https://github.com/ufukbakan/online-only-buttons
Highly customizable network status dependent React button components.
https://github.com/ufukbakan/online-only-buttons
javascript npm react reactjs typescript
Last synced: 3 months ago
JSON representation
Highly customizable network status dependent React button components.
- Host: GitHub
- URL: https://github.com/ufukbakan/online-only-buttons
- Owner: ufukbakan
- License: mit
- Created: 2022-12-02T13:46:14.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-12-22T10:28:41.000Z (over 2 years ago)
- Last Synced: 2024-12-30T16:34:33.348Z (5 months ago)
- Topics: javascript, npm, react, reactjs, typescript
- Language: TypeScript
- Homepage:
- Size: 392 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
online-only-buttons
   
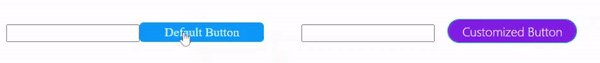
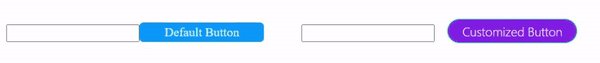
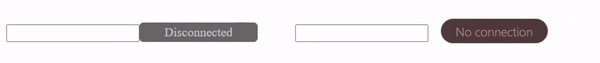
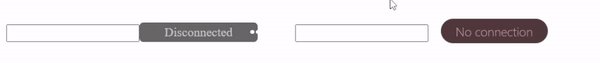
Only when the client is online clickable React buttons. Usable for forms and highly customizable.

## Simple Usage
```js
import { OnlineButton } from "online-only-buttons";
export default function App() {
return (
Hello World
)
}
```
## Advanced Usage
```js
import { OnlineButton } from "online-only-buttons";
function CustomButton({children}){
return(
window.alert("Hello World!") }>
{children}
)
}
export default function App() {
return (
Customized Button
)
}
```
## Properties
All properties are optional except children.
- **bg** : type=***string***, explication=***background color***
- **fg** : type=***string***, explication=***foreground color***
- **hfg** : type=***string***, explication=***:hover foreground color***
- **hbg** : type=***string***, explication=***:hover background color***
- **dfg** : type=***string***, explication=***disabled foreground color***
- **dbg** : type=***string***, explication=***disabled background color***
- **padding** : type=***string***,
- **margin** : type=***string***,
- **fontSize** : type=***string***,
- **fontFamily** : type=***string***,
- **fontWeight** : type=***string***,
- **borderWidth** : type=***string***,
- **borderRadius** : type=***string***,
- **borderColor** : type=***string***,
- **hBorderColor** : type=***string***, explication=***:hover border color***
- **borderStyle** : type=***string***,
- **transitionDuration** : type=***string***,
- **transitionFunction** : type=***string***,
- **offlineAnimation** : type=***boolean***,
- **offlineMessage** : type=***string***, explication=***message will be displayed when offline***
- **onClick** : type=***MouseEventHandler***
- **children** : type=***string | JSX.Element | JSX.Element[]***, explication=***Child element/s written between component tag***