https://github.com/uilibrary/matx-react
Matx -Free and open-source React Material UI Admin Dashboard Template
https://github.com/uilibrary/matx-react
admin admin-dashboard dahsboard dashboard-templates material-ui mui muiv5 react react-admin reactadmin reactjs
Last synced: 7 months ago
JSON representation
Matx -Free and open-source React Material UI Admin Dashboard Template
- Host: GitHub
- URL: https://github.com/uilibrary/matx-react
- Owner: uilibrary
- License: mit
- Created: 2020-01-16T10:56:54.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-01-22T07:43:16.000Z (11 months ago)
- Last Synced: 2025-04-06T08:09:25.907Z (9 months ago)
- Topics: admin, admin-dashboard, dahsboard, dashboard-templates, material-ui, mui, muiv5, react, react-admin, reactadmin, reactjs
- Language: JavaScript
- Homepage: https://ui-lib.com/downloads/matx-react-dashboard
- Size: 46.9 MB
- Stars: 948
- Watchers: 21
- Forks: 405
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- best-of-react - GitHub - 21% open · ⏱️ 06.03.2024): (Admin Dashboards)
- best-of-react - GitHub - 21% open · ⏱️ 06.03.2024): (Admin Dashboards)
README
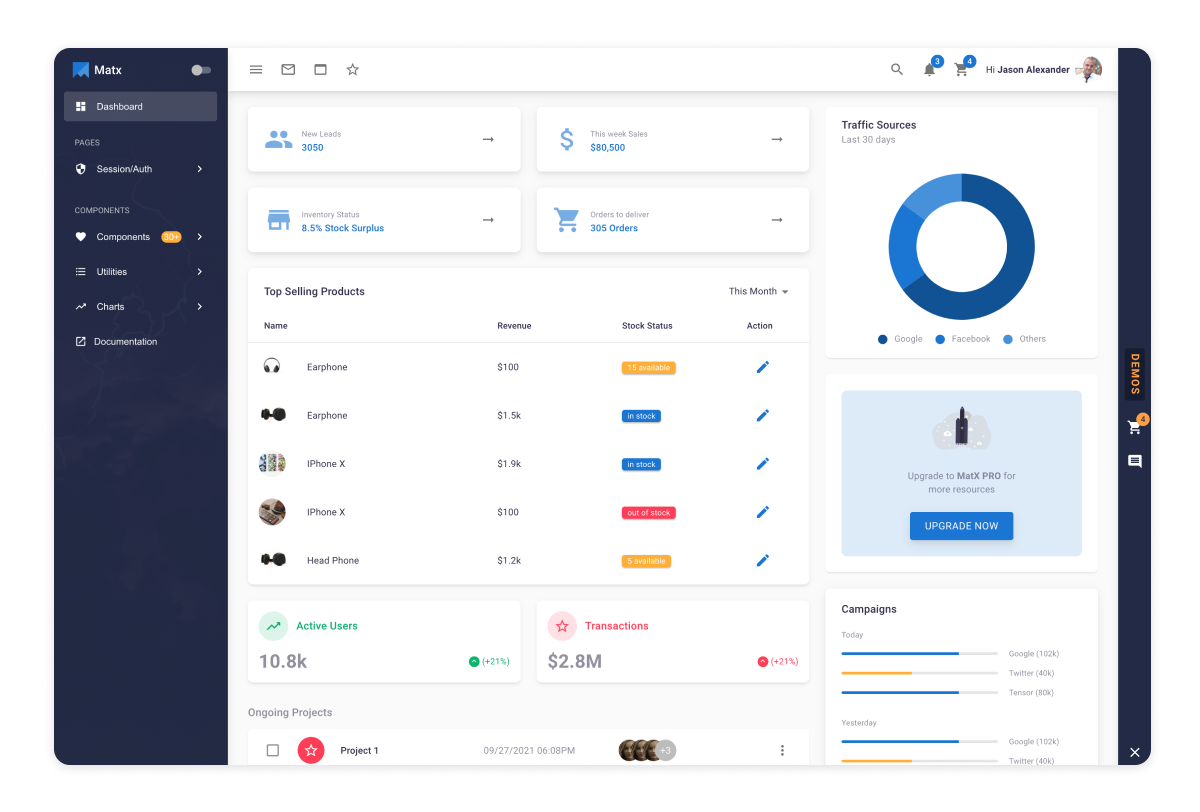
Matx React Material Design Admin Dashboard Template
MatX is a full-featured React Material UI Admin Dashboard template. MatX is built with React, Redux & Material UI We implemented all the features you might need to start a new Web application. The free version includes all Material UI components, Form elements, and validation, JWT authentication, Sign in, sign up pages, Vertical navigation, Lazy loading, Code splitting.
Features
MatX Free
MatX Pro
- JWT authentication
- Role based authentication
- Lazy loading components
- Code splitting
- Dashboard Analytics
- UI kits
- Autocomplete
- Buttons
- Checkbox
- Dialog
- Expansion panel
- Menu
- Progress
- Datetime picker
- Radio
- Switch
- Slider
- Snackbar
- Data table
- Forms
- Basic
- Rich text editor
- eChart
- Session pages
- Sign in
- Sign up
- Forgot password
- Error page
- Drag and drop
- Google map
- Utilities
- Color
- Spacing
- Typography
- Display
- Multi level menu
- All features of Matx free +
- Firebase authentication
- Auth0 authentication
- Horizontal navigation
- Pages
- Customer List
- Customer View/Add/Edit
- Product List
- Customer View/Add/Edit
- Order List
- Order View/Add/Edit
- Help center
- FAQ
- Pricings
- User List/Grid/Row
- Forms
- Order form
- Invoice form
- Property listing form
- Single upload
- Multiple upload
- Wizard
- Working Apps
- CRUD table
- Shop/eCommerce
- Scrum board
- Invoice builder
- Event calendar
- Chat
- Inbox
- Todo
- Lists
- Row/Grid List
- Infinite scroll list
- Charts
- eChart
- Rechart
- Victory chart
- React vis
- Account setting
- User profile
- 6 month support
Version 5 changes
- Used Vite instead of CRA
Version 4 changes
- Updated all packages
- Added Auth0 and Firebase authentication system
Version 3 changes
- Added Material UI – Styled api (v5)
- Added Material UI updated components from MUI@version 5
- Added React Apex Chart
- Updated JWT authentication
- Updated Charts
- Removed CSS Utilities (replaced by MUI)
- Removed SASS Integrigration (replaced by Styled API)
- Removed Victory chart (Replaced by React Apex Chart)
Getting started
In the project directory, you can run:
npm run dev
Runs the app in the development mode.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Download
Download From official website