https://github.com/tutim-io/tutim
The open-source wizard form infrastructure for web applications
https://github.com/tutim-io/tutim
builder form form-builder form-validation forms headless javascript multi-step multistep react react-hooks reactjs schema survey tailwind typeform typescript wizard wizard-steps
Last synced: 6 months ago
JSON representation
The open-source wizard form infrastructure for web applications
- Host: GitHub
- URL: https://github.com/tutim-io/tutim
- Owner: tutim-io
- License: mit
- Created: 2022-12-11T13:58:22.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2023-10-05T18:16:06.000Z (about 2 years ago)
- Last Synced: 2024-10-29T20:33:02.262Z (11 months ago)
- Topics: builder, form, form-builder, form-validation, forms, headless, javascript, multi-step, multistep, react, react-hooks, reactjs, schema, survey, tailwind, typeform, typescript, wizard, wizard-steps
- Language: TypeScript
- Homepage: https://tutim.io
- Size: 2.04 MB
- Stars: 255
- Watchers: 2
- Forks: 16
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Contributing: contributing.md
- License: LICENSE
- Code of conduct: code_of_conduct.md
- Security: SECURITY.md
Awesome Lists containing this project
README
# 🍓 README

The headless infrastructure for multi-step forms
Learn more »
Website
·
Discord
·
Cloud (app)
·
Sandbox Example
[](https://github.com/tutim-io/tutim/blob/main/LICENSE) [](https://github.com/tutim-io/tutim/stargazers) [](https://discord.tutim.io) [](https://docs.tutim.io) [](https://www.producthunt.com/@leetwito)
[](https://www.tutim.io/developers)
---
### 🍓 Open source & headless alternative to TypeForm
Build beautiful and complex forms effortlessly.
Tutim gives you your own in-house multi-step form builder that's fully integrated with your component library and design system. Everybody on your team can create, edit, and publish wizards and surveys in your app regardless of their technical background.
This repo is 100% free, and will always remain.
### ✨ Features
- 🌈 **Headless:** Default design system that can be replaced with yours
- 💌 **API first:** Build, manage and serve forms with our API
- 💅 **Rich form:** Multi-step, conditional branching, validations, and more are available out-of-the-box
- 🚀 **Performant:** Best practices are implemented. Never worry about delays
- 🛠️ **No-Code Builder:** Let PMs and designers create and change in-app wizards. Stick with React for styling and embedding
- 👨💻 **Built-in Analytics:** Opening rate, drop-offs, conversions. privacy-first `(coming soon)`
- 📦 **Templates:** Onboarding, personal details, feedback and more
---
## 🚀 Getting Started
[**Explore the docs »**](https://docs.tutim.io)
[**Admin Portal & Builder »**](https://app.tutim.io/)
Create your first wizard in 2 minutes with Tutim default components
### 1\. Install tutim React package:
```bash
yarn add @tutim/headless @tutim/fields @tutim/types
```
```bash
npm install @tutim/headless @tutim/fields @tutim/types
```
### 2\. Render the wizard:
```jsx
import { defaultFields } from '@tutim/fields';
import { TutimWizard, TutimProvider } from '@tutim/headless';
const config = {
// Use https://app.tutim.io to create and manage rich schemas with no-code
fields: [
{ key: 'firstName', label: 'First Name', type: 'text' },
{ key: 'lastName', label: 'Last Name', type: 'text' },
],
};
const App = () => {
return (
);
};
export default App;
```
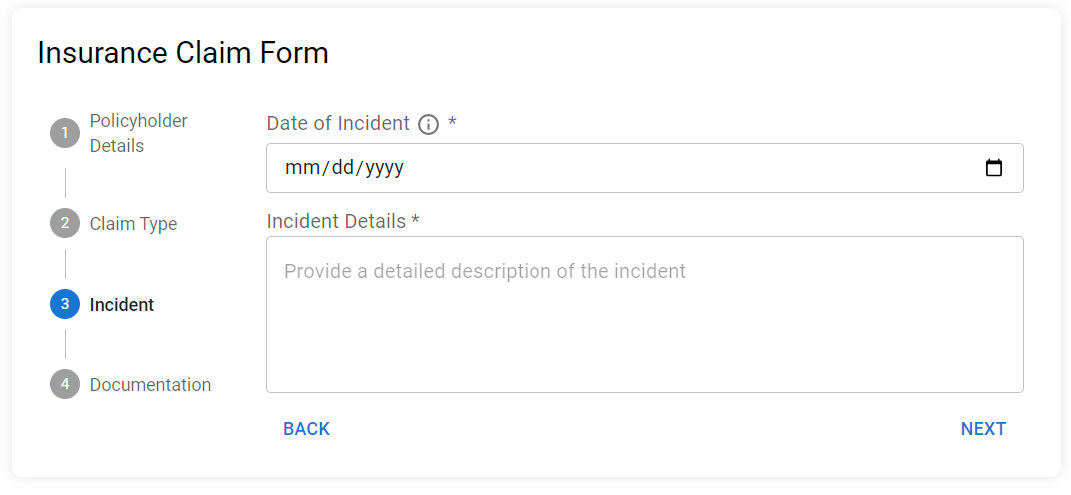
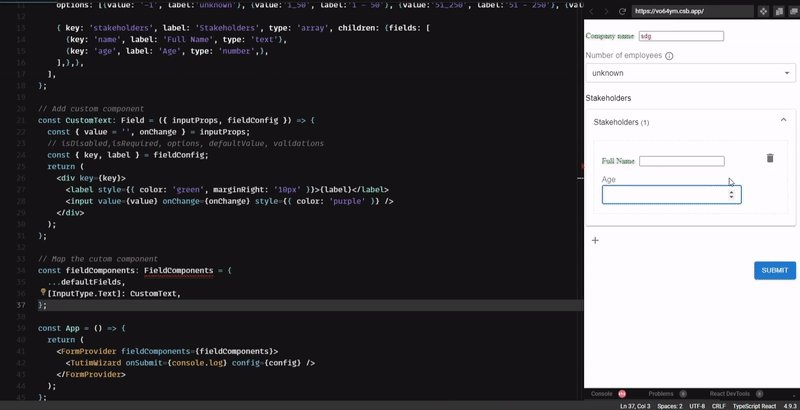
### 3\. Output Example:
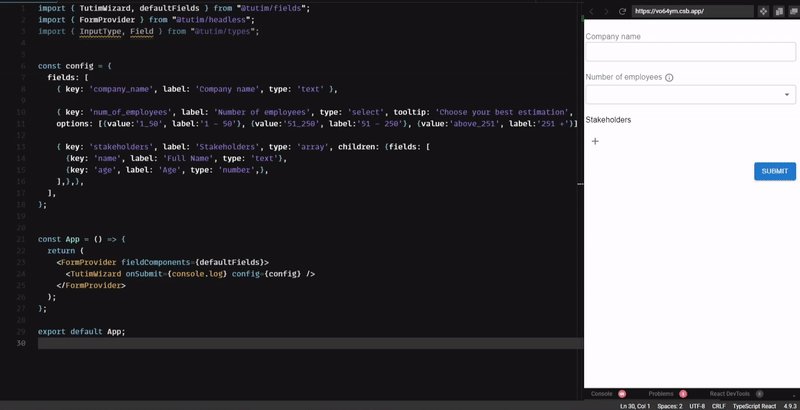
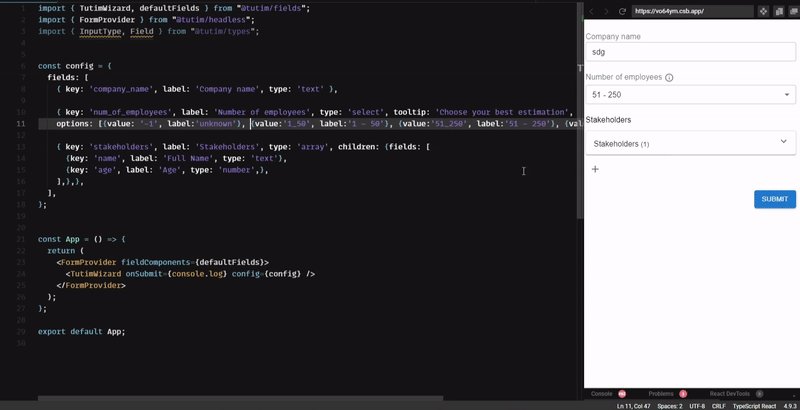
### 4\. Customize schema
Build your form schema with [Tutim Form Builder](https://app.tutim.io/) or follow [Form Config Docs](https://docs.tutim.io/api-reference/form-config)
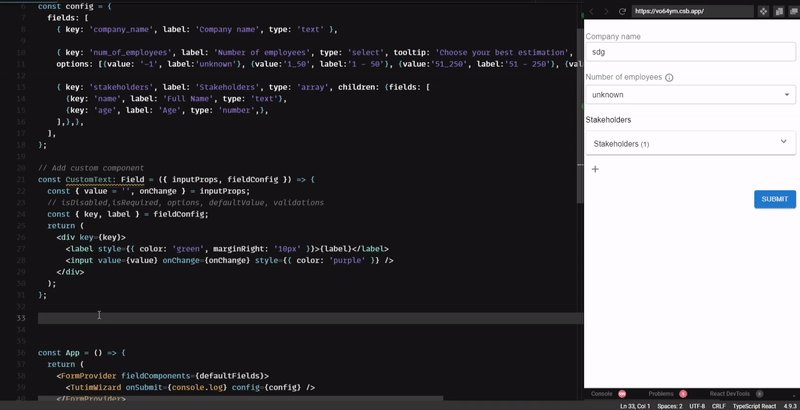
### 5\. Customize components
#### [CustomField](https://docs.tutim.io/react-sdk/customfield)
BYOF - Bring Your Own Field. Use `Field` type to register any type of field. Can be used on `TutimProvider` level for global inputs or withing `FieldConfig` for local use cases
`CustomField` is a component that allows you to define custom form fields that can be used in your react application. You can use it to render any type of form field that you want, based on the `type` specified in the field configuration.
`CustomField` can be used either globally, by specifying it in the `fieldComponents` object passed to the `TutimProvider` component, or locally, by specifying the `Field` prop in the field configuration when creating a form.
```tsx
import { Field, FieldConfig } from '@tutim/types';
export const CustomField: Field = ({ inputProps, fieldConfig }) => {
const { value, onChange } = inputProps;
const onClick = () => onChange(value + 2);
return (
{fieldConfig.label}: {value}
);
};
export const customFieldConfig: FieldConfig = {
key: 'clicker',
label: 'Click Me',
type: 'custom',
defaultValue: 0,
Field: CustomField,
};
```
#### [TutimProvider](https://docs.tutim.io/react-sdk/formprovider)
`TutimProvider` is a component that allows you to define the form fields that you want to use in your react application. It provides a way to specify the field components that will be used to render the form fields, and allows you to use either the default field components provided by the `@tutim/fields` library, or your own custom field components.
```tsx
import { TutimWizard, TutimProvider } from '@tutim/headless';
import { defaultFields } from '@tutim/fields';
import { Field, FieldComponents, InputType } from '@tutim/types';
export const CustomField: Field = ({ inputProps, fieldConfig }) => {
const { value, onChange } = inputProps;
const onClick = () => onChange(value + 2);
return (
{fieldConfig.label}: {value}
);
};
const fieldComponents: FieldComponents = {
...defaultFields, // optional built in input fields based on MUI
[InputType.Text]: ({ inputProps }) => ,
'custom-field': (fieldProps) => ,
// add any type of input and reference it by 'type'
};
const App = (): JSX.Element => {
return (
);
};
export default App;
```
### 📜 Wizards
Tutim provides all forms features, through code or drag & drop interface.
**💌 Inputs**
- [x] All basic (Text, Select, Checkbox, Date...)
- [x] Array & Multi fields
- [x] Object and deep object support
- [ ] Rich input library (coming soon)
**📞 Design & Layout**
- [x] Simple form layout (one pager)
- [x] Layout and grouping control
- [x] Wizard multi steps
- [ ] DnD builder
**😊 Portal**
- [x] Generative builder (build wizard from text with AI)
- [x] Simple form builder
- [x] Conditional branching
- [ ] Templates library
**☁️ Cloud (**[**closed beta, request early access**](https://discord.tutim.io)**)**
- [x] Manage and serve schemas
- [x] Hosted forms
- [x] Backend support
- [ ] 3rd Party integrations
### 🤵 Need Help?
We are more than happy to help you.
If you are getting any errors, facing problems, or need a new feature while working on this project -
Join our [Discord server](https://discord.tutim.io) and ask for help, or [Open an issue](https://github.com/tutim-io/tutim/issues/new/choose)
### 🔗 Links
- [Home page](https://tutim.io)
- [Admin Portal](https://app.tutim.io)
- [Discord community](https://discord.tutim.io)
- [Twitter](https://twitter.com/Tutim_io)
- [Contribution Guidelines](https://tutim.io/contribute)
- [Docs](https://docs.tutim.io)
- [Support on Product Hunt (follow, we're launching soon!)](https://www.producthunt.com/@leetwito)
### 💪 By the community, for the community

Powered by [tutim.io](https://tutim.io)