Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ugboaja-uchechi/budget-app
https://github.com/ugboaja-uchechi/budget-app
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/ugboaja-uchechi/budget-app
- Owner: Ugboaja-Uchechi
- Created: 2022-03-21T09:18:00.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-07-03T12:45:46.000Z (over 2 years ago)
- Last Synced: 2024-04-18T16:40:25.354Z (9 months ago)
- Language: Ruby
- Homepage:
- Size: 254 KB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Budget-App
## Description
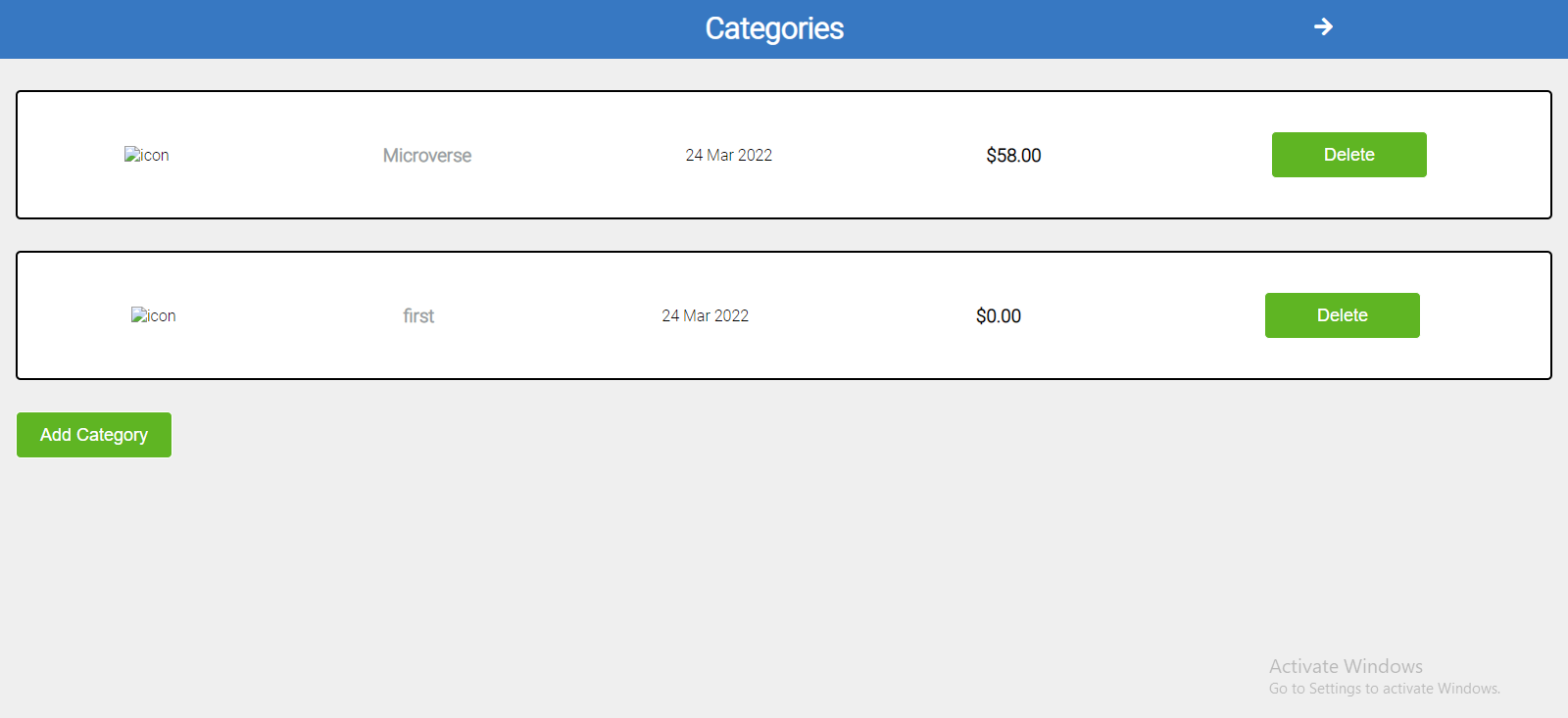
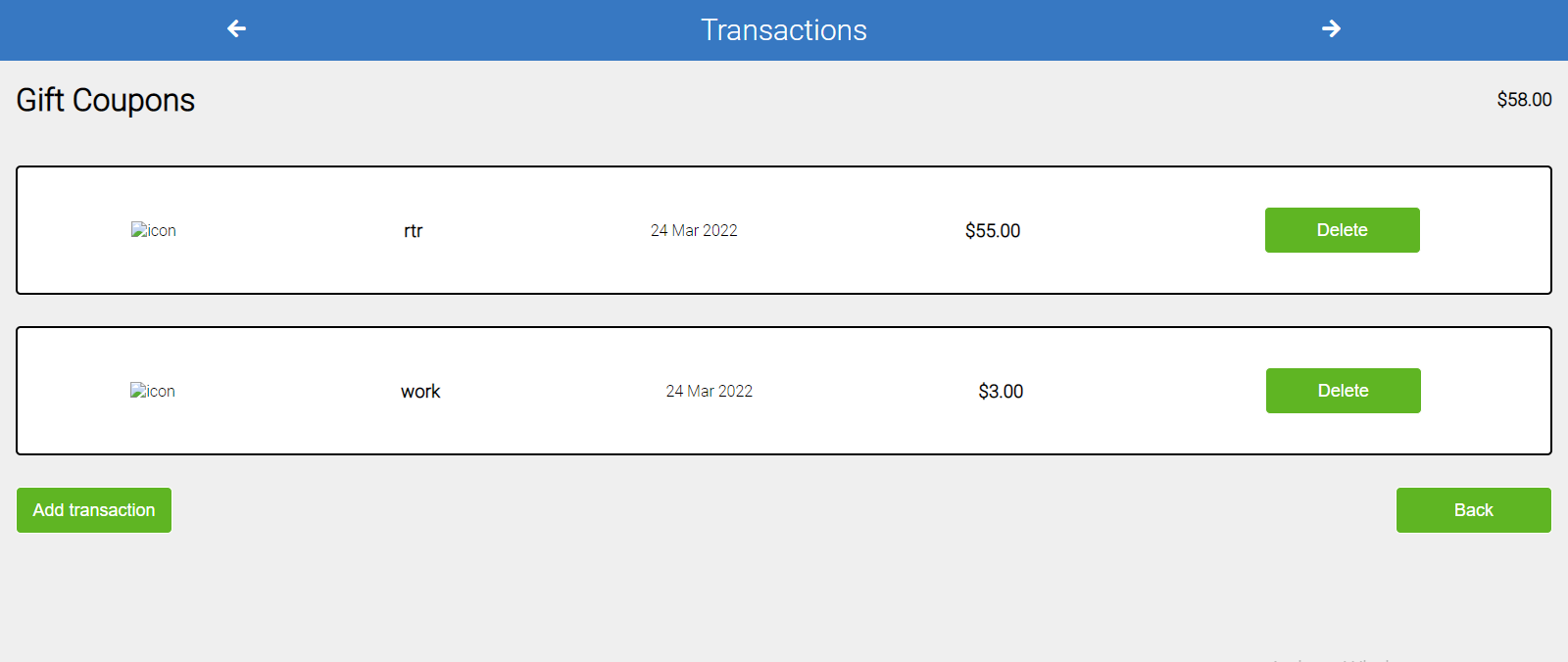
In this project, I created a budget website in which users can track their finances and what they're being spent on.
## Screenshots


## Built with
- Rails
- HTML
- CSS
- Linters(Rubocop and Stylelint)
## Presentation Link
[Presentation Video](https://www.loom.com/share/b04c99be722645e9a9621f127753e7b4)
## Demo Link
[Demo Link](https://peaceful-temple-57317.herokuapp.com/users/sign_in)
## Setup
` Navigate to your terminal`
`git clone https://github.com/Ugboaja-Uchechi/budget-app.git`
`cd budget-app in that same terminal`
`run code . to open in an IDE like VsCode`
` run bundle install to couple all dependencies`
Run:
`rails db:create`
`rails db:migrate`
`rails db:seed`
before running `rails s` in your console to view the website
## Tests
To run tests
Install rspec with:
`bundle install`
and
`rails generate rspec:install`
run the test with:
`rspec spec`
## Author
👤Ugboaja-Uchechi
[GitHub](https://github.com/Ugboaja-Uchechi)
[LinkedIn](https://www.linkedin.com/in/stephanie-ugboaja-930a2a216/)
## 🤝Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page. Show your support
## Give a ⭐️ if you like this project!
## Acknowledgement:
The Original design idea by [Gregoire Vella on Behance](https://www.behance.net/gregoirevella).
## 📝 License
This project is MIT licensed.