https://github.com/ueman/feedback
A simple widget for getting better feedback.
https://github.com/ueman/feedback
dart feedback flutter flutter-package hacktoberfest pub usability user-feedback widget
Last synced: 7 months ago
JSON representation
A simple widget for getting better feedback.
- Host: GitHub
- URL: https://github.com/ueman/feedback
- Owner: ueman
- Created: 2019-12-02T16:47:23.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2025-03-20T10:40:06.000Z (9 months ago)
- Last Synced: 2025-04-06T23:11:48.931Z (9 months ago)
- Topics: dart, feedback, flutter, flutter-package, hacktoberfest, pub, usability, user-feedback, widget
- Language: Dart
- Homepage: https://pub.dev/packages/feedback
- Size: 14.2 MB
- Stars: 417
- Watchers: 4
- Forks: 109
- Open Issues: 67
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README


[](https://www.youtube.com/watch?v=yjsN2Goe_po "feedback (Package of the Week)")
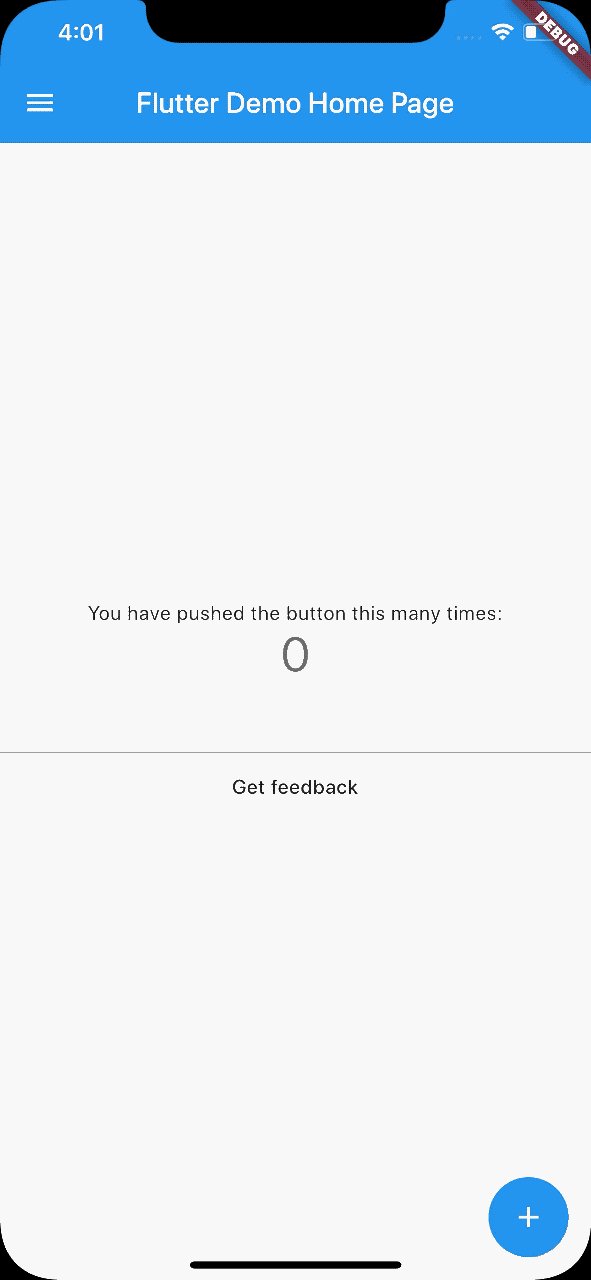
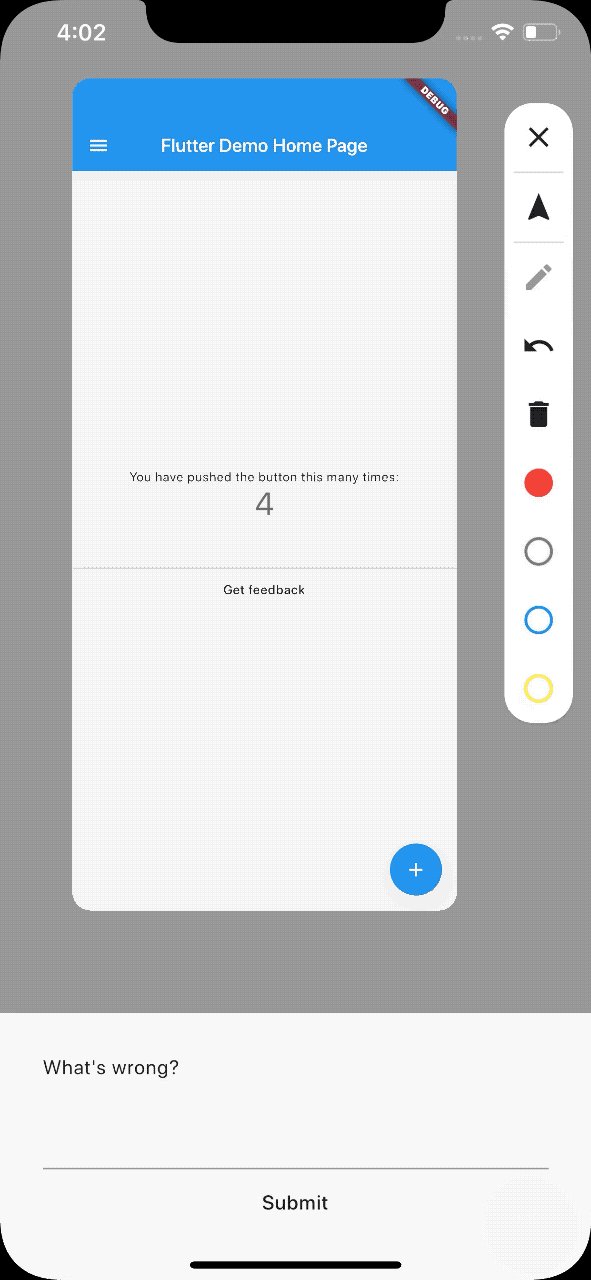
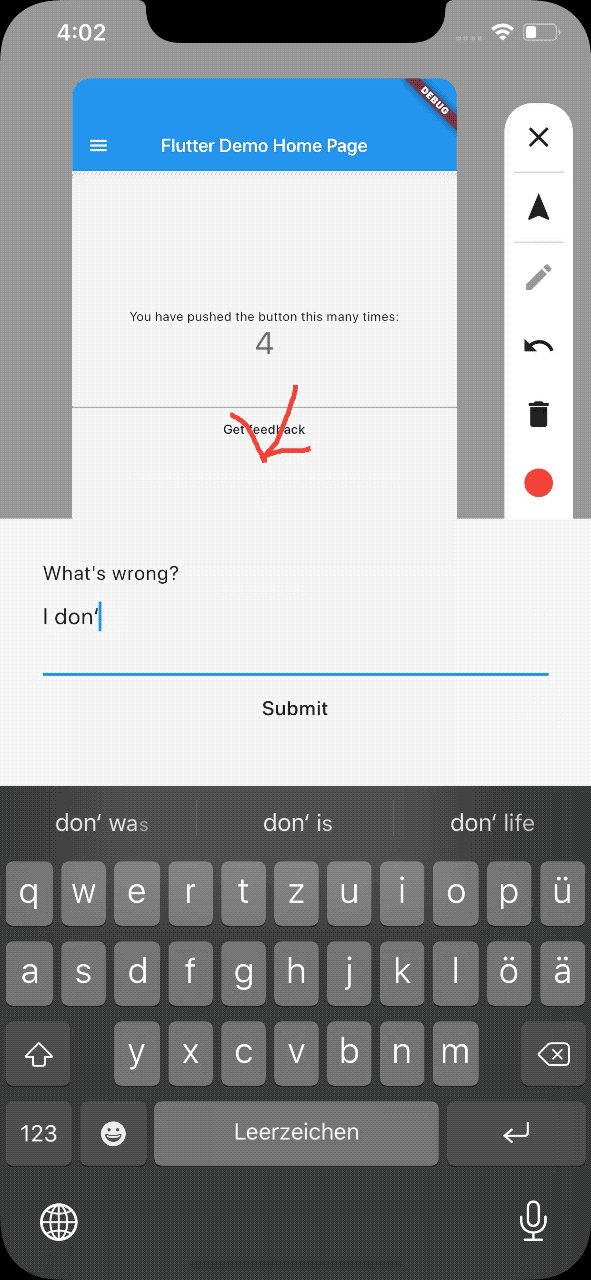
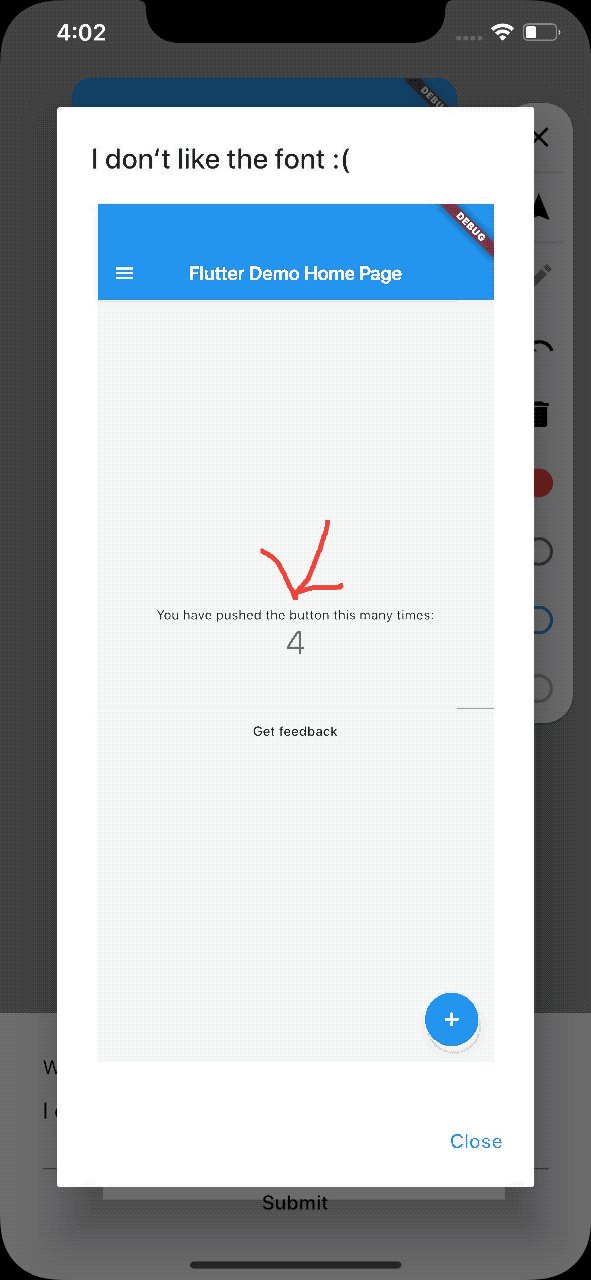
A Flutter package for obtaining better feedback. It allows the user to provide interactive feedback
directly in the app, by annotating a screenshot of the current page, as well as by adding text.

## Demo
An interactive web example is available here:  . It also contains a small tutorial on how to use this library.
. It also contains a small tutorial on how to use this library.
## Motivation
It is often quite hard to achieve a very good user experience. The most important
aspect of creating a good user experience is to obtain and to listen to feedback
of your user. Focus groups are one solution to this problem but it is quite expensive. Another solution is to use this library to obtain direct feedback
of your users. This library is lightweight and easy to integrate and makes it
really easy for your users to send valuable feedback to you.
By obtaining the feedback with an annotated image it is much easier for you
get a good understanding of your users problem with a certain feature or screen
of your app. It is like the saying "A picture is worth a thousand words" because
a textual description can be interpreted in many ways which makes it harder to
understand.
### Plugins
Depending on your use case there are wide variety of solutions.
These are a couple suggestions:
| Plugin | Package | Notes |
|--------------------------------|-------------------------------------------------------------|-----------------------------------|
| GitLab Issue | [feedback_gitlab](https://pub.dev/packages/feedback_gitlab) | |
| Sentry User Feedback | [feedback_sentry](https://pub.dev/packages/feedback_sentry) | |
| GitHub Issue | [feedback_github](https://pub.dev/packages/feedback_github) | Uses Firebase Storage for images |
| Target | Notes |
|--------------------------------|--------------------------------|
| Upload to a server | To upload the feedback to a server you should use for example a [MultipartRequest](https://pub.dev/documentation/http/latest/http/MultipartRequest-class.html). |
| Share via platform share dialog | [share_plus on pub.dev](https://pub.dev/packages/share_plus). Also shown in the example. |
| Firebase | [Firestore](https://pub.dev/packages/cloud_firestore), [Cloud Storage](https://pub.dev/packages/firebase_storage), [Database](https://pub.dev/packages/firebase_database)
| Jira | Jira has a [REST API to create issues and upload files](https://developer.atlassian.com/server/jira/platform/jira-rest-api-examples/#creating-an-issue-examples) |
| Trello | Trello has a [REST API to create issues and upload files](https://developer.atlassian.com/cloud/trello/rest/api-group-actions/) |
| E-Mail | You can use the users email client like [in the sample app](https://github.com/ueman/feedback/blob/master/feedback/example/lib/main.dart#L147-L160) to send feedback to yourself using the [flutter_email_sender](https://pub.dev/packages/flutter_email_sender) plugin. |
If you have sample code on how to upload it to a platform, I would appreciate a pull request to the example app.
## 📣 Maintainer
Hey, I'm Jonas Uekötter. I created this awesome software. Visit my [GitHub profile](https://github.com/ueman) and follow me on [Twitter](https://twitter.com/ue_man). If you like this, please leave a like or star it on GitHub.
## Contributors




