https://github.com/ullaskunder3/solution-to-graphics.h
My vs code setup for graphics.h ( I know its old, have to learn because of university they use turbo 😱. Vs code is way better 😍)
https://github.com/ullaskunder3/solution-to-graphics.h
bgi cpp graphics mingw vscode winbgi-graphics
Last synced: 3 months ago
JSON representation
My vs code setup for graphics.h ( I know its old, have to learn because of university they use turbo 😱. Vs code is way better 😍)
- Host: GitHub
- URL: https://github.com/ullaskunder3/solution-to-graphics.h
- Owner: ullaskunder3
- Created: 2021-01-29T19:04:01.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2023-02-18T15:28:00.000Z (over 2 years ago)
- Last Synced: 2024-06-16T20:34:50.379Z (over 1 year ago)
- Topics: bgi, cpp, graphics, mingw, vscode, winbgi-graphics
- Language: C++
- Homepage: https://ullaskunder3.github.io/Solution-to-graphics.h/
- Size: 268 KB
- Stars: 47
- Watchers: 3
- Forks: 42
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# [](https://img.shields.io/badge/Auther---Ullas-blu?utm_source=github.com&utm_medium=campaign&utm_content=button&utm_campaign=dmhendricks%2Ffile-icon-vectors)
## Setting up graphics library (graphics.h) in Visual Studio Code (c++)
### Table Of Content
- [General info](#general-info)
- [files](#files)
- [Setup](#setup)
- [.vscode config file](https://github.com/ullaskunder3/graphics.h-setup)
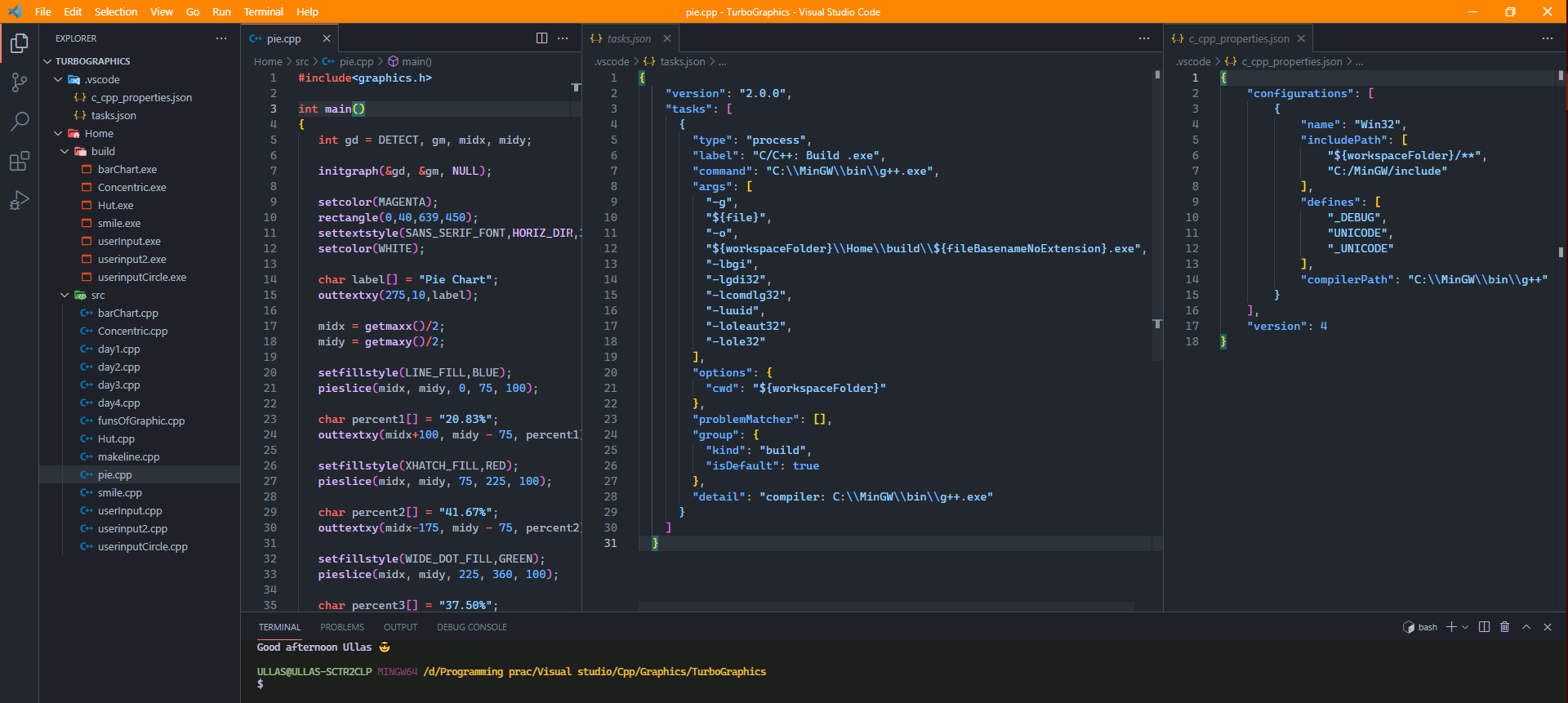
My Workspace Dir and code example

## General information
It like a tradition to use Turbo in our Indian CS sector.
Its because the syllabus haven't been changed since long time.
The graphics. h header file provides access to a simple graphics library that makes it possible to draw lines, rectangles, ovals, arcs, polygons, images, and strings on a graphical window. The second step is initialize the graphics drivers on the computer using initgraph method of graphics. h library.
- To know More [Stanford](https://web.stanford.edu/class/archive/cs/cs106b/cs106b.1126/materials/cppdoc/graphics.html) !!old
` is very old library. It's better to use something that is new.`
Trust Me **There are much better option**
Allegro or SDL libraries may be for you.
You could also try SFML. It has quite a following. You'll have a large community behind you if you needed any help.
--------------------------------------------------
## files
- [Graphics](./graphics.h)
- [Winbgim](./winbgim.h)
- [libbgi](./libbgi.a)
## Setup
Know the difference between MINGW, Mingw-w64 && TDM [learn more go, go, go...](https://github.com/ullaskunder3/cpp-setup-vsCode#setup)
UPDATE:
switching from `MinGW` to `TDM-GCC-32`
Install `TDM-GCC-32` from their [official site link](https://jmeubank.github.io/tdm-gcc/)
|||
|--|--|
- after that default step that's all
## Get all the files needed `graphics.h`, `winbgim.h` and `libbgi.a`
- Copy `graphics.h` and `winbgim.h` files to `TDM-GCC-32/include` folder.
location might be **("C:/TDM-GCC-32/include/")**
- Copy `libbgi.a` to file to `TDM-GCC-32/lib` folder.
location might be **("C:/TDM-GCC-32/lib")**
Open Vs Code Smart way:
- Select a folder and open Terminal
```bash
mkdir cppGraphics
cd cppGraphics
code .
```
if you are using template with task and c_cpp_properties json file then you directory should look like this:
- All your code should be inside `src` and the task.json will build the .exe in `build` folder
```cmd
cppGraphics
├───.vscode
└───Home
├───build
└───src
```
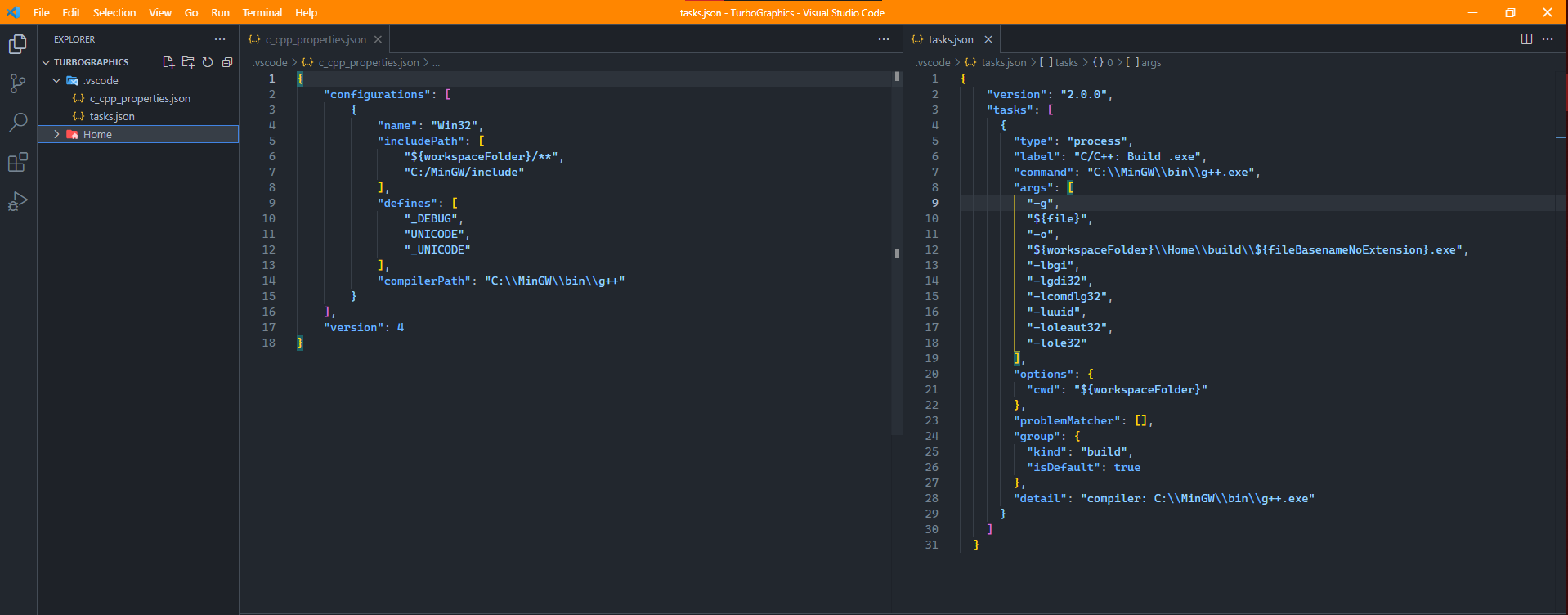
- `.vscode` folder in that workspace which will contain `task.json`, `c_cpp_properties.json`

```cpp
//create a file name it example.cpp inside src or any other name with .cpp extension
#include
int main(){
int gdrive = DETECT;
int gmode;
initgraph(&gdrive, &gmode, NULL);
// you can also pass NULL for third parameter if you did above setup successfully
// example: initgraph(&gd, &gm, NULL);
arc(200, 200, 0, 360, 100);
arc(150, 150, 0, 360, 20);
arc(250, 150, 0, 360, 20);
arc(200, 200, 0, 360, 5);
arc(200, 250, 180, 360, 30);
getch();
closegraph();
}
```
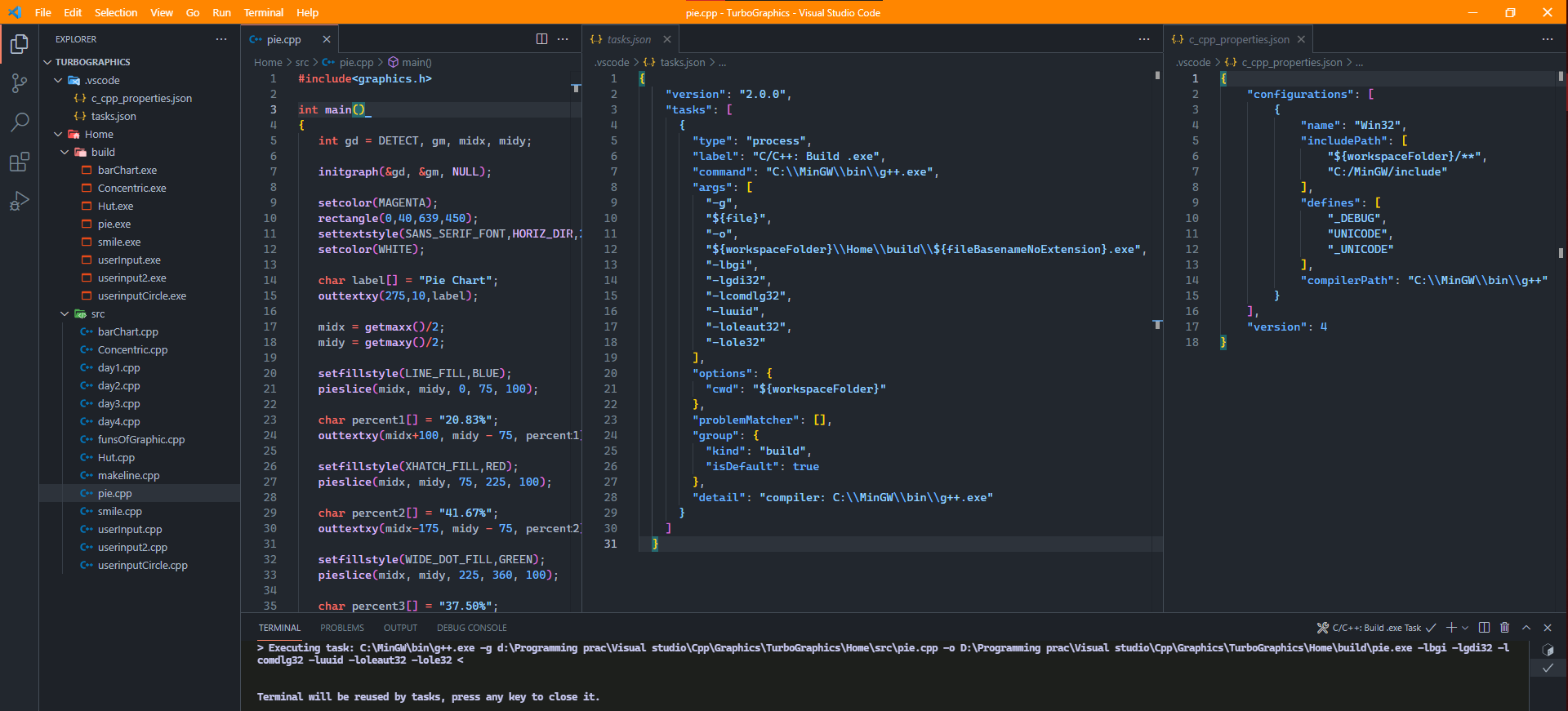
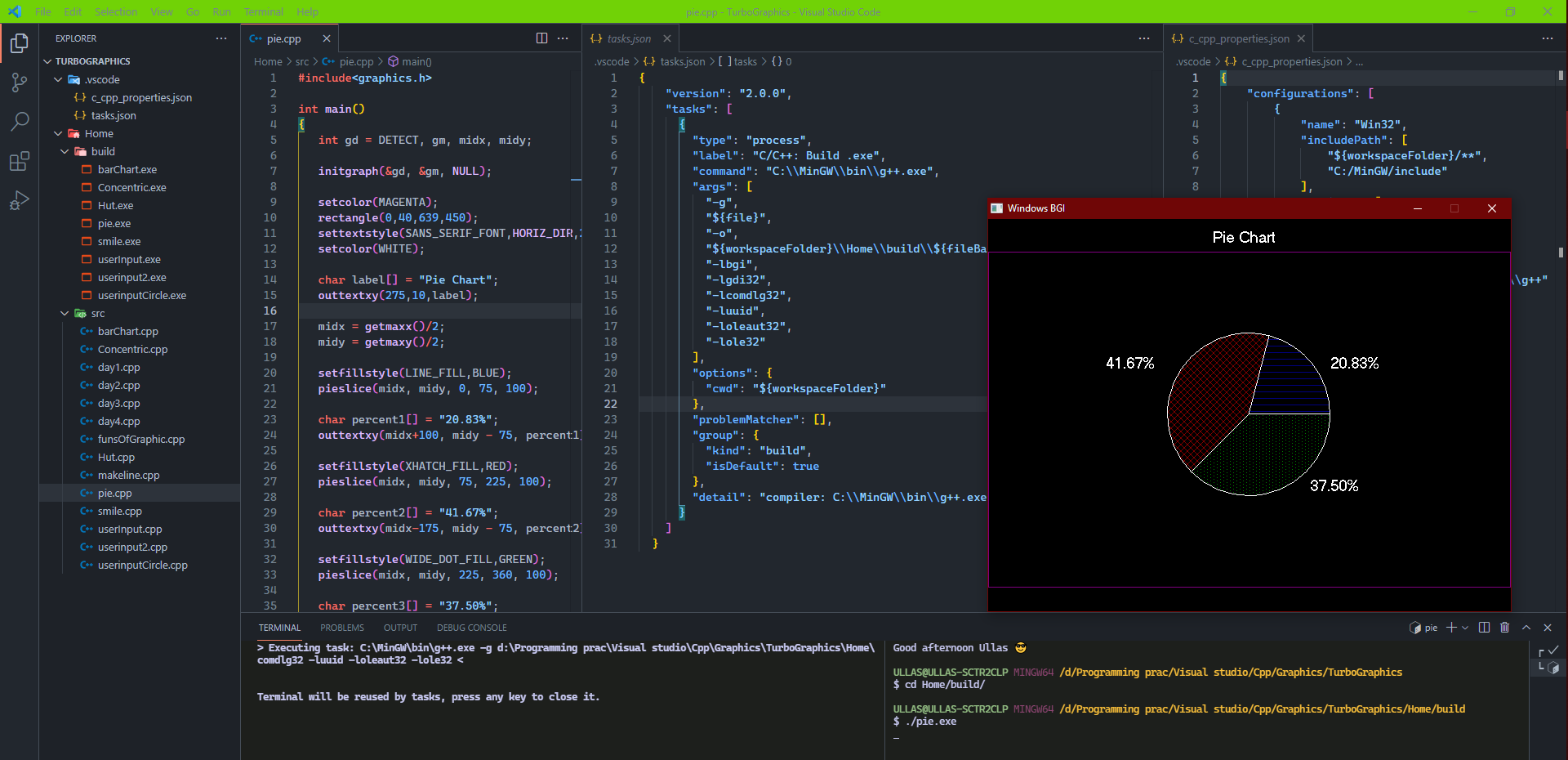
### Just `Ctrl+Shift+B` to run the build task you will get the executable file in build folder



## Manual
Running the file using command in termainl:
```cmd
g++ -o example day3.cpp -lbgi -lgdi32 -lcomdlg32 -luuid -loleaut32 -lole32
//after u'll get example.exe run using command: .\example
```
---
Now To set up graphics.h in vs code using MINGW:
alternative video instruction in `hindi` to setup graphics.h lib in vscode
[ ](https://www.youtube.com/embed/ijrNSHwXDAc "How to setup graphic.h library in Visual Studio Code | Computer Graphics in VS Code | CGMA" )
](https://www.youtube.com/embed/ijrNSHwXDAc "How to setup graphic.h library in Visual Studio Code | Computer Graphics in VS Code | CGMA" )
Alternative step wise instruction to setup MinGW along with graphics library (graphics.h)
- ReadME [MinGW & graphics.h setup](https://github.com/sagargoswami2001/Setup-Graphics.h-for-Visual-Studio-Code/blob/main/README.md)
## Contributors ✨
Thanks to these wonderful people: