https://github.com/ubeydeozdmr/react-todo-app
A simple to-do app built using React and tailwindcss.
https://github.com/ubeydeozdmr/react-todo-app
react react18 reactjs tailwind tailwind-css tailwindcss tailwindcss-plugin todo todo-app todo-list todoapp todolist todolist-application
Last synced: 4 months ago
JSON representation
A simple to-do app built using React and tailwindcss.
- Host: GitHub
- URL: https://github.com/ubeydeozdmr/react-todo-app
- Owner: ubeydeozdmr
- License: mit
- Created: 2023-07-16T21:26:41.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2025-01-11T13:19:17.000Z (6 months ago)
- Last Synced: 2025-01-11T14:28:55.326Z (6 months ago)
- Topics: react, react18, reactjs, tailwind, tailwind-css, tailwindcss, tailwindcss-plugin, todo, todo-app, todo-list, todoapp, todolist, todolist-application
- Language: JavaScript
- Homepage: https://crematodoreact.netlify.app/
- Size: 569 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-todo-app
## IMPORTANT
- The preview of this project is almost exactly the same as [vue-todo-app](https://github.com/ubeydeozdmr/vue-todo-app).
- This project is the to-do application I made with Vue.js below, made with React instead of Vue.js.
- The information you will read from the Crema To-Do title below belongs to the vue-todo-app application. (Except for Development for React To-Do App section)
[Click here to see Vue To-Do App Repo Link](https://github.com/ubeydeozdmr/vue-todo-app)
## Crema To-Do
[](https://app.netlify.com/sites/crematodo/deploys)
A simple to-do app built using [Vue.js](https://vuejs.org) and [tailwindcss](https://tailwindcss.com).
In this to-do app, you can add new todos, edit them or delete them.
## What's new in v1.3?
- Now, you can input your first name to show up top of the page (Instead of Crema To-Do title).
- To activate this feature, go to Preferences > First name.
- Search todo feature added (Now, you can input keywords to find todo which you want)
- If you don't want a search bar top of todolist, you can hide search bar from preferences ("Hide search bar" feature added)
- Show completed todos feature added
- Hide completed todos feature (boolean) removed; instead, added three option called "Show all todos", "Show active todos" and "Show completed todos".
[See full changelog](./changelog.md)
## Development for React To-Do App
### Project setup
```bash
npm install
```
### Compiles and hot-reloads for development
```bash
npm run start
```
### Compiles and minifies for production
```bash
npm run build
```
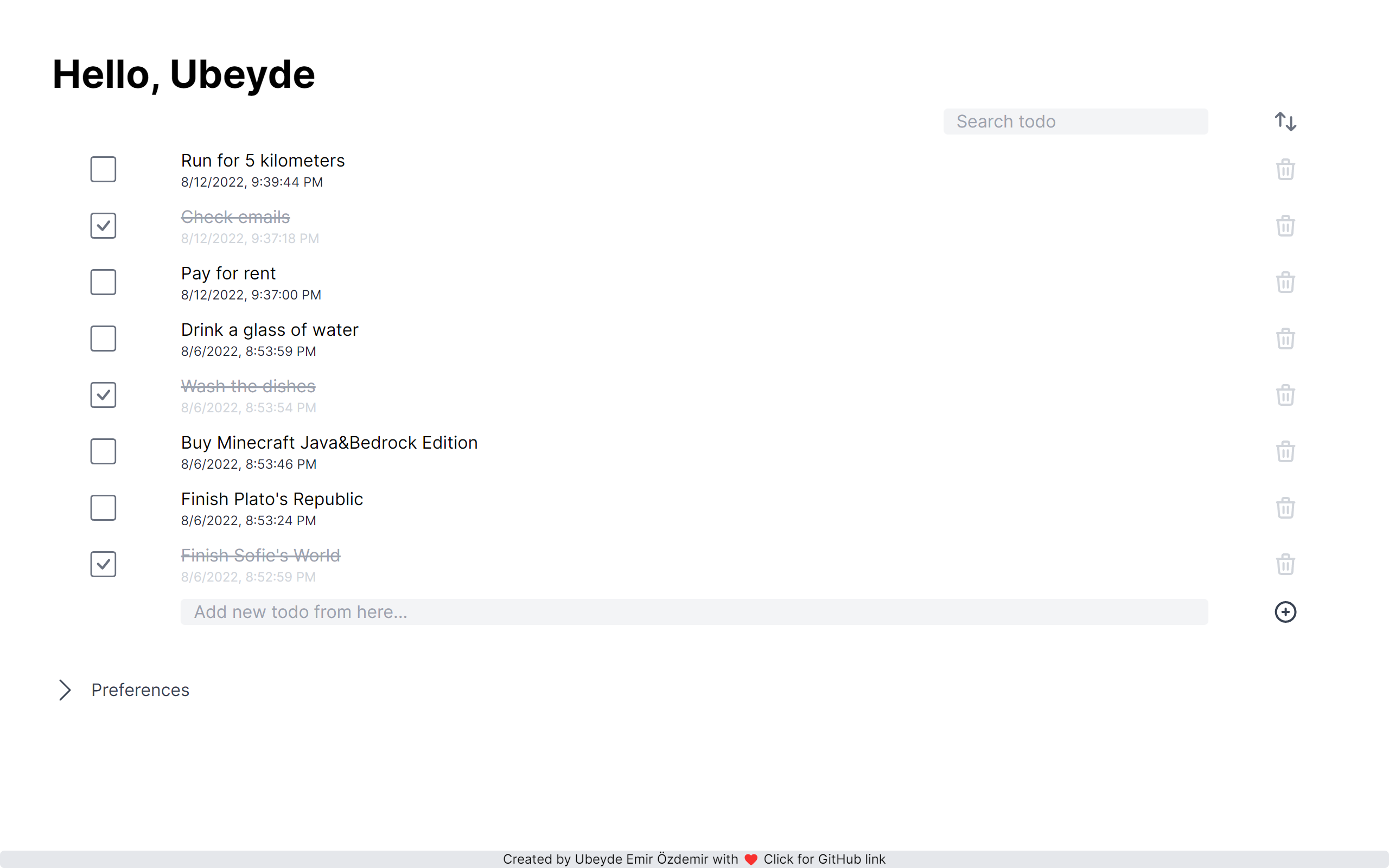
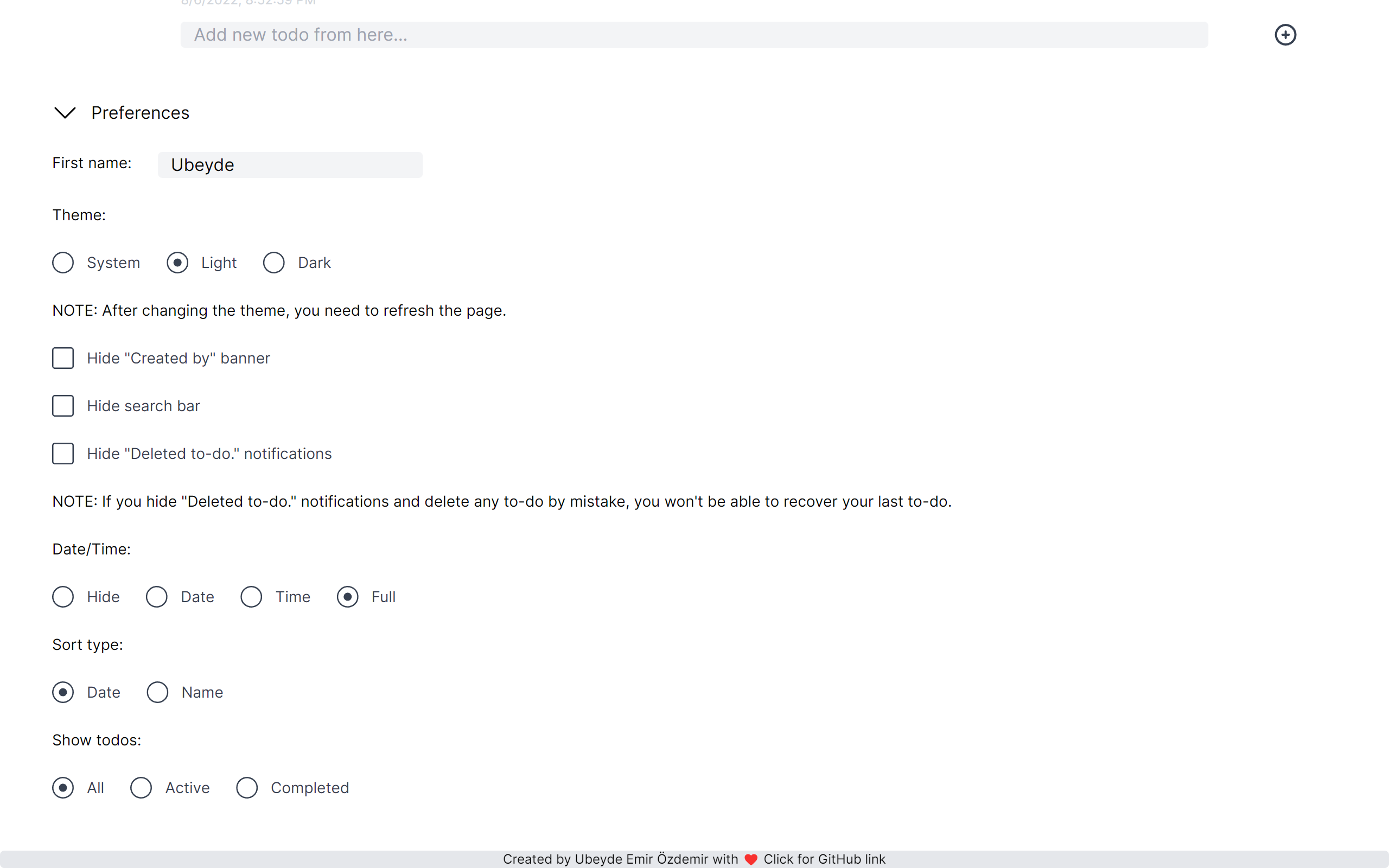
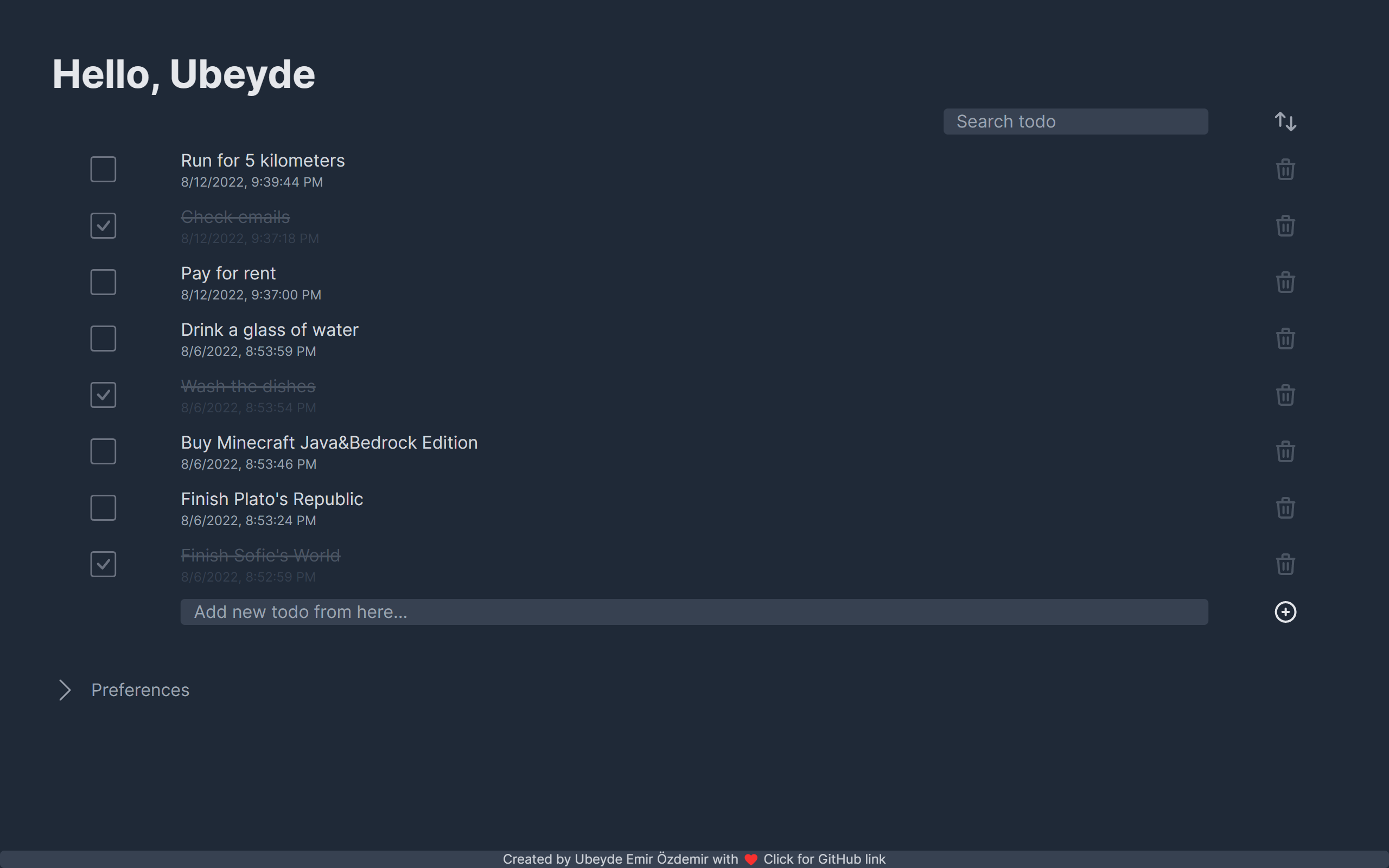
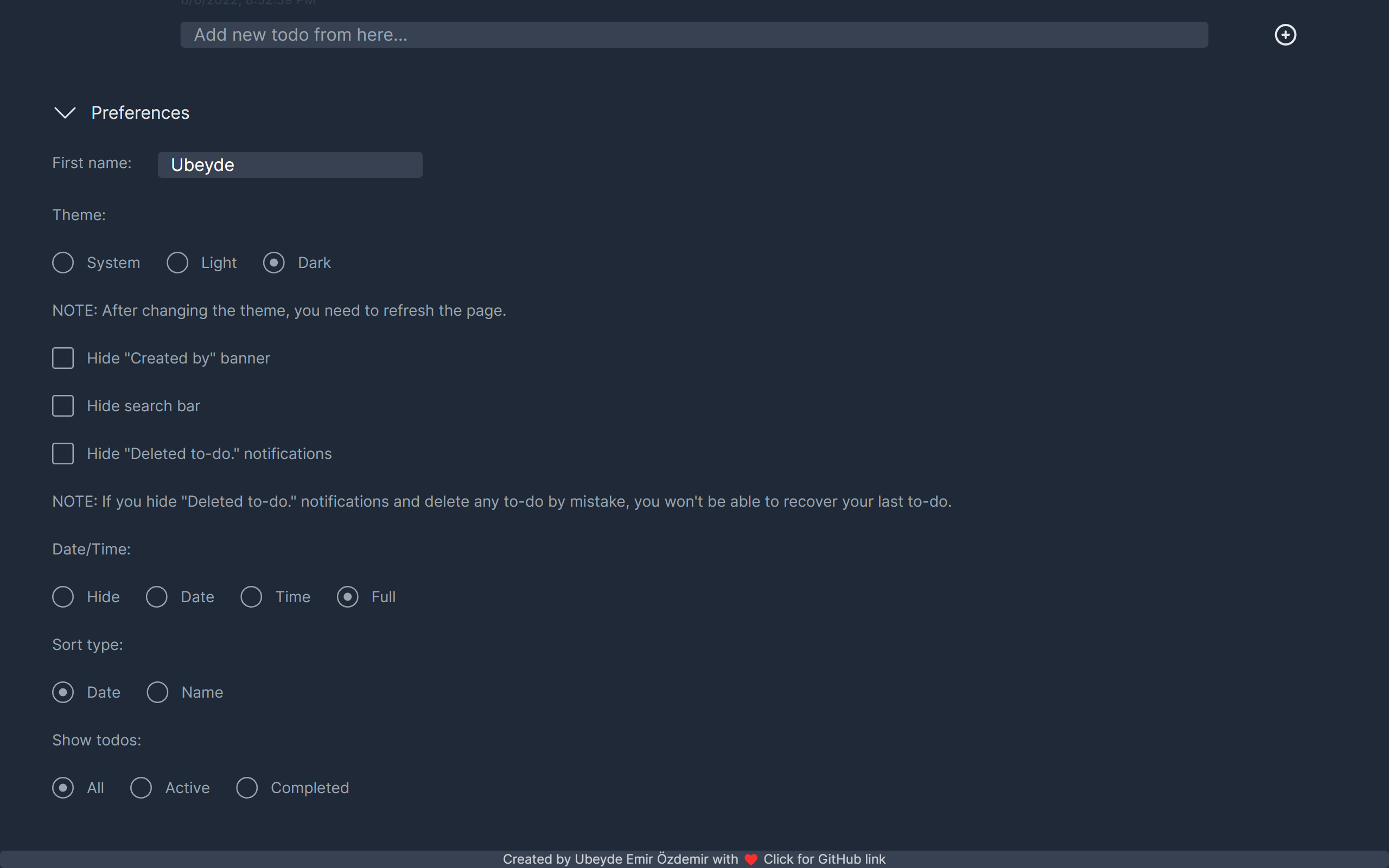
## Screenshots