https://github.com/tw93/Pake
🤱🏻 Turn any webpage into a desktop app with Rust. 🤱🏻 利用 Rust 轻松构建轻量级多端桌面应用
https://github.com/tw93/Pake
chatgpt deepseek excalidraw gemini gemini-ai high-performance linux-desktop llm mac mac-desktop music no-electron openai productivity programming rust tauri twitter windows-desktop youtube
Last synced: 10 months ago
JSON representation
🤱🏻 Turn any webpage into a desktop app with Rust. 🤱🏻 利用 Rust 轻松构建轻量级多端桌面应用
- Host: GitHub
- URL: https://github.com/tw93/Pake
- Owner: tw93
- License: mit
- Created: 2022-10-14T09:32:57.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-14T10:01:29.000Z (11 months ago)
- Last Synced: 2025-03-17T16:55:18.345Z (11 months ago)
- Topics: chatgpt, deepseek, excalidraw, gemini, gemini-ai, high-performance, linux-desktop, llm, mac, mac-desktop, music, no-electron, openai, productivity, programming, rust, tauri, twitter, windows-desktop, youtube
- Language: Rust
- Homepage:
- Size: 48.5 MB
- Stars: 36,795
- Watchers: 208
- Forks: 6,591
- Open Issues: 42
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome - tw93/Pake - 🤱🏻 Turn any webpage into a desktop app with one command. (Rust)
- Awesome - Pake - 🤱🏻 Turn any webpage into a desktop app with Rust. 🤱🏻 很简单的用 Rust 打包网页生成很小的桌面 App (Development / VoIP)
- awesome-github-star - Pake
- awesomeLibrary - Pake - 🤱🏻 很简单的用 Rust 打包网页生成很小的桌面 App (语言资源库 / rust)
- awesome-rust-list - Pake
- AiTreasureBox - tw93/Pake - 11-03_43210_0](https://img.shields.io/github/stars/tw93/Pake.svg)|🤱🏻 Turn any webpage into a desktop app with Rust. 🤱🏻 Easily build lightweight cross-platform desktop applications with Rust.| (Repos)
- awesome - tw93/Pake - 🤱🏻 Turn any webpage into a desktop app with one command. (Rust)
- awesome-ccamel - tw93/Pake - 🤱🏻 Turn any webpage into a desktop app with one command. (Rust)
- awesome-starred - tw93/Pake - 🤱🏻 Turn any webpage into a desktop app with one command. (Rust)
- awesome-software - Pake - date/tw93/Pake) (Uncategorized / Uncategorized)
- awesome-hacking-lists - tw93/Pake - 🤱🏻 Turn any webpage into a desktop app with Rust. 🤱🏻 利用 Rust 轻松构建轻量级多端桌面应用 (Rust)
- starred - tw93/Pake - 🤱🏻 Turn any webpage into a desktop app with one command. (Rust)
- awesome-projects - Pake
- awesome-tauri - Pake - Turn any webpage into a desktop app with Rust with ease. (Applications / Developer tools)
- my-awesome - tw93/Pake - performance,linux,macos,no-electron,package,rust,tauri,windows,youtube pushed_at:2026-01 star:44.8k fork:8.8k 🤱🏻 Turn any webpage into a desktop app with one command. (Rust)
README
English | 简体中文 | 日本語

Pake
Turn any webpage into a desktop app with Rust with ease.
Pake supports Mac, Windows, and Linux. Check out README for Popular Packages, Command-Line Packaging, and Customized Development information. Feel free to share your suggestions in Discussions.
## Features
- 🎐 Nearly 20 times smaller than an Electron package (around 5M!)
- 🚀 With Rust Tauri, Pake is much more lightweight and faster than JS-based frameworks.
- 📦 Battery-included package — shortcut pass-through, immersive windows, and minimalist customization.
- 👻 Pake is just a simple tool — replace the old bundle approach with Tauri (though PWA is good enough).
## Popular Packages
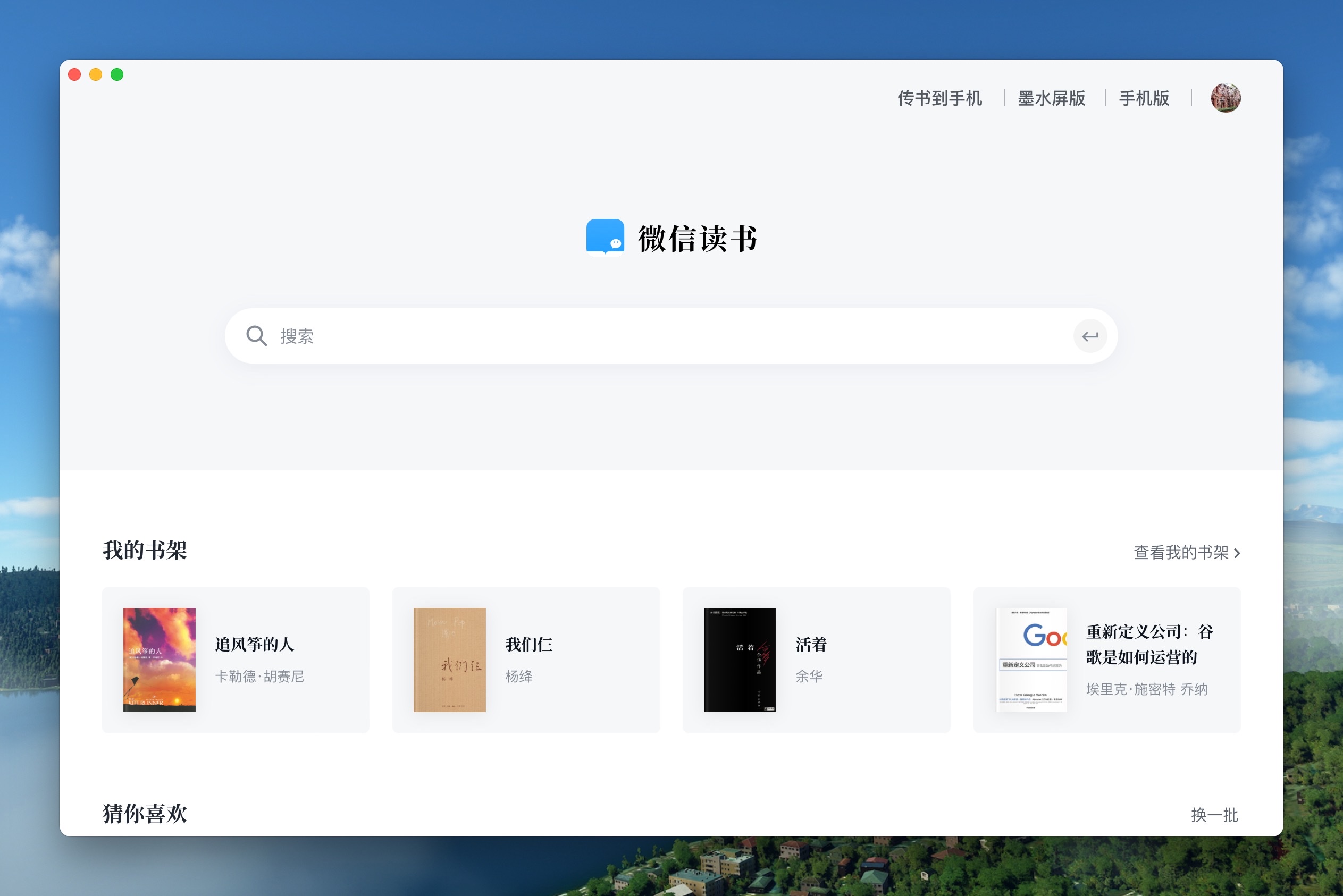
WeRead
Mac
Windows
Linux
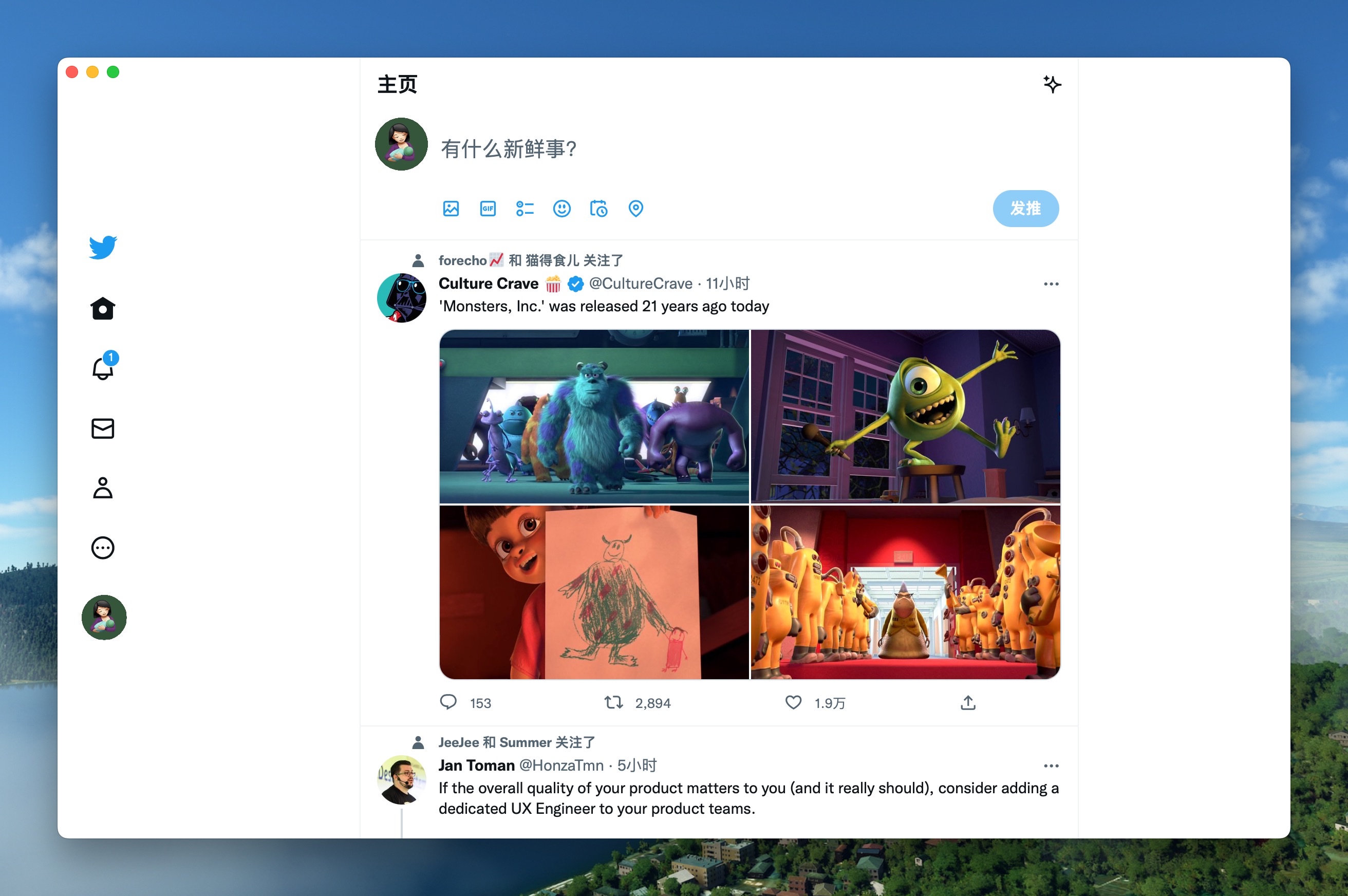
Twitter
Mac
Windows
Linux


Grok
Mac
Windows
Linux
DeepSeek
Mac
Windows
Linux


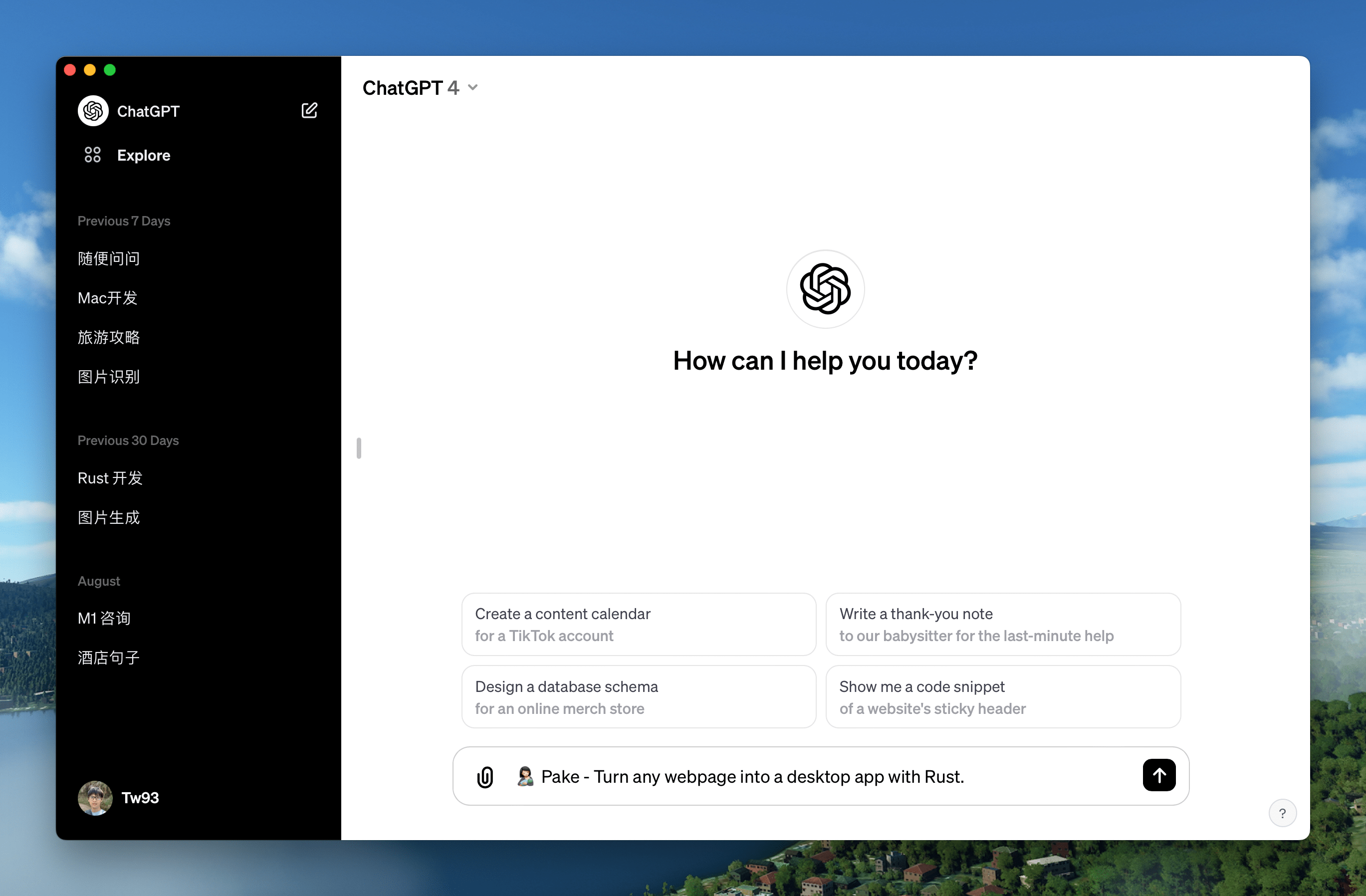
ChatGPT
Mac
Windows
Linux
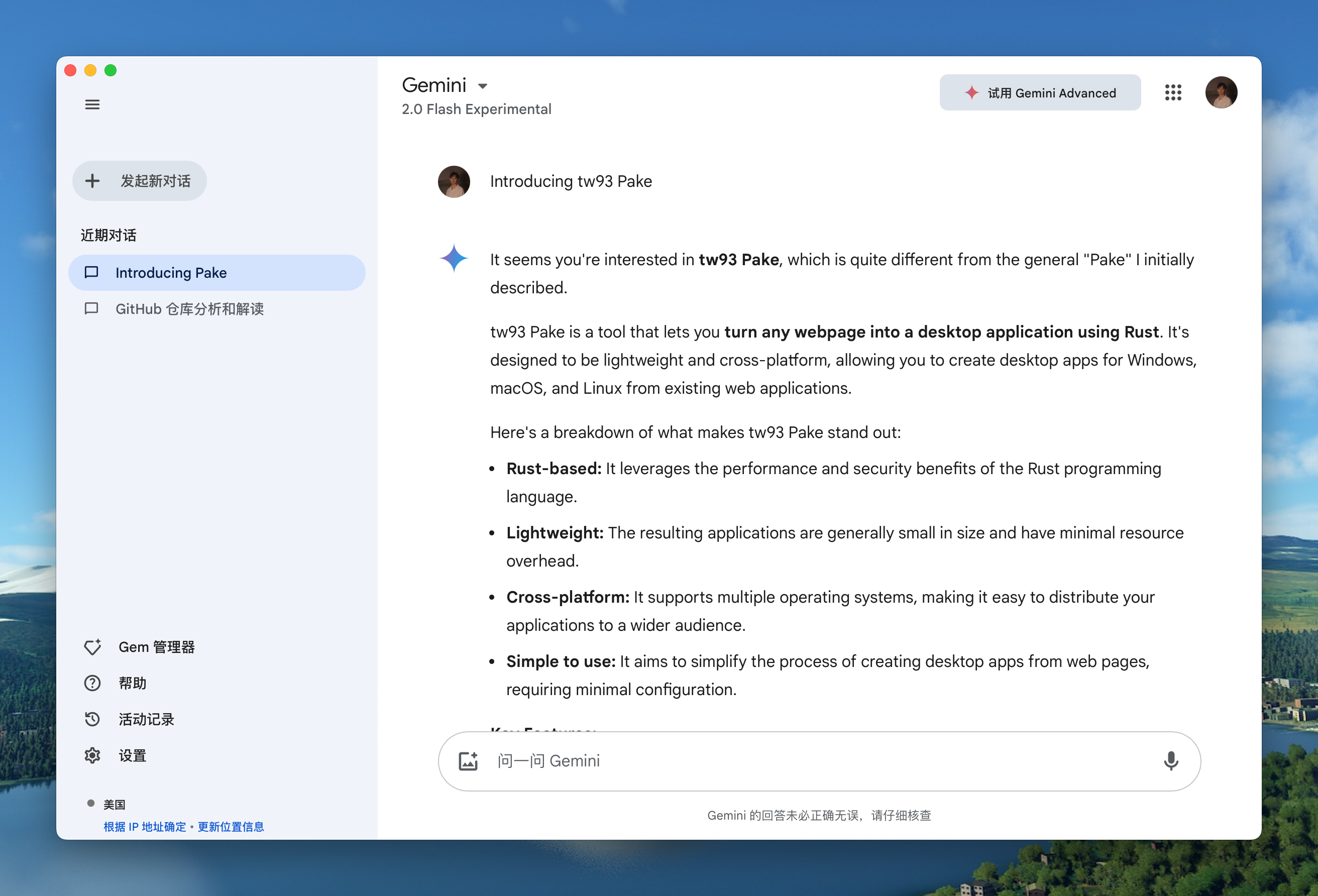
Gemini
Mac
Windows
Linux


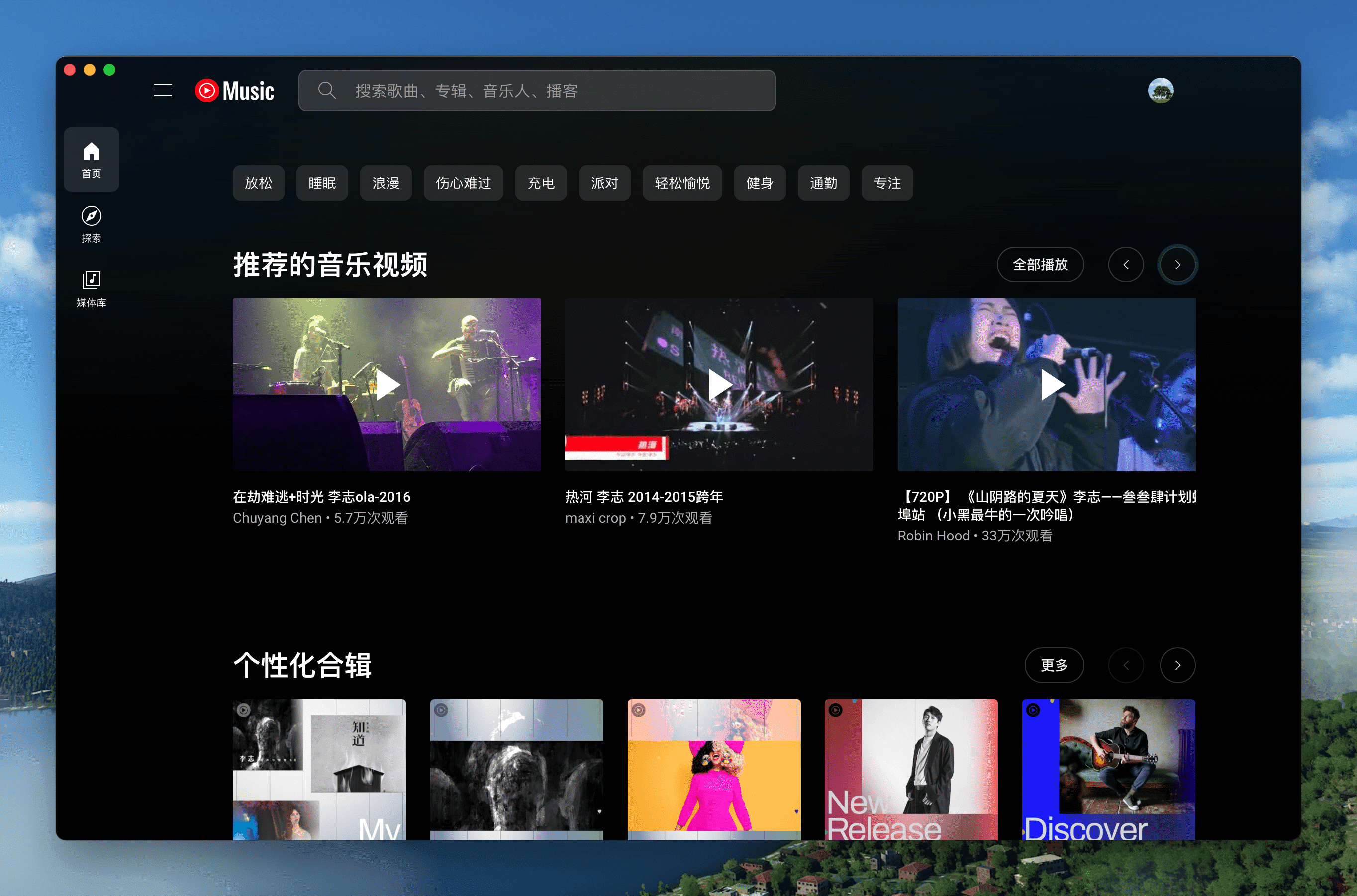
YouTube Music
Mac
Windows
Linux
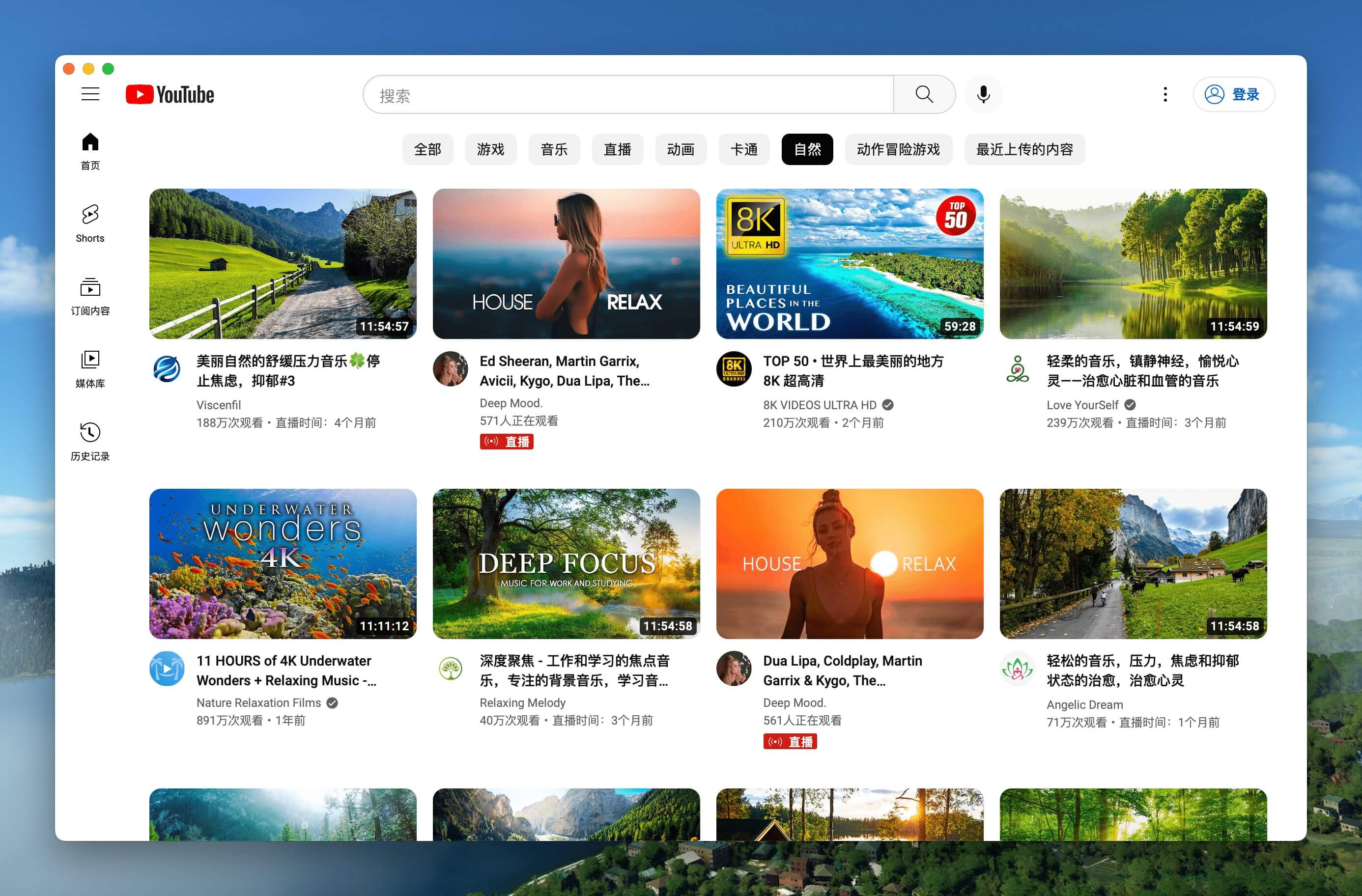
YouTube
Mac
Windows
Linux


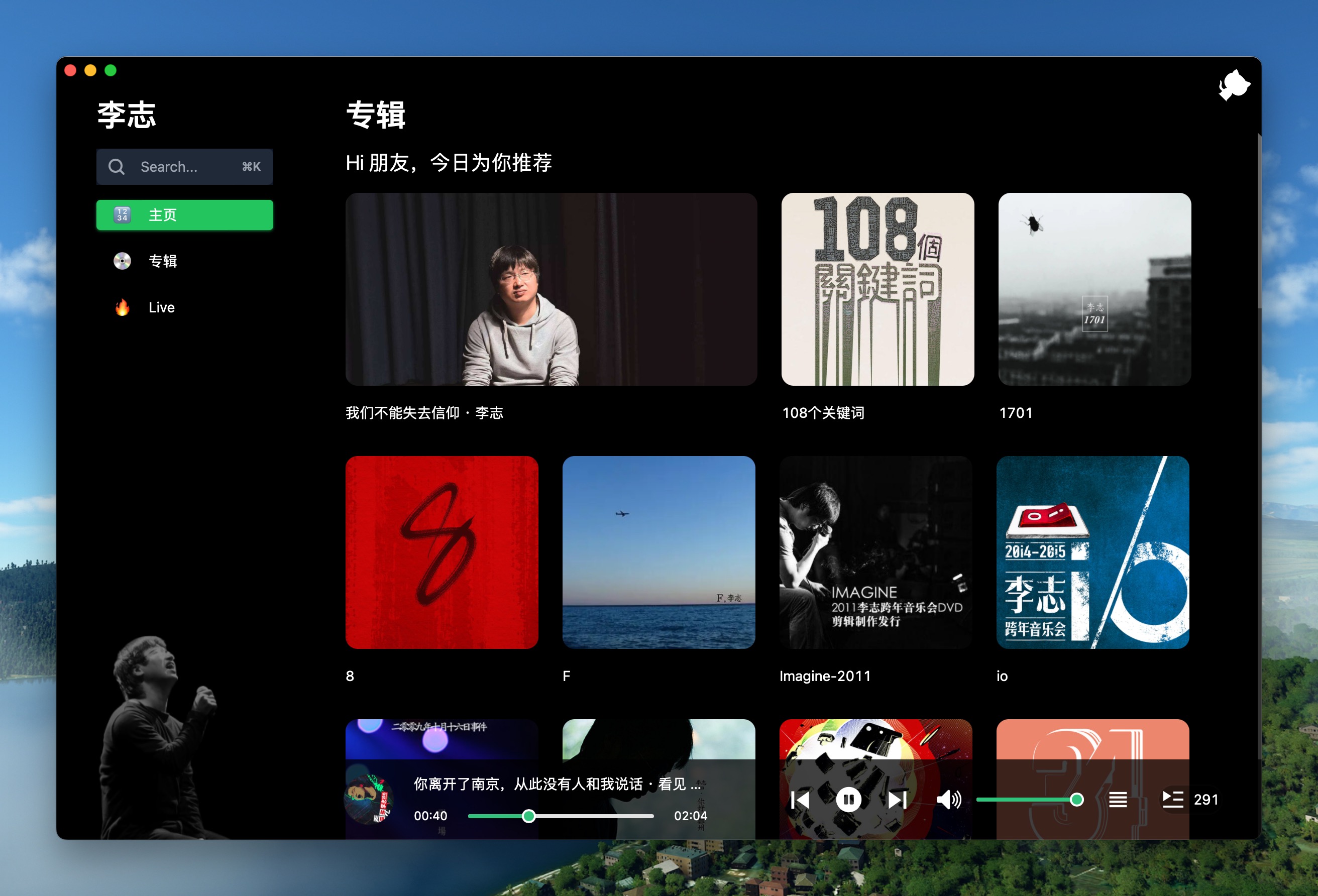
LiZhi
Mac
Windows
Linux
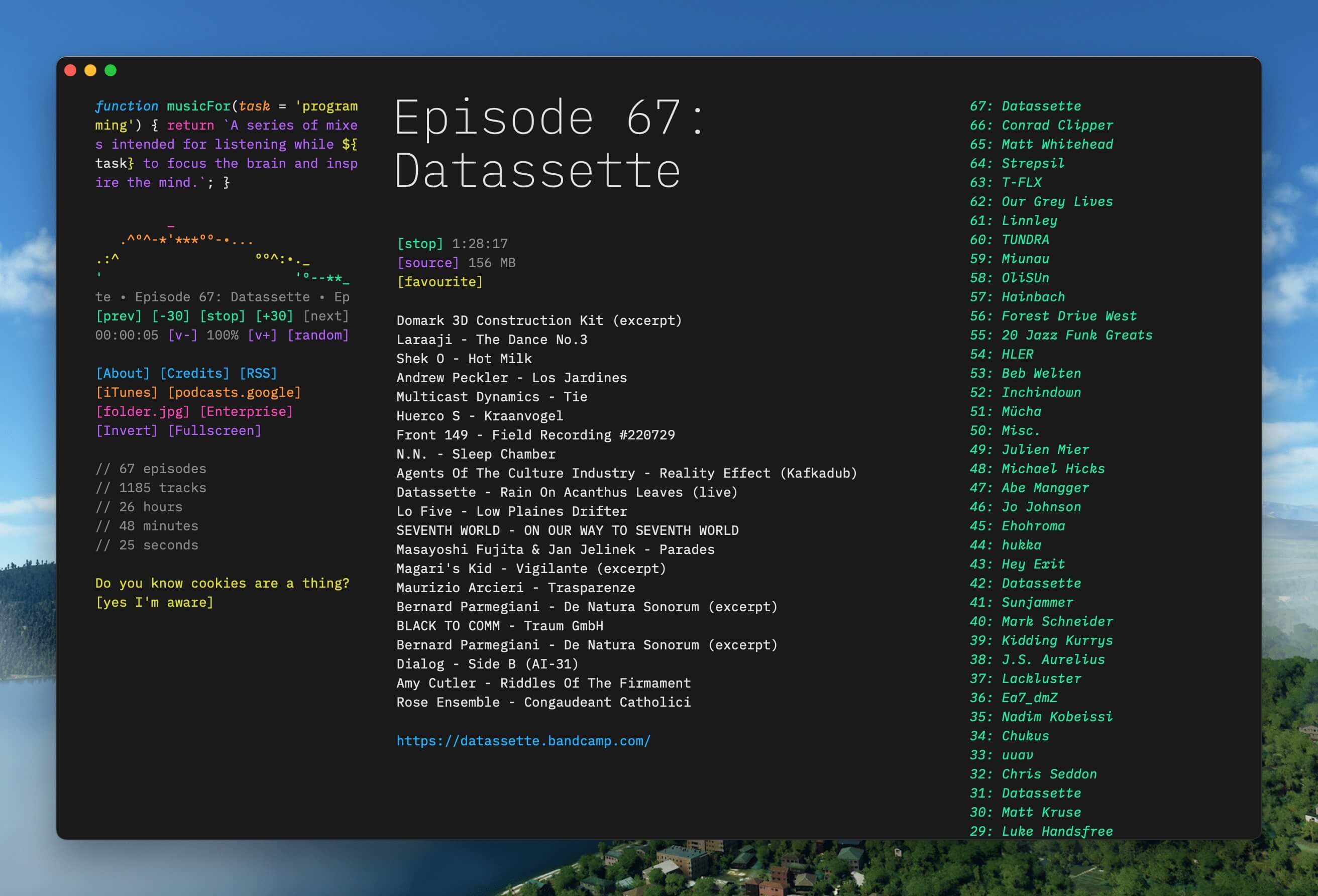
ProgramMusic
Mac
Windows
Linux


Excalidraw
Mac
Windows
Linux
XiaoHongShu
Mac
Windows
Linux


🏂 You can download more applications from Releases. Click here to expand the shortcuts reference!
| Mac | Windows/Linux | Function |
| --------------------------- | ------------------------------ | ----------------------------- |
| ⌘ + [ | Ctrl + ← | Return to the previous page |
| ⌘ + ] | Ctrl + → | Go to the next page |
| ⌘ + ↑ | Ctrl + ↑ | Auto scroll to top of page |
| ⌘ + ↓ | Ctrl + ↓ | Auto scroll to bottom of page |
| ⌘ + r | Ctrl + r | Refresh Page |
| ⌘ + w | Ctrl + w | Hide window, not quite |
| ⌘ + - | Ctrl + - | Zoom out the page |
| ⌘ + + | Ctrl + + | Zoom in the page |
| ⌘ + = | Ctrl + = | Zoom in the Page |
| ⌘ + 0 | Ctrl + 0 | Reset the page zoom |
In addition, double-click the title bar to switch to full-screen mode. For Mac users, you can also use the gesture to go to the previous or next page and drag the title bar to move the window.
## Before starting
1. **For beginners**: Play with Popular Packages to find out Pake's capabilities, or try to pack your application with [GitHub Actions](). Don't hesitate to reach for assistance at [Discussion](https://github.com/tw93/Pake/discussions)!
2. **For developers**: “Command-Line Packaging” supports macOS fully. For Windows/Linux users, it requires some tinkering. [Configure your environment](https://tauri.app/start/prerequisites/) before getting started.
3. **For hackers**: For people who are good at both front-end development and Rust, how about customizing your apps' function more with the following [Customized Development](#development)?
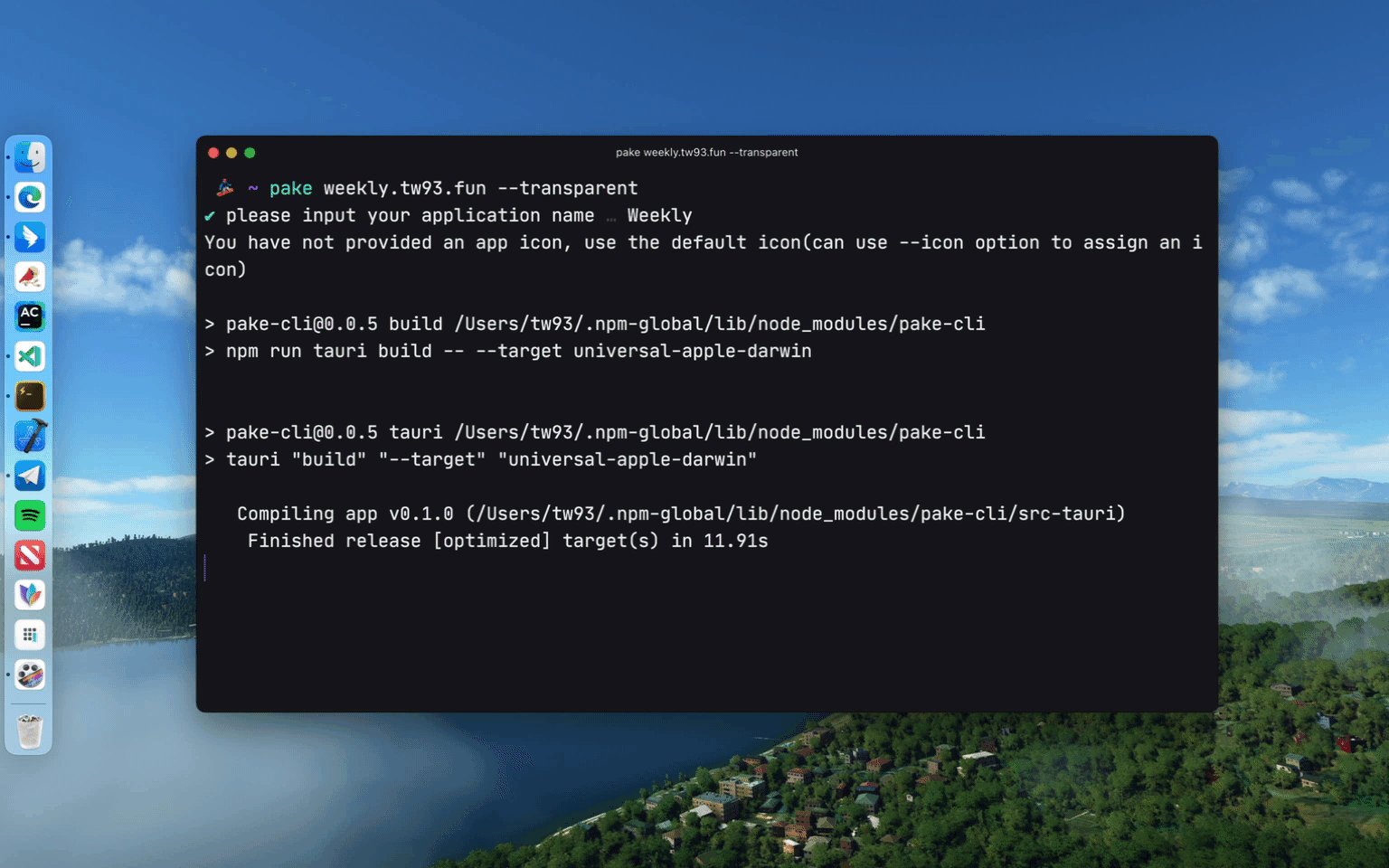
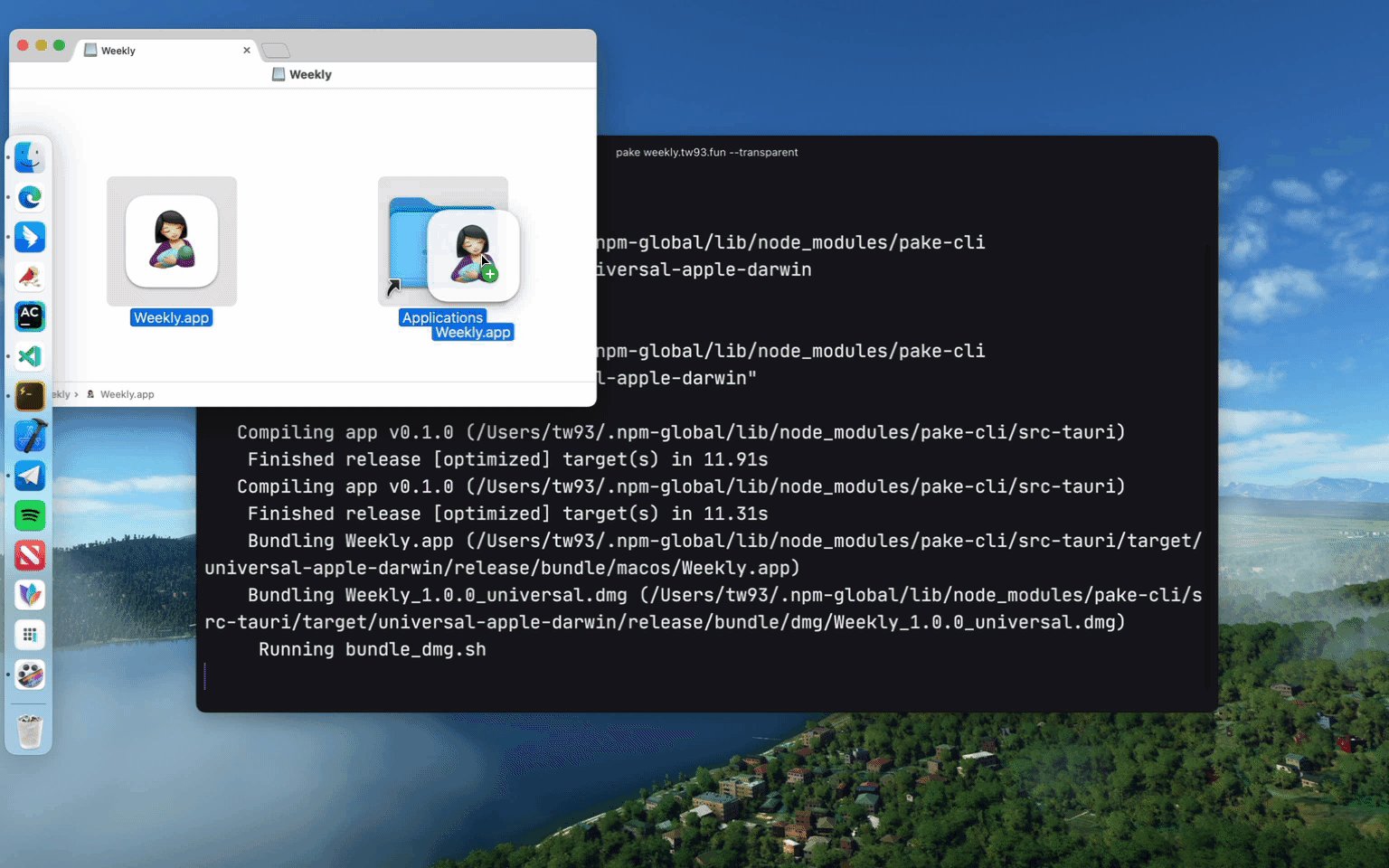
## Command-Line Packaging

**Pake provides a command line tool, making the flow of package customization quicker and easier. See [documentation](./bin/README.md) for more information.**
```bash
# Install with npm
npm install -g pake-cli
# Command usage
pake url [OPTIONS]...
# Feel free to play with Pake! It might take a while to prepare the environment the first time you launch Pake.
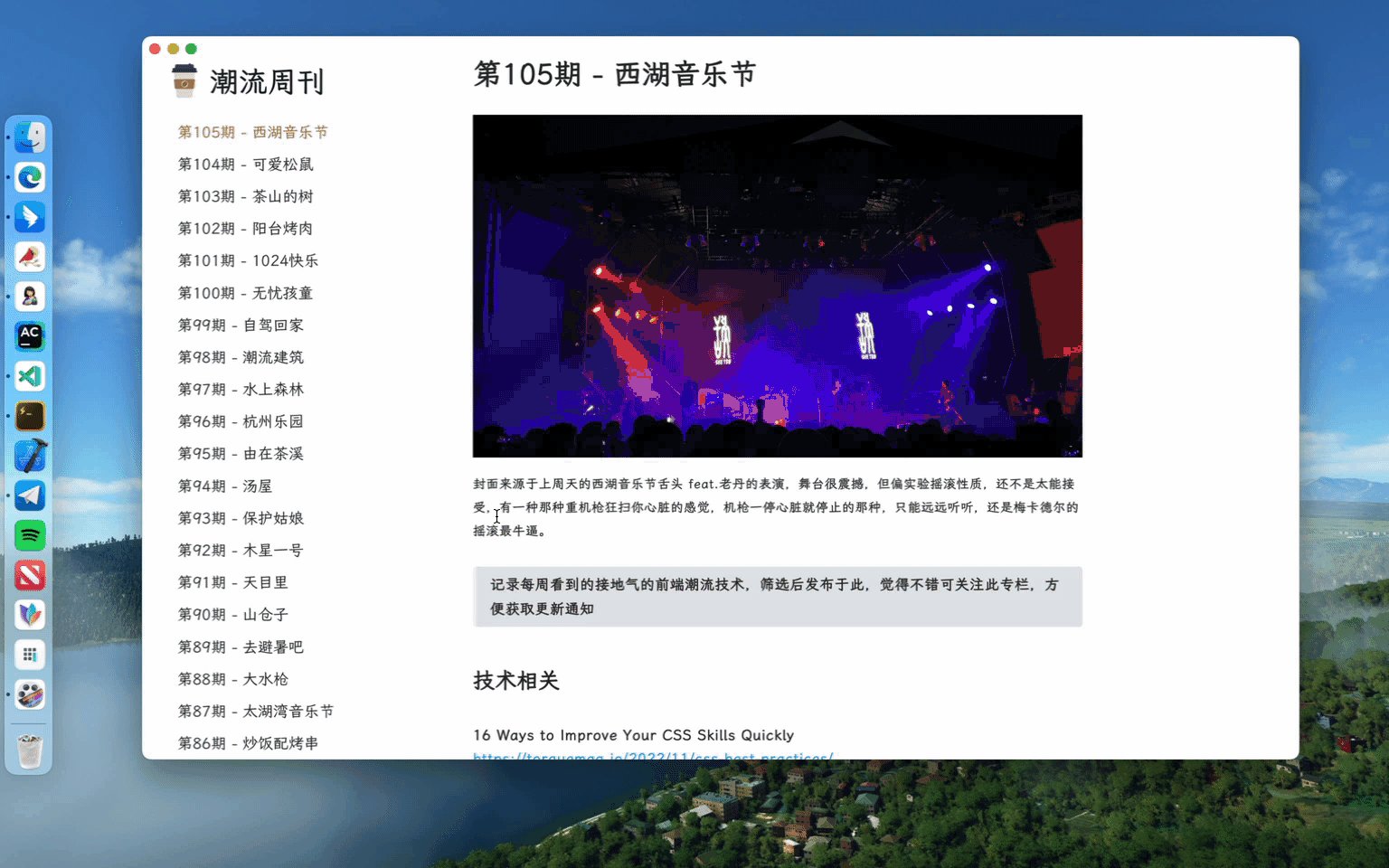
pake https://weekly.tw93.fun --name Weekly --hide-title-bar
```
If you are new to the command line, you can compile packages online with _GitHub Actions_. See the [Tutorial]() for more information.
## Development
Prepare your environment before starting. Make sure you have Rust `>=1.63` and Node `>=16` (e.g., `16.18.1`) installed on your computer. For installation guidance, see [Tauri documentation](https://tauri.app/start/prerequisites/).
If you are unfamiliar with these, it is better to try out the above tool to pack with one click.
```sh
# Install Dependencies
npm i
# Local development [Right-click to open debug mode.]
npm run dev
# Pack application
npm run build
```
## Advanced Usage
1. You can refer to the [codebase structure](https://github.com/tw93/Pake/wiki/Description-of-Pake's-code-structure) before working on Pake, which will help you much in development.
2. Modify the `url` and `productName` fields in the `pake.json` file under the src-tauri directory, the "domain" field in the `tauri.config.json` file needs to be modified synchronously, as well as the `icon` and `identifier` fields in the `tauri.xxx.conf.json` file. You can select an `icon` from the `icons` directory or download one from [macOSicons](https://macosicons.com/#/) to match your product needs.
3. For configurations on window properties, you can modify the `pake.json` file to change the value of `width`, `height`, `fullscreen` (or not), `resizable` (or not) of the `windows` property. To adapt to the immersive header on Mac, change `hideTitleBar` to `true`, look for the `Header` element, and add the `padding-top` property.
4. For advanced usages such as style rewriting, advertisement removal, JS injection, container message communication, and user-defined shortcut keys, see [Advanced Usage of Pake](https://github.com/tw93/Pake/wiki/Advanced-Usage-of-Pake).
## Developers
Pake's development can not be without these Hackers. They contributed a lot of capabilities for Pake. Also, welcome to follow them! ❤️

Tw93

Tlntin

Santree

Pan93412

Данил Бизимов

Volare

Bryan Lee

Essesoul

Jerry Zhou

Aiello

Horus

Pake Actions

GoodbyeNJN

Ikko Eltociear Ashimine

Matt Bajorek

Steam

Qitianjia

Yi Xin

孟世博

2nthony

Null

Abu Taher Siddik

An Li

Ayaka Neko

Dengju Deng

Fechin

Imgbot

Jiaqi Gu

Milo

Po Chen

Null

Hyzhao

Null

Liudonghua

Liusishan
## Frequently Asked Questions
1. Right-clicking on an image element in the page to open the menu and select download image or other events does not work (common in MacOS systems). This issue is due to the MacOS built-in webview not supporting this feature.
## Support
1. I have two cats, TangYuan and Coke. If you think Pake delights your life, you can feed them some canned food 🥩.
2. If you like Pake, you can star it on GitHub. Also, welcome to [recommend Pake](https://twitter.com/intent/tweet?url=https://github.com/tw93/Pake&text=%23Pake%20-%20A%20simple%20Rust%20packaged%20web%20pages%20to%20generate%20Mac%20App%20tool,%20compared%20to%20traditional%20Electron%20package,%20the%20size%20of%20nearly%2040%20times%20smaller,%20generally%20about%202M,%20the%20underlying%20use%20of%20Tauri,%20performance%20experience%20than%20the%20JS%20framework%20is%20much%20lighter~) to your friends.
3. You can follow my [Twitter](https://twitter.com/HiTw93) to get the latest news of Pake or join our [Telegram](https://t.me/+GclQS9ZnxyI2ODQ1) chat group.
4. I hope that you enjoy playing with it. Let us know if you find a website that would be great for a Mac App!




