Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tylersayshi/port-hugo
A simple portfolio
https://github.com/tylersayshi/port-hugo
hugo hugo-theme
Last synced: 3 months ago
JSON representation
A simple portfolio
- Host: GitHub
- URL: https://github.com/tylersayshi/port-hugo
- Owner: tylersayshi
- License: mit
- Created: 2021-01-29T00:28:46.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2024-09-18T20:46:13.000Z (4 months ago)
- Last Synced: 2024-10-03T09:04:56.263Z (4 months ago)
- Topics: hugo, hugo-theme
- Language: JavaScript
- Homepage:
- Size: 15 MB
- Stars: 21
- Watchers: 2
- Forks: 26
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
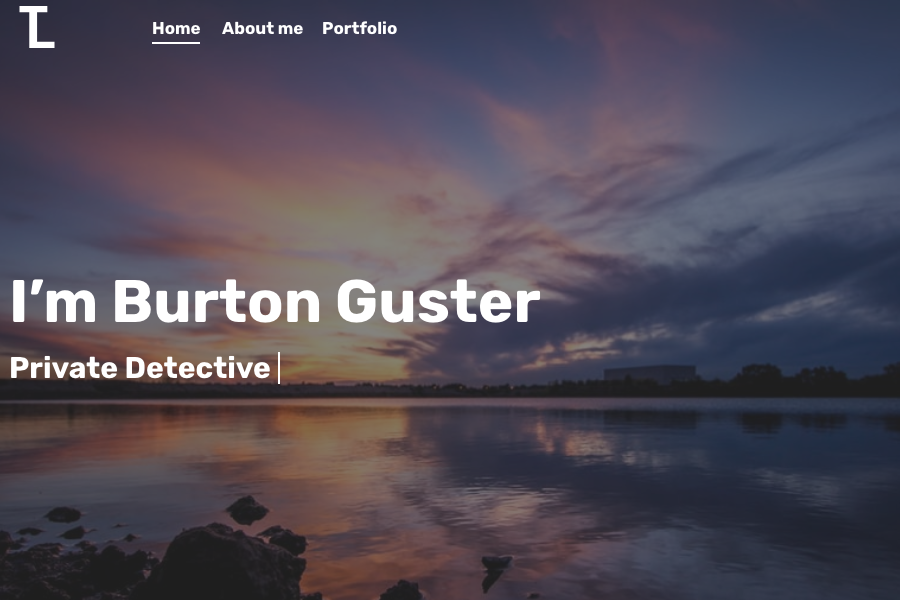
# Port-Hugo (A simple portfolio)
This theme is a simple, customizable portfolio for designers or web developers.


## Features
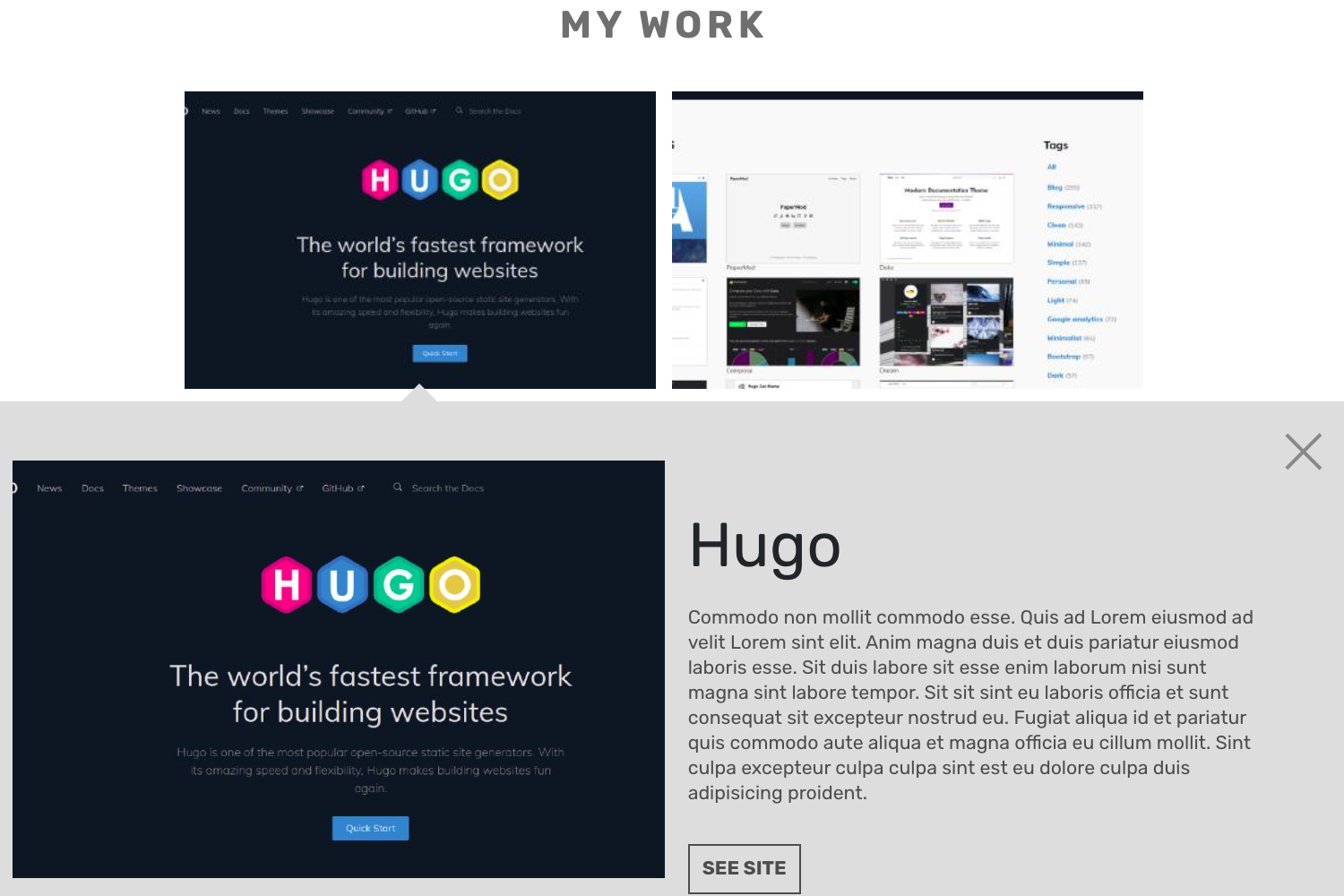
- Responsive portfolio
- Easy sections to use
- Hugo image processing for optimization
- PostCSS for autoprefixing
- SCSS for easy styling
- [Hugrid](https://github.com/aerohub/hugrid) based portfolio section
- [Somrat](https://github.com/somratpro/somrat) based design
## Install theme on your hugo site
```
hugo new site your-site-name # if you already have a site ignore this line and the next
cd your-site-name
cd themes
git clone https://github.com/tylerjlawson/port-hugo.git
```
Once you have done this, you may use the `exampleSite` folder as an example for how to set your project up. The two main things to pay attention to is to first set this in your `config.toml` file:
```toml
theme = "port-hugo"
```
Then you will need to replicate the data used in the `exampleSite/data/content.yaml` file to fill in the fields for your portfolio. Please also see the `exampleSite/config.toml` for guidance on setting up the more general site configurations.
### Logo support
Images named `logo.svg` and `logo-dark.svg` are meant to be used for the logos. They should be stored in `static/images` as seen in [./exampleSite/static/images](./exampleSite/static/images). If you wish to change this, the code to control the images is in `assets/js/script.js`.
## Credits
I'd like to express gratitude to [somrat](https://github.com/somratpro/somrat) and [hugrid](https://github.com/aerohub/hugrid) for creating wonderful themes that I have used as a jumping off point. You may notice this theme is very similar in design to somrat, however it has distinct differences by using a manipulated version of hugrid for the portfolio section. I have also trimmed down the features of somrat, to only include what I wanted for a simple theme.
## Contributing
Please feel free to post issues or make pull requests at any time. I am always open to collaboration.