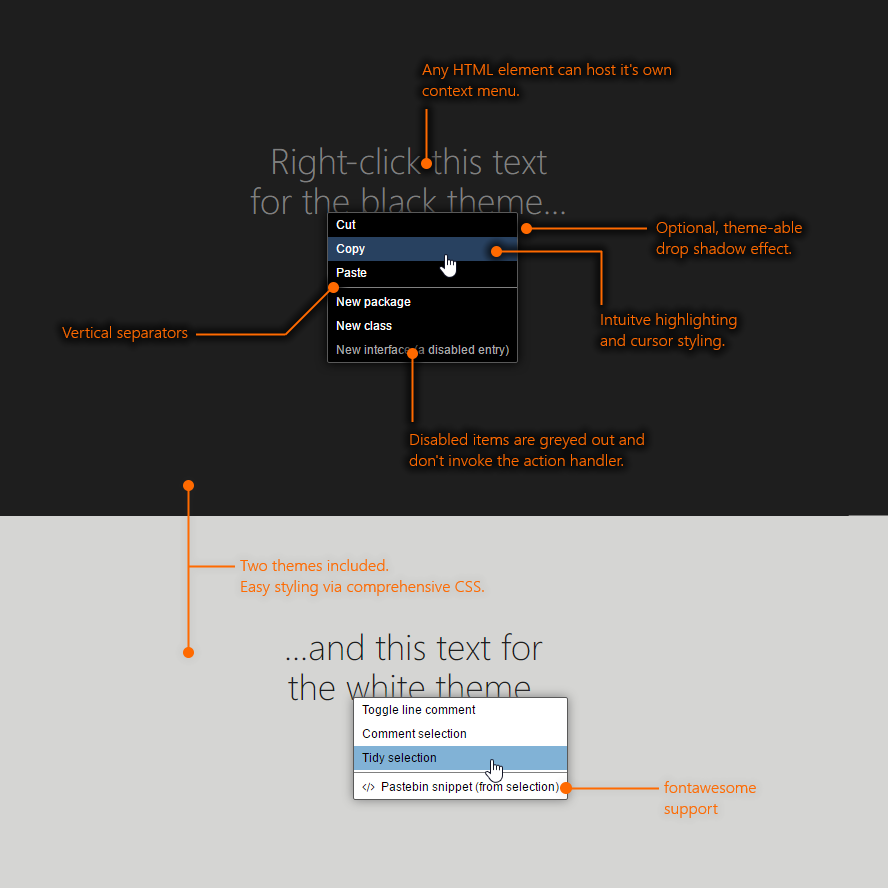
justContext is a simple context menu plugin that doesn't require jQuery, but kicks ass anyway. Here are some of the features:
- Just about 30 lines of JS and a bit CSS
- Context menus can be styled. Two themes are included, plus three themes for drop shadow effects (off, light and dark)
- Create unlimited context menus, every HTML element can host it's own, unique menu
- Single elements can be disabled and are styled accordingly
- Menus are auto-positioned relative to the mouse position and window dimensions
- Menu do have fade-in and fade-out effect (again, no jQuery)
- Support for fontawesome icons is built-in
justContext.js is featured at [Unheap](http://www.unheap.com/other/miscellaneous/justcontext-js/) and [cssscript.com](http://www.cssscript.com/lightweight-context-menu-javascript-library-justcontext-js/).
## Getting Started
**Including**
1. View the demo [here](http://turbo.github.io/justContext.js). All browsers but IE are supported.
2. Include justContext in your website.
**Styling**
1. Include the CSS for justContext. Either write your own, or just download a pre-configured one from [here](https://raw.githubusercontent.com/minxomat/justContext.js/gh-pages/lib/justcontext.css).
2. Modify the HTML element you want to host a context menu on and give it a unique ID. For example:
```HTML
Right-click this
```
`jctx-host` marks a hosting element. `foo` is the unique ID for this menu.
**Creating**
1. Now create the actual menu. We use the black theme here, and a drop shadow:
```HTML
- Cut
- Copy
- Paste
- New package
- New class
- New interface (a disabled entry)
```
The `jctx` styles and hides the menu. The unique ID is re-used here to identify the parent. The `data-action` attribute of each menu entry is the string that is passed to the action handler when an entry is pressed.
**Action Handling**
1. Define your action handler. A simple example that just displays the passed action is:
```HTML
function handleMenuAction(evt) {
alert("Action required: " + evt);
}
```