https://github.com/typestyle/typestyle
Making CSS Typesafe 🌹
https://github.com/typestyle/typestyle
css css-in-js typescript typestyle
Last synced: 8 months ago
JSON representation
Making CSS Typesafe 🌹
- Host: GitHub
- URL: https://github.com/typestyle/typestyle
- Owner: typestyle
- License: mit
- Created: 2016-10-13T23:50:52.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2023-06-24T04:03:06.000Z (over 2 years ago)
- Last Synced: 2024-10-29T15:19:09.269Z (about 1 year ago)
- Topics: css, css-in-js, typescript, typestyle
- Language: TypeScript
- Homepage: https://typestyle.github.io
- Size: 762 KB
- Stars: 3,069
- Watchers: 31
- Forks: 87
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - typestyle
README
# TypeStyle
[](https://gitter.im/typestyle/general)
> Making CSS type safe.
[![Build Status][travis-image]][travis-url]
[![NPM version][npm-image]][npm-url]
[](https://www.npmjs.com/package/typestyle)
[](https://bundlephobia.com/package/typestyle)
Writing CSS with TypeStyle will be just as fluent as writing JavaScript with TypeScript.

There are quite a few css in js frameworks out there. This one is different:
- Provides great TypeScript developer experience.
- No custom AST transform or module loader support needed.
- Works with any framework (react, angular2, [cyclejs](https://twitter.com/waynemaurer/status/788483714196078593), whatever, doesn't matter).
- Zero config. Just use.
- *super* **small**
> This project is powered by github 🌟s ^ go ahead and [star it please](https://github.com/typestyle/typestyle/stargazers).
Checkout [the awesome list of reviews 🌹][reviews].
## Overview
* [Quickstart](#quickstart)
* [Guide: Pseudo Classes, Animations, Media Queries, Server side rendering](#guide)
* [Why](#why)
## Quickstart
Use it like you would use CSS modules or CSS in general with webpack etc, but this time you get to use TypeScript / JavaScript!
**Install**
`npm install typestyle --save`
**Use**
```tsx
/** Import */
import {style} from "typestyle";
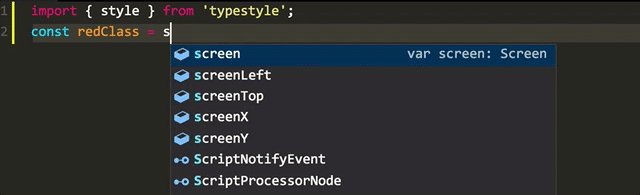
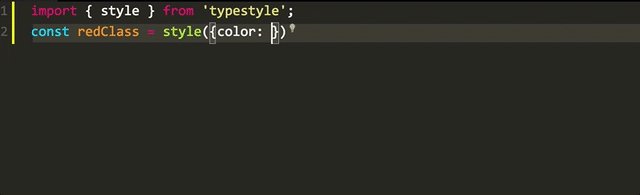
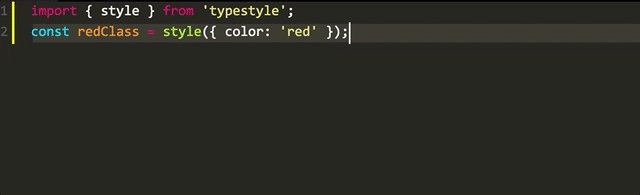
/** convert a style object to a CSS class name */
const className = style({color: 'red'});
/** Use the class name in a framework of choice */
// e.g. React
const MyButton =
({onClick,children})
=>
{children}
// or Angular2
@Component({
selector: 'my-component',
template: `
Tada`
})
export class MyComponent {}
```
## Guide
We really really want to make CSS maintainable and simple. So we even wrote a free and open source book, covering the super simple core API, a handful of utility styles in [`csx`](https://github.com/typestyle/csx) and tons of other goodness 🌹. *[Jump to the guide][book]*
[][book]
## Video Course
The guide contains everything you need to know. But if you prefer to watch video [we have a free course up on egghead][course].
[][course]
## Why
You are probably here cause you are unhappy with your current workflow. So why not just jump to the [guide][book] and give it a go. If you [still need reasons we have quite a few][why].
[free-style]:https://github.com/blakeembrey/free-style
[travis-image]:https://travis-ci.org/typestyle/typestyle.svg?branch=master
[travis-url]:https://travis-ci.org/typestyle/typestyle
[npm-image]:https://img.shields.io/npm/v/typestyle.svg?style=flat
[npm-url]:https://npmjs.org/package/typestyle
[types.ts]:https://github.com/typestyle/typestyle/blob/master/src/types.ts
[csx]:https://github.com/typestyle/typestyle#csx
[book]:https://typestyle.github.io
[course]:https://egghead.io/courses/maintainable-css-using-typestyle
[why]:https://typestyle.github.io/#/why
[reviews]:https://typestyle.github.io/#/reviews